Cách chỉnh sửa HTML
Viết HTML bằng Notepad hoặc TextEdit Các trang Web có thể được tạo và sửa đổi bằng cách sử dụng các trình soạn thảo HTML chuyên nghiệp. Để làm quen với HTML, khuyến nghị bạn nên dùng trình soạn thảo văn bản đơn giản như Notepad (đối với HĐH Windows) hoặc ...
Viết HTML bằng Notepad hoặc TextEdit
Các trang Web có thể được tạo và sửa đổi bằng cách sử dụng các trình soạn thảo HTML chuyên nghiệp.
Để làm quen với HTML, khuyến nghị bạn nên dùng trình soạn thảo văn bản đơn giản như Notepad (đối với HĐH Windows) hoặc TextEdit (đối với HĐH Mac).
Sử dụng trình soạn thảo văn bản đơn giản là một phương pháp hữu hiệu để học HTML.
Dưới đây là 4 bước để tạo trang web đầu tiên của bạn bằng Notepad hoặc TextEdit.
Bước 1:
– Đối với dòng máy Windows: Mở Notepad.
Phiên bản Windows 8 trở lên: mở Start Screen (ký tự cửa sổ Windows ở góc dưới bên trái màn hình). Tìm Notepad.
Phiên bản Windows 7 trở xuống: mở Start > Programs > Accessories > Notepad.
– Đối với máy Mac: mở TextEdit.
Mở Finder > Applications > TextEdit.
Bạn có thể thay đổi một số tùy chỉnh để lưu thư mục một cách chính xác. Trong Preferences > Format > chọn “Plain Text”. Sau đó bên dưới “Open and Save”, chọn “Ignore rich text commands in HTML files”. Cuối cùng mở một trình soạn thảo mới để đặt mã.
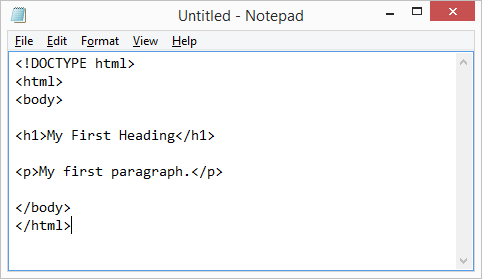
Bước 2: Viết mã HTML.
Viết hoặc sao chép đoạn HTML vào Notepad/TextEdit.
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

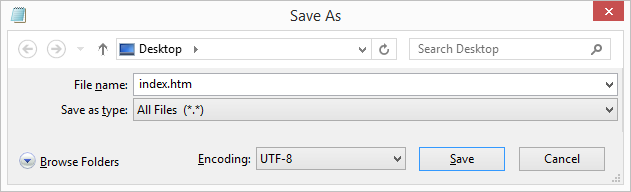
Bước 3: Lưu trang HTML
Lưu tệp tin vào máy tính của bạn. Chọn File > Save as trong thanh menu của Notepad. Đặt tên file là “index.htm” và để định dạng UTF-8 (định dạng mã hóa cho HTML).

Bạn có thể đặt phần mở rộng của tệp tin là .html hoặc .htm. Tùy thuộc vào cách đặt của bạn, không có sự khác nhau giữa hai tệp tin này.
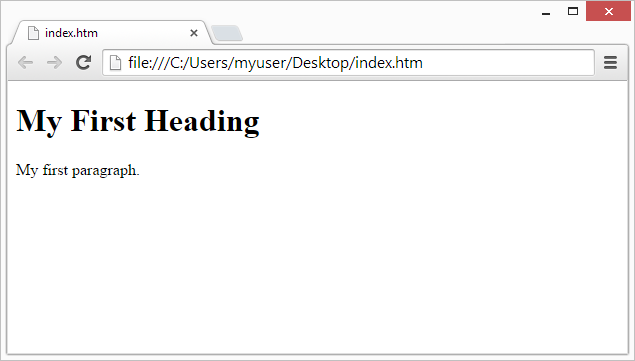
Bước 4: Xem trang HTML trên trình duyệt web
Mở tệp tin HTML bằng trình duyệt web mà bạn thường hay sử dụng(bằng cách click đúp vào tệp tin hoặc chuột phải rồi chọn “open with”). Kết quả như hình dưới:

- Khóa học lập trình frontend cơ bản : Bootstrap 4, Jquery, CSS3, HTML5
- Học lập trình Frontend nâng cao qua project thực tế
