Học lập trình front-end, bắt đầu từ đâu?
Dù học ngành gì đi chăng nữa thì chúng ta cũng cần có 1 lộ trình cụ thể. Lộ trình như một con đường có điểm bắt đầu và điểm đến trên tấm bản đồ vậy. Và trong bài viết này, chúng ta sẽ tìm hiểu lộ trình học web, cụ thể là học lập trình Front End , để đảm bảo rằng chúng ta đủ năng lực đáp ứng nhu ...
Dù học ngành gì đi chăng nữa thì chúng ta cũng cần có 1 lộ trình cụ thể. Lộ trình như một con đường có điểm bắt đầu và điểm đến trên tấm bản đồ vậy. Và trong bài viết này, chúng ta sẽ tìm hiểu lộ trình học web, cụ thể là học lập trình Front End, để đảm bảo rằng chúng ta đủ năng lực đáp ứng nhu cầu hiện tại của xã hội nhé.
Bức tranh toàn cảnh về lộ trình học web
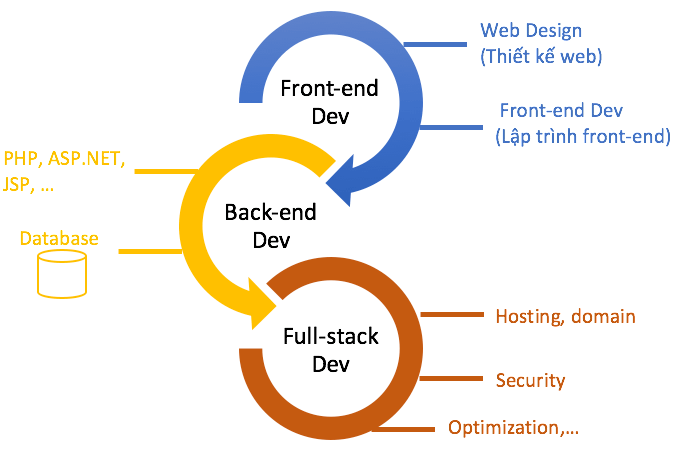
Bạn muốn biết lộ trình học web như thế nào thì hãy xem bức tranh tổng thể về ngành Web Development này nhé.

Như bạn đã thấy, bức tranh tổng thể của lộ trình học web này cho ta thấy rõ được quá trình để trở thành một nhà phát triển Website (Web Developer) sẽ trải qua 3 giai đoạn. Và 3 giai đoạn đó cũng chính là Title (chức danh) của một Web Developer hiện nay. Nào hãy tìm hiểu sâu từng chức danh nhé:
Nhà lập trình Front End: người có bộ não vừa logic vừa nghệ thuật
Tại sao một nhà lập trình front-end vừa có não trái (tư duy logic), vừa có não phải (sáng tạo, nghệ thuật)? Bạn hãy cùng Đăng phân tích xem có phải là nói quá lời dành cho những người có chức danh này không nhé.
Trước tiên, ta hãy giải thích thuật ngữ lập trình front end là gì đã!!! Front end, hiểu đơn giản đó là những gì trước mặt của end user (người lướt website), tức là những hình ảnh, thông báo, văn bản, video,… họ thấy được khi tương tác với website.
Rõ ràng điều giúp cho người lướt web cảm thấy có ấn tượng đầu tiên, cũng như dễ dàng lấy được tình cảm của họ chính là làm sao cho giao diện website thật bắt mắt, bố cục sắp xếp trên trang web sao cho dễ hiểu, dễ sử dụng, đáp ứng những gì họ cần. Những điều đó được gọi là sự trải nghiệm của người dùng (UX – User Experience).
Nhà thiết kế website, vị trí mà nhà lập trình front end phải trải qua
Như vậy, để là một nhà lập trình front end thì mình cần phải thiết kế được một trang web bắt mắt, hấp dẫn và có mã nguồn đạt chuẩn quốc tế, bố cục rõ ràng, giàu ngữ nghĩa (semantic).
- Bắt mắt và hấp dẫn thì dựa vào những người có vị trí là Photoshop Web Designer (PSD Web Designer). Đó là những người có óc về mỹ thuật, hiểu rõ về cách phối màu, sắp xếp vị trí các hình ảnh, văn bản,… sao cho lôi cuốn được thị giác của người lướt web.
Những PSD Web Designer phải sử dụng thành thạo công cụ Photoshop để hiện thực hóa ý tưởng giao diện web của mình. Và kết quả sẽ là 1 file Photoshop (PSD) cụ thể để nhà thiết kế website (Web Designer) dựa vào đó để thiết kế y như mẫu. - Sau khi có bản thiết kế (file photoshop PSD) thì công việc còn lại sẽ dành cho nhà thiết kế website (Web Designer). Họ sẽ sử dụng ngôn ngữ đánh dấu văn bản (HTML) và trang trí (CSS) để xây dựng trang web dựa trên file PSD được cung cấp.
Giao diện trang web phải giống như đúc giao diện trong file PSD. Và để làm được điều đó thì Web Designer phải sử dụng công cụ Photoshop để trích xuất các đối tượng trong file PSD như: hình ảnh, font chữ, màu sắc,… và đo chính xác khoảng cách giữa các đối tượng này. - Công việc của nhà thiết kế website cách đây hơn 10 năm cũng như vậy, nhưng mỗi ngày website càng phát triển, nó cần được chuẩn hoá để làm sao các trình duyệt (browser) hiển thị cùng một kết quả, và đặc biệt là những siêu website như Google, Bing,… có thể hiểu nội dung trang web đó đang nói về cái gì. Chính vì vậy, một trang web giàu tính ngữ nghĩa (semantic) đang được quan tâm hơn bao giờ hết.
Kết quả là nhà thiết kế web ngày nay phải hiểu sâu về HTML và CSS để tự tay viết mã nguồn thiết kế website chứ không chỉ sử dụng các công cụ phát sinh mã mà không cần hiểu những đoạn mã đó có ý nghĩa gì như trước kia.
Bạn vừa tìm hiểu quá trình từ đầu để xây dựng 1 website. Đó là các giao diện của website sẽ được tạo ra thành những file PSD do người có chức danh là PSD Web Designer thực hiện. Sau đó, các giao diện website này sẽ được chuyển hoá thành những trang web thực sự thông qua các ngôn ngữ HTML và CSS do nhà thiết kế web (Web Designer) đảm nhận.
Tuy nhiên, kết quả của nhà thiết kế web chỉ là những trang web tĩnh, có nghĩa là một website chưa có tính tương tác với người lướt web. Để dễ hiểu, bạn hãy xem video demo bên dưới này
Video demo Lộ Trình Học Web – Web Tĩnh.
Bạn thấy gì không? Trang web vẫn cho ta nhập thông tin nhưng khi ta click chuột vào nút “START FOR FREE“, nó không hề xử lý. Phải chăng chúng ta muốn một trang web có tính tương tác như thế này ư? (xem video demo bên dưới).
Video Demo Lộ Trình Học Web – Web giàu tính tương tác.
Chúng ta cần phải viết những xử lý dựa trên các hành vi của người lướt web như click chuột, nhấn phím, rê chuột,… Về bản chất thì bạn thấy rằng trang web thay đổi giao diện khi người lướt web thực hiện một hành vi cụ thể. Như vậy, ta phải học các ngôn ngữ lập trình web để làm nhiệm vụ là nhận biết hành vi của người lướt web (click chuột ở đâu, nhấn phím nào, rê chuột từ đâu qua đâu,…) để từ đó sử dụng lại hai ngôn ngữ thiết kế web là HTML và CSS để hiển thị kết quả sau hành vi đó.
Lập trình Front End tức là thiết kế web + ngôn ngữ lập trình web phía Client
Với web thì lập trình sẽ có 2 phần riêng biệt, đó là lập trình phía Client (máy khách) và lập trình phía Server (máy chủ). Công việc của nhà lập trình front end thì chủ yếu sẽ xử lý ở phía Client. Vậy Client là gì? Trong lĩnh vực web, Client chính là trình duyệt (browser), chính là phần mềm mà bạn dùng để lướt web như Chrome, Firefox, Safari, Opera,… và chúng được cài đặt trên máy cá nhân của bạn.
Người lập trình front end phải am hiểu rất rõ về thiết kế web, chính là 2 ngôn ngữ HTML và CSS. Nhưng còn hơn thế nữa, họ phải sử dụng thành thạo ngôn ngữ lập trình web phía Client, mà hiện nay ngôn ngữ đang thống trị chính là Javascript.
Vậy là bạn đã hiểu công việc và quá trình để trở thành một nhà lập trình front end, đó là một chặng đường khá dài trong lộ trình học web. Bài tiếp theo mình sẽ bàn chi tiết về công việc của một nhà Lập trình Back-end.
Bạn có thể đọc thêm các bài viết về lập trình Front-end ở các link bên dưới
- Front-end Developer là làm gì?
- Hot job Front-end Developer
- Lập trình front-end vs back-end vs full-stack
CiOne có lộ trình đào tạo web bài bản dành cho người bắt đầu. Và mỗi ngày đều có đội ngũ Mentor (người có kinh nghiệm) hướng dẫn từ 9h00 – 21h00 (bất kể T7, CN). Nếu bạn quan tâm, bạn vui lòng xem chi tiết tại trang chủ CiOne.vn hoặc vào fanpage facebook.com/cione.vn để được các tư vấn viên chăm sóc.
Chúc bạn có nhiều thông tin hữu ích.
