Hướng dẫn bỏ túi viết SVG - Chương 3
Có lẽ khía cạnh quan trọng nhất của SVG, sau khi hiểu cấu trúc chung của nó và làm thế nào để tạo ra hình dạng cơ bản, là nhận được cách nắm bắt không gian làm việc và sử dụng, hay nói cách khác, các hệ thống mà đồ họa sẽ được ánh xạ phối hợp. Sự hiểu biết về không gian làm việc của SVG là hữu ...
Có lẽ khía cạnh quan trọng nhất của SVG, sau khi hiểu cấu trúc chung của nó và làm thế nào để tạo ra hình dạng cơ bản, là nhận được cách nắm bắt không gian làm việc và sử dụng, hay nói cách khác, các hệ thống mà đồ họa sẽ được ánh xạ phối hợp.
Sự hiểu biết về không gian làm việc của SVG là hữu ích trong việc tạo ra đúng tác phẩm nghệ thuật của bạn, nhưng trở nên quan trọng khi bạn nhận được vào các tính năng tiên tiến hơn SVG. Ví dụ, các bản đồ của gradient và các mẫu dựa chủ yếu vào các hệ thống phối hợp thành lập. Không gian làm việc này được xác định bởi kích thước của khung nhìn và thuộc tính viewBox.
Trái lê này, có một khung nhìn phù hợp với viewBox:
<svg awidth="115" height="190" viewBox="0 0 115 190"> </svg>

Toàn bộ quả lê có thể nhìn thấy trong trình duyệt và sẽ có kích thước phù hợp khi kích thước khung nhìn được thay đổi.
viewport
Viewport là phần nhìn thấy được của một SVG. Trong khi SVG có thể được làm rộng hoặc cao như bạn muốn, hạn chế các khung nhìn sẽ có nghĩa là chỉ một phần nhất định của hình ảnh có thể được nhìn thấy ở một thời điểm.
Viewport được thiết lập qua height và awidth thuộc tính trong <svg>.
Nếu các giá trị không xác định, kích thước của khung nhìn sẽ thường được xác định bởi các chỉ số khác trong SVG, như chiều rộng của phần tử SVG ngoài cùng. Tuy nhiên, điều này lại khiến tác phẩm nghệ thuật của chúng ta dễ bị cắt đứt.
viewBox
Các viewBox cho phép đặc tả rằng một tập hợp các đồ họa để phù hợp với yếu tố container đặc biệt. Những giá trị này bao gồm bốn số cách nhau bằng dấu phẩy hoặc dấu: min-x,min-y, awidth, vàheight mà thường phải được thiết lập để giới hạn của khung nhìn.
Các giá trị min đại diện ở điểm nào trong hình ảnh viewBox nên bắt đầu, trong khi 'awidthvà' height thiết lập kích thước của hộp.
Nếu chúng ta chọn không xác định một viewBox hình ảnh sẽ không hiển thị phù hợp với giới hạn được thiết lập bởi các khung nhìn.
Nếu 50px được đưa ra khỏi awidth và height của hình quả lê viewBox, các phần của quả lê mà nhìn thấy rõ là giảm, nhưng sau đó những gì còn lại hiển thị sẽ mở rộng quy mô để phù hợp với giới hạn của khung nhìn.
<svg awidth="115px" height="190px" viewBox="0 0 65 140"> </svg>

Các giá trị min trong viewBox xác định nguồn gốc của theviewBox trong yếu tố phụ huynh. Nói cách khác, các điểm trong viewBox mà bạn muốn nó để bắt đầu kết hợp lên các khung nhìn. Trong hình quả lê ở trên, giá trị min được thiết lập để 0,0 (top left). Hãy thay đổi những 50, 30: viewBox =" 50 30 115 190 ".
<svg awidth="115" height="190" viewBox="50 30 115 190"> </svg>

Các viewBox bây giờ bắt đầu 50px từ trục x và 30px từ trục y . Trong việc thay đổi các giá trị các phần của quả lê được tập trung vào đã thay đổi.
preserveAspectRatio
Nếu khung nhìn và viewBox không có chiều rộng tương tự với tỷ lệ chiều cao, những cái preserveAspectRatio thuộc tính chuyển hướng trình duyệt làm thế nào để hiển thị hình ảnh.
preserveAspectRatio có hai tham số, <align> và <meetOrSlice>. Tham số đầu tiên có hai phần và chỉ đạo viewBox của trong khung nhìn. Thứ hai là tùy chọn và cho biết cách tỉ lệ là được bảo tồn.
preserveAspectRatio="xMaxYMax meet"
Những giá trị này sẽ sắp xếp các góc dưới bên phải của viewBox vào góc thấp bên phải của khung nhìn. meet bảo tỷ lệ khía cạnh của nhân rộng các viewBox để phù hợp trong khung nhìn càng nhiều càng tốt.
Có ba <meetOrSlice> lựa chọn: đáp ứng (mặc định), cắt miếng, và không có. Trong khi meet đảm bảo nhìn đầy đủ của đồ họa (càng nhiều càng tốt), slice cố gắng để điền vào các khung nhìn với'viewBox và sau đó sẽ cắt bỏ bất kỳ phần nào của hình ảnh không phù hợp bên trong khung nhìn sau rộng này . none không có tỷ lệ khía cạnh bảo tồn và một hình ảnh có khả năng bóp méo.
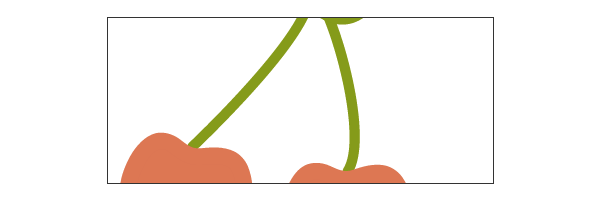
Có lẽ giá trị đơn giản nhất ở đây là "none", trong đó thiết lập mà thống nhất rộng không nên được áp dụng. Nếu sau đó chúng ta tăng giá trị điểm ảnh của khung nhìn, các hình ảnh dưới đây của anh đào sẽ căng ra không thống nhất và méo mó.
<svg awidth="500" height="400" viewBox="0 0 250 600" preserveAspectRatio="none"> </svg>

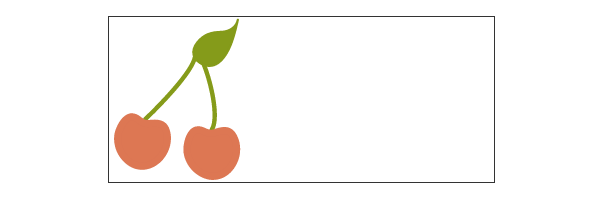
Các preserveAspectRatio cho hình ảnh dưới đây được thiết lập để xMinYMax đáp ứng được việc sắp xếp các góc dưới bên trái của viewBox đến góc dưới bên trái của khung nhìn (mà bây giờ được nêu). đáp ứng được đảm bảo hình ảnh được nhân rộng để phù hợp với bên trong khung nhìn càng nhiều càng tốt.
<svg awidth="350" height="150" viewBox="0 0 300 300" preserveAspectRatio="xMinYMax meet" style="border: 1px solid #333333;"> </svg>

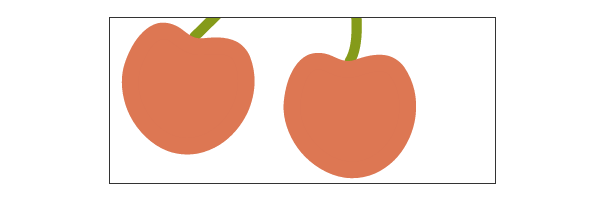
Dưới đây là những quả anh đào cùng khi thịt được thay đổi để cắt:
<svg awidth="350" height="150" viewBox="0 0 300 300" preserveAspectRatio="xMinYMax slice" style="border: 1px solid #333333;"> </svg>

Lưu ý rằng các giá trị liên kết không có tương quan.
<svg awidth="350" height="150" viewBox="0 0 300 300" preserveAspectRatio="xMinYMid slice" style="border: 1px solid #333333;"> </svg>

Ví dụ trên có một preserveAspectRatio của xMidYMid cherries đang thẳng dọc giữa của trục y của khung nhìn.
Coordinate System Transforms
SVG cho phép làm thay đổi bổ sung của đồ họa như xoay, nhân rộng, di chuyển và làm lệch thông qua việc sử dụng các phép biến đổi. Tác giả SVG có thể áp dụng các phép biến đổi các yếu tố cá nhân hoặc toàn bộ một nhóm các phần tử.
Các chức năng này được bao gồm trong các yếu tố để được thao tác và cư trú trong phạm vi <biến> thuộc tính. Nhiều biến đổi có thể được sử dụng bằng cách bao gồm một số chức năng bên trong thuộc tính này, ví dụ: chuyển đổi = "dịch (<tx>, <ty>) xoay (<góc quay>)" />.
Một cái gì đó quan trọng cần lưu ý khi chuyển SVG là nó sẽ ảnh hưởng đến hệ thống, hoặc không gian làm việc phối hợp của bạn. Điều này là do biến đổi tạo ra một không gian người dùng mới bằng bản chất sao chép bản gốc và sau đó đặt các biến đổi về hệ thống mới của chính nó.
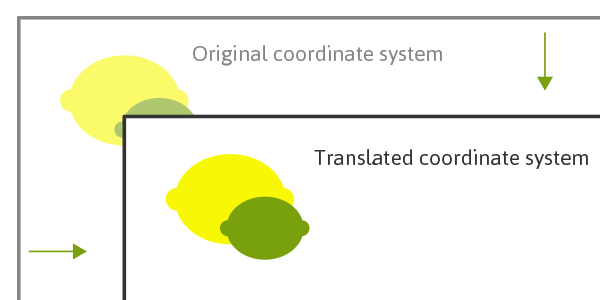
Các hình ảnh sau đây chứng tỏ hệ thống phối hợp chuyển đổi diễn ra khi đặt một bản dịch của (100.100) vào các nhóm có chứa các đồ họa:

Hệ thống phối hợp chính nó đã được dịch và hình ảnh của chanh và chanh đã duy trì vị trí ban đầu của nó trong hệ thống này. Người sử dụng phối hợp hệ thống mới có nguồn gốc của nó ở vị trí (100.100) trong hệ tọa độ gốc.
Do mối quan hệ này với hệ thống phối hợp, rất nhiều các chức năng sẽ di chuyển hình thậm chí nếu bạn không trực tiếp thiết lập một dịch trên đó. Ví dụ, cố gắng tăng gấp ba lần kích thước của hình ảnh bằng cách bao gồm một giá trị quy mô của "3" được nhân tọa độ x và y của "3" và hình ảnh được nhân rộng cùng với nó, di chuyển nó trên màn hình trong quá trình này.
Trong trường hợp của lồng biến các hiệu ứng được tích lũy, do đó thức biến đổi trên một phần tử con sẽ được dựa trên sự tích tụ của các phép biến đổi trước khi nó.
translate
Các dịch chức năng xác định các chi tiết của việc di chuyển một hình dạng, và hai giá trị số bao gồm ở đây phong trào trực tiếp dọc theo hai trục x và trục y: biến = "dịch (<tx>, <ty>)". Những giá trị này có thể được tách ra bởi một trong hai khoảng trắng hoặc dấu phẩy.
Các giá trị y ở đây là tùy chọn và nếu bỏ qua giá trị là "0" được giả định.
rotate
Một giá trị trong vòng xoay sẽ xác định chuyển động quay của hình vào thời điểm nó xuất xứ (độ), mà cho SVG là 0,0 (trên cùng bên trái): chuyển đổi = "xoay (<xoay góc>)".
Ngoài ra còn có một tùy chọn ở đây để bao gồm x và y giá trị: chuyển đổi = xoay (<góc quay> [<cx>, <cy>]). Nếu được cung cấp, các giá trị thiết lập một trung tâm mới quay khác so với những gì được mặc định (là 0,0).
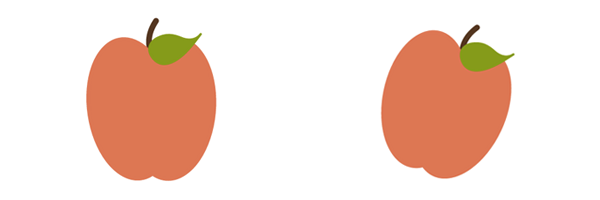
Dưới đây là một quả táo trước và sau khi có một vòng quay 20 độ áp dụng: biến = "xoay (20)". Lưu ý rằng hình ảnh này không phản ánh sự phối hợp thay đổi biến đổi này làm cho.

scale
Mở rộng quy mô cho phép thay đổi kích thước của các yếu tố SVG thông qua việc sử dụng các chức năng quy mô. Hàm này nhận vào một hoặc hai giá trị đó quy định số lượng tỉ lệ ngang và dọc theo trục thích hợp: biến = "quy mô (<sx> [<sy>])".
Giá trị sy là tùy chọn và nếu bỏ qua nó được giả định là bằng sx để đảm bảo thay đổi kích thước phù hợp.
Một giá trị quy mô của "0,5" sẽ làm cho một nửa đồ họa có kích thước ban đầu, trong khi giá trị "3" sẽ tăng gấp ba lần kích thước ban đầu này. Một giá trị của "4,2" sẽ quy mô một đồ họa bốn lần chiều rộng ban đầu của nó, và hai lần chiều cao ban đầu của nó.
skew
SVG có thể bị mất cân bằng, hoặc làm quanh co, thông qua việc sử dụng các chức năng skewX và skewY. Các giá trị bao gồm trong các chức năng đại diện cho một sự thay đổi nghiêng trong độ dọc theo trục thích hợp.
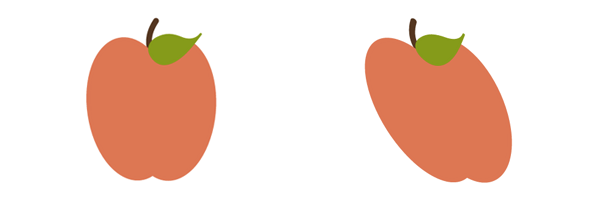
Dưới đây là một nhìn vào một quả táo trước và sau khi thêm một giá trị skewX của "20": chuyển đổi = "skewX (20)". Lưu ý rằng hình ảnh này không phản ánh sự phối hợp thay đổi biến đổi này làm cho.

Chương 1 Chương 2 Chương 4update Chương 5update Chương 6update
Dịch từ : http://svgpocketguide.com/book
