Tìm hiểu về UI/UX
Bài được dịch từ fastcodesign giúp bạn có thêm kiến thức về công việc, bao gồm cả chia sẻ những mô tả về công việc thiết kế tại Google, Apple, Facebook… Thiết kế là một thuật ngữ khá rộng và mơ hồ. Vì vậy khi ai đó nói “Tôi làm nghề thiết kế” chắc chắn nó không đủ thông tin để ...
Bài được dịch từ fastcodesign giúp bạn có thêm kiến thức về công việc, bao gồm cả chia sẻ những mô tả về công việc thiết kế tại Google, Apple, Facebook…
Thiết kế là một thuật ngữ khá rộng và mơ hồ. Vì vậy khi ai đó nói “Tôi làm nghề thiết kế” chắc chắn nó không đủ thông tin để mô tả việc họ đang làm hàng ngày. Có vô vàn kiểu công việc liên quan tới thiết kế.
Những gì cần thiết kế có thể nằm trong rất nhiều lĩnh vực, như thiết kế công nghiệp (xe, nội thất…) tới in ấn (tạp chí, và các ẩn phẩm…) tới công nghệ (webstie, mobile) và rất nhiều lĩnh vực khác. Những công ty công nghệ ngày càng nhiều và phải tập trung tạo ra những giao diện cho người dùng, và đương nhiên những kiểu công việc mới được tạo ra. Các chức danh như UX (thiết kế trải nghiệm) hay UI Designer khá rắc rối để hiểu rõ ngay cả với những người thiết kế làm trong các lĩnh vực khác.
Nào hãy cùng ráng sức để hiểu được công việc đằng sau mỗi chức danh của ngành công nghệ máy tính này.
1. UX Designer (User experience designer) – Thiết kế trải nghiệm?
UX Designer có nhiệm vụ tập trung chủ yếu vào việc Cảm giác sản phẩm này ra sao. Một vấn đề về thiết kế không chỉ có một câu trả lời hợp lý. UX designer tìm nhiều cách để tiếp cận nhằm giải quyết một vấn đề cụ thể của người dùng. Nhiệm vụ chính của UX designer là chắc chắn rằng quy trình logic của sản phẩm đi từ bước này tới bước kế tiếp.
Một cách mà một người UX Designer hay làm là đóng vai một người dùng để quan sát cách người dùng… quan sát. Việc người dùng có nhận ra những khối hình, chữ, màu sắc.. họ xác định và lặp lại để tạo ra một cách trải nghiệm “Tốt nhất”. Một dự án ví dụ là việc tạo ra một quy trình tiếp cận cho một người dùng mới.
" Xác định các mẫu sẽ dùng, các quy trình người dùng làm tác vụ, và nhận diện UI. Tương tác với các kịch bản, người dùng cuối cùng, tương tác với các mẫu thử, đưa các màn hình thiết kế với người chủ sản phẩm. Làm việc với giám đốc sáng tạo và người thiết kế thẩm mỹ để tạo ra một hình ảnh nhận diện của Twitter tương ứng với các tính năng. Phát triển và duy trì các công cụ thiết kế, mockup và những thứ cụ thể nếu cần. – Một mô tả công việc của chức danh UX Desigenr tại Twitter –"

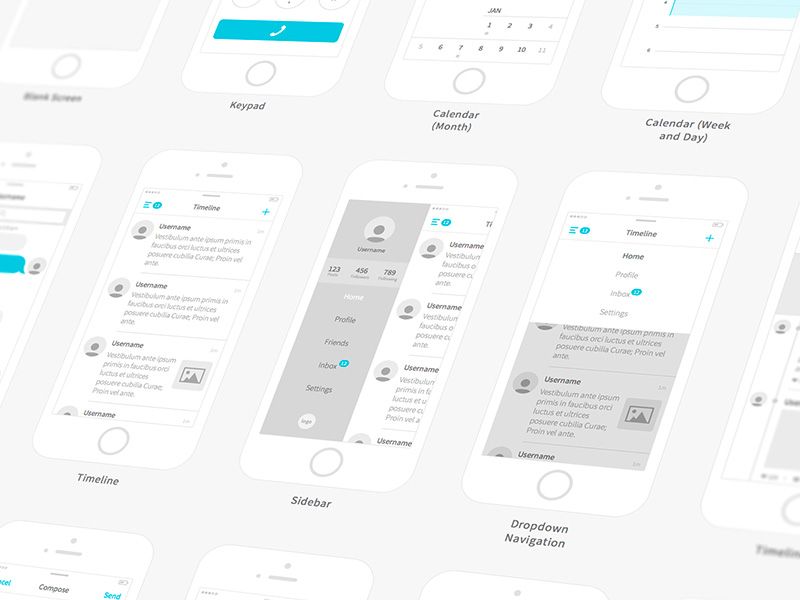
Những thứ có thể thấy: Wireframe của các màn hình, kịch bản, sitemap.
Công cụ: Photoshop, Sketch, Illustrator, Fireworks, Invision
Bạn có lẽ sẽ nghe thấy họ nói đâu đó: “Chúng ta nên cho người dùng thấy trang – Cám ơn bạn, Bạn đã hoàn tất việc đăng ký”
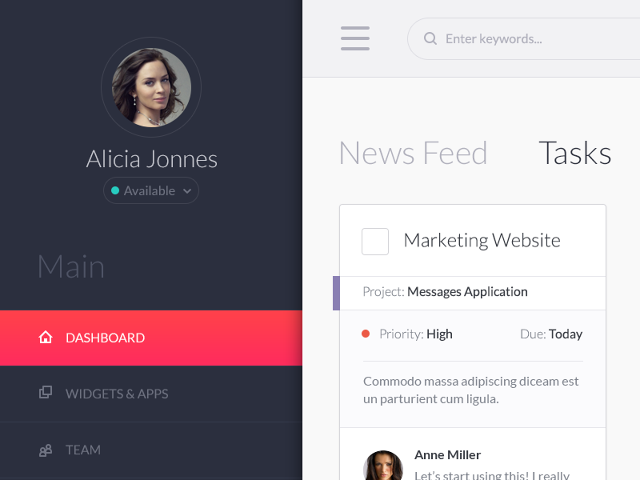
2. UI Designer (user interface design) – Thiết kế giao diện Không như những người thiết kế UX những người dành thời gian cho việc tạo ra cảm xúc tổng quan cho sản phẩm, người thiết kế UI dành nhiều thời giờ cho cái gọi là lay out – hay là sắp xếp bố cục. Họ với vai trò của một thiết kế, và chăm chút từng màn hình để chắc chắn rằng giao diện người dùng đang tương tác, bổ trợ cho con đường mà người thiết kế UX đã vạch ra.
Ví dụ như một người UI tạo ra một màn hình trình bày số liệu họ sẽ cân nhắc việc để những thứ quan trọng ở trên cùng, hay quyết định là nó sẽ là một kiểu ảnh trượt hoặc người dùng sẽ tự điều khiển để giúp họ có cái nhìn trực quan với các biểu đồ.
Người thiết kế UI cũng chịu trách nhiệm cụ thể cho việc tạo ra một mẫu quy chuẩn thiết kế nhằm giúp cho thiết kế có chung một ngôn ngữ trong suốt các quá trình của sản phẩm. Duy trì tính thống nhất với các yếu tố hình ảnh và xác định các hành vi như làm thế nào để hiển thị thông báo lỗi, tình trạng cảnh báo…
"Tạo ra ý tưởng và thực hiện chúng theo ngôn ngữ hình ảnh của Airbnb.com. Tạo và nâng cấp những trang quy chuẩn kiểu mẫu.
– Mô tả UI Design Job tại Airbnb –"
Ranh giới giữa UI và UX khá mờ nhạt và không thiếu những công ty kết hợp cả hai chức danh này lại.

Công cụ: PTS, Sketch, Illustrator, Fireworks
Bạn có thể nghe những câu: “Chỗ Login và Signup nên để ở phía trên bên phải”
3. Visual Designer (Graphic designer) – Thiết kế hình ảnh
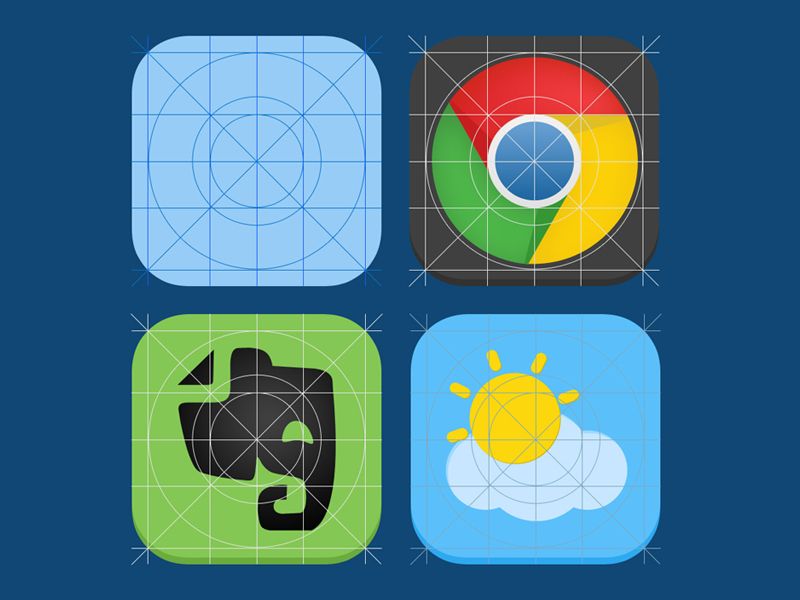
Một người thiết kế hình ảnh là một trong người làm việc với những hình ảnh. Nếu bạn hỏi một người không phải thiết kế điều một người thiết kế làm, đây có lẽ là câu trả lời của họ. Visual Designer không phải là việc làm sao để các màn hình liên kết tới nơi khác, không phải việc làm sao người dùng tương tác với sản phẩm.
Thay vào đó, họ tập trung vào việc tạo ra những icon đẹp đẽ, các yếu tố đẹp đẽ và chọn ra một phông chữ phù hợp. Người thiết kế hình ảnh chăm sóc những thứ nhỏ nhất và muốn làm điều đó họ phải zoom lên gấp 4x tới 8x trong PTS.
"Tạo ra những thiết kế hình ảnh chất lượng cao – từ ý tưởng tới thành phẩm, có thể sử dụng cho desktop, web, mobile với mọi độ phân giải. Tạo ra các bộ hình ảnh cho một thương hiệu, tăng cường ngôn ngữ, giới thiệu cái đẹp vào trong sản phẩm
– Mô tả công việc Visual Designer tại Google –"
Cũng phổ biến việc người UI Designer làm cả việc này – tạo ra những bộ hình ảnh hoàn hảo tới từng pixel. Nhiều công ty không chia rành mạch hai công việc với thiết kế.
Công cụ: PTS. Sketch
Bạn có thể nghe: “Tắt Kerning (khoảng cách) và nút nên dịch 1px qua bên trái”
4. Interaction Design (motion designer) – Thiết kế chuyển động
Bạn còn nhớ những chuyển động nhịp nhàng khi bạn kéo để refresh trong ứng dụng mail của iPhone? Đó chính là công việc của motion designer. Không như những người thiết kế hình ảnh, những người hay làm việc với những yếu tố tính, những người làm chuyển động tạo ra những hoạt động của một ứng dụng.
Họ sáng tạo ra những gì giao diện sẽ chuyển động khi người dùng tương tác. Ví dụ như menu sẽ ẩn đi thế nào, nó dùng hiệu ứng gì, những nút sẽ hiện lên làm sao. Khi mọi thứ hoạt động tốt, các chuyển động trở thành một phần quan trọng trong giao diện người dùng khi tạo ra những chất kết dính người dùng với sản phẩm.
“Chuyên nghiệp trong thiết kế đồ hoạ, đồ hoạ động, nghệ thuật số, nhạy cảm với chữ và màu sắc, nhận thức tổng quan về chất liệu/ vật liệu, và hiểu biết cơ cấu chuyển động. Có kiến thức về iOS, OsX, PTS và Ai, cũng như quen thuộc với phần mềm Director, Quartz Compser, 3D modeling, đồ hoạ động.
– Mô tả chức danh Interaction Designer tại Apple –"

Công cụ: After Effect, Core Composer, Flash, Origami.
Bạn có thể nghe thấy họ nói: “Menu nên ease-in từ phía trái vào khoảng 800ms”
5: UX Research – Nghiên cứu UX
Một người UX Research là một nhà vô địch của những nhu cầu thuộc về người dùng. Mục tiêu của những người làm nghiên cứu là trả lời hai câu hỏi “Ai là người dùng của chúng ta” và “Người dùng muốn gì”. Đặc biệt, vai trò này bao gồm phỏng vấn người dùng, nghiên cứu dữ liệu thị trường.
Thiết kế là một quá trình lặp đi lặp lại liên tục. Những nhà nghiên cứu tham gia những quá trình này bằng việc tạo ra những bản test A/B (cái này hay cái kia) để thử xem phương án nào thoả mãn người dùng nhất. Những người nghiên cứu UX thường có mặt tại những công ty lớn, nơi họ có thể tiếp cận những dữ liệu vô cùng lớn để dựa vào đó đưa ra những tín hiệu cần thiết.
“Làm việc gần gũi với nhóm sản xuất để nhận diện các chủ đề cần nghiên cứu. Nghiên cứu thiết kế để xác định hành vi và thái độ của người dùng. Tiến hành nghiên cứu sử dụng phương pháp định tính và một tập hợp con của các phương pháp định lượng (trời ơi), giống như các bài thăm dò (survey).
– Mô tả công việc UX Research tai Facebook –"
UXD cũng thường làm luôn trọng trách UX Research
Chuyển giao: Dữ liệu người dùng, kết quả test A/B
Công cụ: Mic, Giấy, Tài liệu.
Bạn có thể nghe thấy: “Từ các nghiên cứu của chúng tôi, người dụng cụ thể là…”
6. Front-End Developer (ui developer)
Front-End D có tránh nghiệm tạo ra bộ mặt trên giao diện dựa trên bản thiết kế tĩnh. Thông thường, UID tạo ra một bản thiết kế tĩnh và đưa nó tới người Front-End, những người sẽ làm việc với nó, cung cấp các trải nghiệm. Front-end còn có tránh nhiệm viết code cho cả những chuyển động tương tác mà người làm đồ hoạ động đã mô tả.
Công cụ: Css, Html. JavaScript
Bạn có thể hay nghe thấy: “Tôi sử dụng lưới 960px với 12 cột”
7. Product Designer – Thiết kế sản phẩm
Thiết kế sản phẩm là người hiểu hết các phần công việc được thiết kế trong một sản phẩm. Nhiệm vụ của người này không được mô tả một cách rõ ràng ở các công ty. Một người thiết kế sản phẩm có thể biết chút về front-end coding, nghiên cứu người dùng, giao diện, đồ hoạ…
Từ công đoạn nghiên cứu, phác thảo cho tới luc hoàn thành, người thiết kế sản phẩm ở đó và xác định những vấn đề tiềm năng, tạo các quy chuẩn sau đó thiết kế, kiểm thử, tạo ra các phương án. Một số công ty muốn có một người để hài hoà những người trong nhóm thiết kế của họ, ux, ui, research, visual design…
Một số công ty chỉ đơn giản là dùng “UX designer” hay là “Designer” để gọi chung cho mọi việc. Đọc các mô tả công việc tuyển dụng là một cách tốt nhất để nhận ra các công việc trong một team design có thể làm.
“Thực hiện những khía cạnh của thiết kế: Tương tác, hình ảnh, sản phẩm, prototyping. Tạo những bản mock hoàn hảo và code cho những tính năng mới cho cả web và mobile (Siêu Designer….). – Product Designer tại Pinterest –"
“Tôi đang kiếm một người thiết kế”
Đây là một câu nói phổ biến đối với các Startup. Họ đang tìm một ai đó có thể làm mọi thứ đã được mô tả như ở trên. Một muốn một ai đó làm giao diện đẹp, biết test A/B, làm chuyển động, và cả code front-end. Đó là những thứ “đặc biệt” một công ty nhỏ cần.
Ranh giới giữa mỗi vai trò trên không rõ ràng. Một vài người UXD được mong đợi có thể làm tương tác, và UI thì cũng có thể làm những yếu tố nhỏ nhất. Cách tốt nhất để tìm được đúng người là mô tả chính xác điều bạn mong đợi, phù hợp với quy trình của công ty và đặt chức danh cho vị trí đó hợp lý.
