KIỂM THỬ ỨNG DỤNG WEB (WEB APPLICATION TESTING)
1. Giới thiệu về kiểm thử ứng dụng web Các ứng dụng web càng ngày càng trở nên phổ biến và phát triển mạnh mẽ, nhằm đáp ứng tối đa những đòi hỏi của người dùng khi họ bật trình duyệt web của mình lên. Gần như những gì phần mềm truyền thống làm được thì ứng dụng web cũng có thể làm được. Và cho ...
1. Giới thiệu về kiểm thử ứng dụng web
Các ứng dụng web càng ngày càng trở nên phổ biến và phát triển mạnh mẽ, nhằm đáp ứng tối đa những đòi hỏi của người dùng khi họ bật trình duyệt web của mình lên. Gần như những gì phần mềm truyền thống làm được thì ứng dụng web cũng có thể làm được. Và cho đến nay, các ứng dụng web đóng vai trò quyết định trong thương mại điện tử và trao đổi thông tin.

Muốn tạo ra được ứng dụng web có hiệu năng cao, đáng tin cậy như vậy thì sau khâu tạo dựng, cần phải kiểm thử ứng dụng đó một cách tỉ mỉ, cẩn thận và chặt chẽ. Về mặt bản chất, các ứng dụng web cũng là phần mềm, nên các loại kiểm thử áp dụng cho phần mềm cũng được áp dụng khi kiểm thử ứng dụng web. Tuy nhiên, người kiểm thử cũng không thể áp dụng một cách cứng nhắc các phương pháp đó, mà cần phải linh hoạt, biến nó trở nên phù hợp, thích ứng với kiểm thử ứng dụng web.
**2. Các bước kiểm thử ứng dụng web **
Một ứng dụng web thường có rất nhiều nhóm người sử dụng với nhiều nền tảng khác nhau (hệ điều hành, trình duyệt…), người ta cũng rất khó có thể đoán được số lượng người sử dụng một ứng dụng web là bao nhiêu, rồi thời gian hồi đáp yêu cầu của người sử dụng đối với ứng dụng là một trong những yếu tố mang tính quyết định thành bại của ứng dụng…dẫn đến việc kiểm thử ứng dụng web sẽ có những khác biệt nhất định so với kiểm thử phần mềm truyền thống. Trong đó, kiểm thử giao diện người dùng, kiểm thử hiệu năng và kiểm thử bảo mật là những loại kiểm thử mà ứng dụng web cần chú trọng. Dưới đây người viết xin giới thiệu các bước kiểm thử ứng dụng web:
2.1. Kiểm thử chức năng
Việc kiểm thử chức năng yêu cầu tester thực hiện test tất cả các link trong trang web, định dạng được sử dụng trong các trang web để gửi và nhận các thông tin cần thiết từ người dùng. Ngoài ra còn có kết nối cơ sở dữ liệu, kiểm tra cookies và xác minh HTML/CSS.
- Kiểm tra các liên kết (links) bao gồm kiểm tra liên kết ngoài trang web, liên kết nội bộ, liên kết tới các vị trí trong cùng trang, liên kết sử dụng để gửi email tới admin hoặc người dùng khác trong trang…

- Kiểm tra form của các trang: form là phần cơ bản của các trang web, nên cần được kiểm tra một cách kỹ càng, bao gồm các yêu cầu sau:
• Không nhập gì vào các trường bắt buộc thì sao?
• Giá trị mặc định của các trường là gì?
• Nhập đầu vào không đúng validate của các trường thì sao?
• Thao tác trên các trường: xem, nhập, lưu, sửa, xóa…

-
Kết nối cơ sở dữ liệu: yêu cầu kiểm tra tính toàn vẹn của dữ liệu khi tạo, sửa, xóa form…hoặc bất cứ chức năng nào có liên quan tới cơ sở dữ liệu. Khi truy vấn cơ sở dữ liệu thì kết quả trả về có tương ứng với kết quả nhìn thấy được trên giao diện không, dữ liệu có được lấy và cập nhật chính xác không?...
-
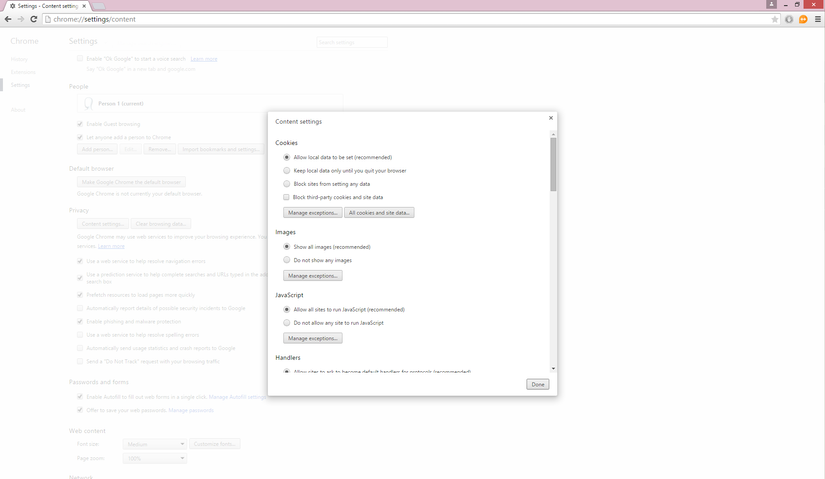
Kiểm thử cookies: cookies là các tệp được tạo bởi trang web đã truy cập để lưu trữ thông tin duyệt web, như các tùy chọn trang web hoặc thông tin đăng nhập của người dùng. Người dùng có thể tùy chỉnh trên trình duyệt nhằm quản lý cookies, thực hiện các thao tác cho phép lưu, hoặc xóa, hoặc chặn…để kiểm tra các tính năng lưu hoặc không lưu trạng thái đăng nhập, tính năng bảo mật của ứng dụng web.

- Xác minh HTML/CSS: việc xác minh này đặc biệt quan trọng khi developer thực hiện tối ưu hóa trang web cho các công cụ tìm kiếm, chủ yếu liên quan tới lỗi cú pháp HTML. Tester sẽ kiểm tra xem trang web có được nhận diện bởi các công cụ tìm kiếm khác nhau hay không (ví dụ: Google, Yahoo, Bing…)

2.2. Kiểm thử tính khả dụng
Tính khả dụng của trang web được định nghĩa là trang web dễ sử dụng, có hướng dẫn sử dụng rõ ràng, rành mạch, mỗi trang đều có menu chính và menu này phải nhất quán. Tester cần lưu ý những điều này.
Ngoài ra, khi kiểm thử tính khả dụng, tester còn cần thực hiện kiểm thử các điều khiển chuyển hướng (như button, text box, text link, bread crum…), nội dung của trang web phải dễ hiểu và thân thiện với người sử dụng. Không có lỗi chính tả, không khó để đọc chữ, hình ảnh được sắp xếp gọn gàng, hợp lý.

_2.3. Kiểm thử giao diện _
Các giao diện chính bao gồm:
-
Giao diện web server và server ứng dụng
-
Giao diện server ứng dụng và giao diện server dữ liệu
Kiểm tra tất cả các tương tác giữa các server. Nếu server dữ liệu hoặc web server trả lại bất kỳ báo lỗi nào cho bất kỳ truy vấn nào từ server ứng dụng thì ngay lập tức server ứng dụng phải nhận được và cho hiển thị cảnh báo tới người dùng. Kiểm tra các trường hợp giao dịch bị ngắt đột ngột do người dùng, hoặc kết nối tới server bị gián đoạn, bị khởi động lại…
2.4. Kiểm thử khả năng tương thích
Yêu cầu thực hiện các kiểm tra như sau:
-
Tương thích với trình duyệt (trên máy tính và điện thoại di động): Người dùng khác nhau có thể sử dụng trình duyệt khác nhau tùy theo nhu cầu, thói quen…của họ. Cần phải kiểm tra ứng dụng web trên càng nhiều trình duyệt càng tốt (IE, Firefox, Chrome, Safari, Opera…) để kiểm tra sự tương thích. Kiểm tra trên cả các phiên bản khác nhau của trình duyệt. Kiểm tra trên cả trình duyệt của thiết bị điện thoại thông minh. Nếu ứng dụng chạy tốt hơn, hoặc có ưu tiên tương thích hơn với trình duyệt nào đó thì cần có thông báo tới người dùng.
-
Tương thích với hệ điều hành: một số chức năng của ứng dụng có thể không tương thích với một số hệ điều hành, hoặc có những lưu ý khác khi sử dụng, điều này cần phải được kiểm tra kỹ và thông báo cho người dùng được biết.
-
Tương thích với các thiết bị ngoại vi (máy in…): khi người dùng có lệnh in trang thì phải đảm bảo tính chính xác của fonts, cỡ chữ, cỡ giấy…mà người dùng đã chọn.
2.5. Kiểm thử hiệu năng
Bao gồm các yêu cầu:
-
Kiểm thử tải: kiểm thử hiệu năng của ứng dụng với các tốc độ kết nối mạng khác nhau. Kiểm thử khi có nhiều người dùng cùng truy cập hoặc cùng yêu cầu một trang xem hệ thống có thể duy trì hoạt động được không? Hoặc kiểm thử khi người dùng tải lên hoặc tải xuống một số lượng dữ liệu đặc biệt lớn…
-
Kiểm thử áp lực: tức là việc đẩy hệ thống ra ngoài giới hạn của nó, thử làm gián đoạn trang web bằng cách tăng lượng tải cao hơn và kiểm tra xem hệ thống phản ứng như thế nào và phục hồi như thế nào.
2.6. Kiểm thử bảo mật
Một số case cho kiểm thử bảo mật web như sau:
-
Gõ trực tiếp url vào thanh địa chỉ của trình duyệt mà không qua đăng nhập. Các trang nội bộ phải không được mở.
-
Sau khi đăng nhập và mở các trang nội bộ, thay đổi url trực tiếp bằng cách đổi tham số ID của trang tới trang thuộc quyền người dùng đã đăng nhập khác. Truy cập phải bị từ chối bởi người dùng này không thể xem trang thống kê của người dùng khác.
-
Thử các giá trị đầu vào không hợp lệ trong các trường username, password. Hệ thống phải báo lỗi.
-
Các thư mục web, các tệp tin không được truy nhập trực tiếp mà không có tùy chọn “Download”.
-
Kiểm tra CAPTCHA cho các đăng nhập tự động
-
Tất cả các phiên giao dịch, các thông báo lỗi, các hành vi cố gắng xâm phạm an ninh phải ghi trong log và lưu tại web server.
