kintone Plaform Part 3 - Hướng dẫn phát triển Plug-in
kintone Plaform Part 1 - Giải pháp Quản trị dữ liệu không cần lập trình kintone Plaform Part 2 - Sử dụng Plugin để mở rộng chức năng kintone Plaform Part 3 - Hướng dẫn phát triển Plug-in kintone Plaform Part 4 - Plug-ins list Trong 2 bài trước, chúng ta đã cùng nhau tìm hiểu về kintone - nền ...
kintone Plaform Part 1 - Giải pháp Quản trị dữ liệu không cần lập trình kintone Plaform Part 2 - Sử dụng Plugin để mở rộng chức năng kintone Plaform Part 3 - Hướng dẫn phát triển Plug-in kintone Plaform Part 4 - Plug-ins list
Trong 2 bài trước, chúng ta đã cùng nhau tìm hiểu về kintone - nền tảng quản trị CSDL mà không cần đến kiến thức lập trình. Tôi cũng đã hướng dẫn chi tiết các bạn sơ lược cách sử dụng cũng như cài đặt một Plug-in để nâng cao hơn nữa trải nghiệm của mình với kintone. Là người sử dụng thông thường, kintone tồn tại kho Plug-In đồ sộ mà bạn có thể dễ dàng chọn lựa phù hợp với nhu cầu của mình. Nhưng kintone thậm chí đem lại sự hỗ trợ mạnh mẽ hơn nữa đối với các bạn có khả năng lập trình, giờ đây bạn có thể tự do sáng tạo nên những Plug-In hoàn toàn theo ý muốn, phù hợp với tổ chức hơn hay thậm chí đóng góp cho cộng đồng kintone.
Plug-In của kintone được phát triển dựa trên ngôn ngữ lập trình Web thông dụng
- HTML
- CSS
- JavaScript
Có kỹ năng về chúng là bạn đã hoàn toàn đủ tự tin sáng tạo nên những Plug-In độc đáo cho riêng mình rồi.
Những điều cần biết
Về JavaScript and CSS Customization
Bên cạnh Plug-In, kintone cũng cung cấp 1 tính năng để tùy biến Apps, đó là JavaScript and CSS Customization. Trong App Setting, bạn sẽ tìm thấy menu này nằm ngay bên dưới Plug-In

Tính năng này cũng cho phép bạn sử dụng code JavaScript và CSS để tùy biến App, tuy nhiên nó bị giới hạn ảnh hưởng hơn so với Plug-In. Hãy nghĩ đến Plug-In như 1 nhóm JavaScript and CSS Customization đi kèm với nhau cung cấp 1 chức năng cụ thể cho App.
Developer License
Để phát triển Plugin, bạn cần đến môi trường để test, debug trước khi cung cấp chính thức. Mặc định kintone cung cấp demo license 30 ngày cho tất cả mọi người
https://www.kintone.com/trial/
Tuy nhiên nếu là 1 Developer, bạn có thể gửi 1 form xin kintone cấp Developer License theo hướng dẫn tại đây
https://developer.kintone.io/hc/en-us/articles/212494788/
Nếu được chấp nhận bạn sẽ nhận được 1 bản kintone có thời hạn sử dụng 1 năm đẩy đủ chức năng.
kintone developer Community
Trong quá trình phát triển chắc chắn sẽ có những lúc bạn gặp bài toán khó và cần có sự trợ giúp của cộng đồng. Bản thân người viết đánh gía cao độ phản hồi của kintone Community
https://developer.kintone.io/hc/en-us/community/topics - Tiếng Anh https://developer.cybozu.io/hc/ja/community/topics - Tiếng Nhật
Quy chuẩn code
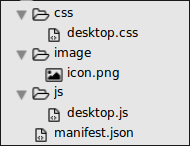
Folder Structure
Các Plugin đều được đóng gói theo quy chuẩn sau:
 Config: Phục vụ cho trang cấu hình của Plugin
Desktop: Phục vụ Plugin chính
Mobile (optional) : Phục vụ cho mobile
Quan trọng nhất là file manifest.json đây là file dúng để khai báo các thông tin của Plugin
Config: Phục vụ cho trang cấu hình của Plugin
Desktop: Phục vụ Plugin chính
Mobile (optional) : Phục vụ cho mobile
Quan trọng nhất là file manifest.json đây là file dúng để khai báo các thông tin của Plugin
Coding guideline
Để đảm bảo Plug-In hoạt động tốt, hãy đảm bảo những quy chuẩn của kintone về phát triển Plug-In. https://developer.kintone.io/hc/en-us/articles/213149097/
- Sử dụng UTF-8 encoder
- Đảm bảo đóng gói Plugin vào namespace của bạn
Các API về môi trường
Bởi vì kintone có thể update môi trường bất cứ lúc nào không báo trước, mọi sự thay đổi về URL và DOM là không thể lường trước, bởi vậy khi thao tác với DOM và URL hãy sử dụng API
Tài liệu API của kintone cung cấp khá đầy đủ và chi tiết, sau đây tôi chỉ giúp bạn phân loại chúng theo chức năng và case sử dụng khi phát triển thực tế
kintone REST API
https://developer.kintone.io/hc/en-us/articles/212495188/ Cung cấp các API theo chuẩn RESTful nhằm mục đích thao tác với các records trong apps, upload/ download files. kintone REST API có thể sử dụng từ mọi nơi. Chúng ta thường sử dụng REST API khi muốn thao túng dữ liệu.
JavaScript API
https://developer.kintone.io/hc/en-us/articles/213149757/ Cung cấp API sử dụng code JavaScript, các API này sẽ chỉ có tác dụng khi bạn upload plug-in hoặc JS customization file sử dụng ở nền tảng kintone. JS API được chia thành
- Events: Những sự kiện khi người dùng tương tác với kintone
- Data: Những dữ liệu thuộc về App đang sử dụng Plugin/ JS Customization file
User API
https://developer.kintone.io/hc/en-us/articles/115008478208 Đây là bộ API mới được thêm vào từ tháng 6 - 2017, User API như tên gọi, cung cấp các dữ liệu về người sử dụng hệ thống kintone.
manifest.json
Như đã biết đây là file khai báo thông tin của Plugin, kintone dựa vào file này để cài đặt Plugin của bạn nên hãy chú ý khai báo chính xác theo documentation https://developer.kintone.io/hc/en-us/articles/212495078-Steps-for-Plugin-Development
Khi sử dụng REST API từ bên ngoài ứng dụng kintone, để phục vụ bảo mật, kintone yêu cầu bạn phaỉ được cấp quyền, nếu không bạn sẽ nhận được response Failed Authenticated với code 403. Quá trình cấp quyền của kintone sử dụng các thông tin trên Header của HTTP Request gửi từ ứng dụng của bạn, chia làm 3 loại
Password Authentication
// Công thức : BASE64encode(username:password) X-Cybozu-Authorization: a2ludG9uZTpkZXZlbG9wZXI=
Basic Authentication
Để sử dụng Basic Authentication, App của bạn cần phải được bật tính năng này
// Công thức : BASE64encode(username:password) Authorization: Basic Y2hvY29sYXRlOnB1ZGRpbmc=
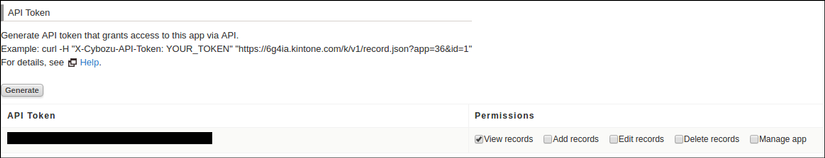
X-Cybozu-API-Token
Sử dụng Token giúp bạn không cần cung cấp Username và Password. Để lấy token bạn hãy và App Setting chọn API Token

Sau đó click vào nút Generate, bạn cũng có thể tùy chọn quyền hạn của API token vừa được generate ra, hãy nhớ Update Setting để API Token có thể bắt đầu sử dụng

Sử dụng token đó để thêm thông tin vào Header HTTP Request theo định dạng
X-Cybozu-API-Token: secret_token
Kintone cung cấp rất nhiều công cụ hỗ trợ phục vụ cho công việc phát triển Plugin dễ dàng hơn, bạn có thể tìm thấy tại đây: https://developer.kintone.io/hc/en-us/articles/212495118 https://developer.cybozu.io/hc/ja/articles/213043483
Tuy nhiên tôi sẽ điểm qua những thứ quan trọng và hữu dụng nhất, mà tôi tin chắc bạn sẽ cần trong quá trình phát triển của mình
Packaging tool
Sau khi tạo 1 Plugin, nó cần được đóng gói thành package bằng cách sử dụng Packaging tool, từ package kết quả sau khi chạy tool, nó mới có thể được up lên kintone https://github.com/kintone/plugin-sdk
HTTP Client Tool for kintone
Đây là 1 công cụ cực kỳ hữu dụng, hỗ trợ việc gửi request test đến kintone, nó tương tự như Postman nhưng được tùy biến thân thiện hơn với kintone https://developer.cybozu.io/hc/ja/articles/115001506986
Dropbox cloud
https://www.dropbox.com/home Mặc dù đây không phải là 1 tiện ích của riêng kintone mà là 1 suggest của người viết cho các bạn. Như đã biết sau khi hoàn thành Plug-In bạn sẽ cần đóng gói trước khi up lên môi trường kintone, thông thường đây là 1 công việc tốn thời gian và nhàm chán. Dropbox sẽ giúp cho quá trình phát triển Plug-In được liên tục và thuận lợi như khi phát triển ở môi trường local. Bằng cách sử dụng cloud, code JavaScript cũng như CSS, HTML sẽ được đồng bộ theo thời gian thực lên môi trường kintone.
Others
Bản thân kintone là 1 nền tảng và nó hỗ trợ hầu hết các công nghệ, thư viên JS hiện nay, trong khuôn khổ bài viết sẽ rất khó để tôi nêu được hết, nếu bạn muốn tìm hiều thêm xin hãy thông qua kintone SDK tools/ libraries
Tôi sẽ hướng dẫn các bạn tạo 1 Plugin đơn giản nhất có thể qua đó bạn sẽ hiểu được cách vận hành ngay:
Tổ chức thư mục

desktop.js
(function () {
"use strict";
window.alert('Hello kintone');
})();
manifest.json
{
"manifest_version": 1,
"version": 1,
"type": "APP",
"name": {
"en": "Example"
},
"description": {
"en": "Example"
},
"icon": "image/icon.png",
"desktop": {
"js": [
"desktop.js",
]
}
}
Đóng gói
Tải file package.sh từ https://github.com/kintone/plugin-sdk , copy vào cùng thư mục cha của example Trong folder chứa package, bật Terminal gõ lệnh
./package.sh example/
Upload
Plugin nằm ở thư mục /vault/example, hãy upload Plugin này lên kintone và apply nó vào app của bạn. Lúc này bất cứ khi nào bạn bật app lên sẽ thấy kết quả

Chúc mừng, vậy là bạn đã tạo ra được Plug-In đầu tiên của mình, dĩ nhiên khong ai thấy thú vị bằng việc mỗi lần mở App lại thấy xuất hiện dòng thông báo vô vị đó. Tuy nhiên đó chỉ là bước khởi đầu, với sức sáng tạo của mình bạn gần như có thể tạo ra bất cứ thứ gì bạn muốn. Mục tiêu của Plug-In trong kintone là như vậy và với sự hỗ trợ từ cộng đồng developer, bản thân tôi nghĩ sẽ còn tiến xa hơn nữa trong việc chinh phục trải nghiệm người dùng. Xin cảm ơn các bạn đã theo dõi series này, và nếu thấy thú vị thì còn chần chừ gì nữa mà không đăng ký trở thành 1 kintone Developer phải không ?
