Mệnh đề if-else trong JavaScript
Sự kiện (Event) trong JavaScript Mệnh đề if-else trong JavaScript được sử dụng để kiểm tra một biểu thức điều kiện nào đó có đúng hay không, nếu đúng thì thực thi những câu lệnh bên trong khối lệnh if và ngược lại nếu sai thì nó sẽ bỏ qua những câu lệnh đó. Có ba dạng của câu lệnh ...
Mệnh đề if-else trong JavaScript được sử dụng để kiểm tra một biểu thức điều kiện nào đó có đúng hay không, nếu đúng thì thực thi những câu lệnh bên trong khối lệnh if và ngược lại nếu sai thì nó sẽ bỏ qua những câu lệnh đó. Có ba dạng của câu lệnh if trong JavaScript.
- Mệnh đề if.
- Mệnh đề if-else.
- Mệnh đề if-elseif-else.
Ngoài ra, còn có dạng mệnh đề if lồng nhau.
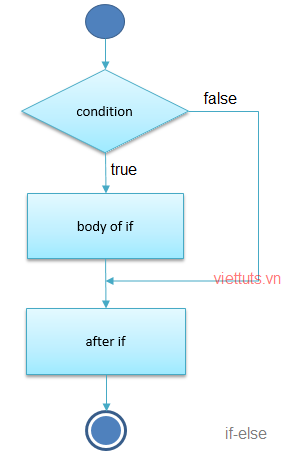
Lưu đồ thuật toán của mệnh đề if trong JavaScript:

1. Mệnh đề if trong JavaScript
Mệnh đề if được sử dụng để kiểm tra giá trị dạng boolean của điều kiện. Khối lệnh sau if được thực thi nếu giá trị của điều kiện là True. Cú pháp:
if (condition) {
// khối lệnh này được thực thi nếu condition = true
}
Ví dụ mệnh đề if trong JavaScript:
<html>
<head>
<script type="text/javascript">
function validateAge() {
age = document.getElementById("age").value;
if (age > 18) {
alert("Du tuoi lao dong!");
}
}
</script>
</head>
<body>
Age:
<input type="text" id="age" name="age" />
<input type="button" onclick="validateAge()" value="Submit" />
</body>
</html>
Kết quả:
2. Mệnh đề if-else trong JavaScript
Mệnh đề if được sử dụng để kiểm tra giá trị dạng boolean của điều kiện. Khối lệnh sau if được thực thi nếu giá trị của điều kiện là True, nếu là False thì chỉ có khối lệnh sau else được thực hiện. Cú pháp:
if (condition) {
// khối lệnh này được thực thi nếu condition = true
} else {
// khối lệnh này được thực thi nếu condition = false
}
Ví dụ mệnh if-else trong JavaScript:
<html>
<head>
<script type="text/javascript">
function validateAge() {
age = document.getElementById("age").value;
if (age > 18) {
alert("Du tuoi lao dong!");
} else {
alert("Chua du tuoi lao dong!");
}
}
</script>
</head>
<body>
Age:
<input type="text" id="age" name="age" />
<input type="button" onclick="validateAge()" value="Submit" />
</body>
</html>
Kết quả:
3. Mệnh đề if-elseif-else trong JavaScript
Mệnh đề if-elseif-else cũng kiểm tra giá trị dạng boolean của điều kiện. Nếu giá trị điều kiện if là True thì chỉ có khối lệnh sau if sẽ được thực hiện. Nếu giá trị điều kiện else if nào là True thì chỉ có khối lệnh sau if else đó sẽ được thực hiện… Nếu tất cả điều kiện của if và if else là False thì chỉ có khối lệnh sau else sẽ được thực hiện. Cú pháp:
if (condition1) {
// khối lệnh này được thực thi nếu condition1 = true
} else if (condition2) {
// khối lệnh này được thực thi nếu condition1 = false và condition2 = true
...
} else {
// khối lệnh này được thực thi nếu nếu tất cả những điều kiện trên = false
}
Ví dụ mệnh đề if-elseif-else trong JavaScript:
<html>
<head>
<script type="text/javascript">
function checkMarks() {
marks = document.getElementById("marks").value;
if (marks < 50) {
alert("Tạch!");
} else if (marks >= 80 && marks < 90) {
alert("Xếp loại B");
} else if (marks >= 90 && marks < 100) {
alert("Xếp loại A");
} else {
alert("Xếp loại TB");
}
}
</script>
</head>
<body>
Marks:
<input type="text" id="marks" name="marks" />
<input type="button" onclick="checkMarks()" value="Submit" />
</body>
</html>
Kết quả:
4. Mệnh đề if lồng nhau trong JavaScript
Một câu lệnh if hoặc else if bên trong câu lệnh if hoặc elseif khác được biết đến như là mệnh đề if lồng nhau. Các câu lệnh if bên trong được thực thi dựa trên các câu lệnh if bên ngoài.
Ví dụ mệnh đề if lồng nhau trong JavaScript:
<html>
<head>
<script type="text/javascript">
function checkNumber() {
number = document.getElementById("number").value;
if (number > 0) {
alert("Number la mot so duong");
if (number == 1) {
alert("Number = 1");
} else if (number == 2) {
alert("Number = 2");
} else if (number == 3) {
alert("Number = 3");
} else {
alert("Number khong phai la 0, 1, 2 hoac 3");
}
} else if (number < 0) {
alert("Number la mot so am");
} else if (number == 0) {
alert("Number la so 0");
} else {
alert("Number khong phai la mot so.");
}
}
</script>
</head>
<body>
Number:
<input type="text" id="number" name="number" />
<input type="button" onclick="checkNumber()" value="Submit" />
</body>
</html>
Kết quả:
