Mobile Testing - UI
Giả sử chúng ta đang sử dụng một ứng dụng điện thoại di động, và điều thú vị là bạn gặp các tình huống sau: Button bị mất Chữ bị hiển thị thiếu Việc kiểm soát bị cắt giảm Quả thực đây là một việc khó chịu cho bất kỳ người sử dụng. Để đảm bảo rằng chúng tôi cung cấp những trải ...
-
Giả sử chúng ta đang sử dụng một ứng dụng điện thoại di động, và điều thú vị là bạn gặp các tình huống sau:
- Button bị mất
- Chữ bị hiển thị thiếu
- Việc kiểm soát bị cắt giảm
-
Quả thực đây là một việc khó chịu cho bất kỳ người sử dụng. Để đảm bảo rằng chúng tôi cung cấp những trải nghiệm tuyệt vời cho người dùng của chúng tôi, giao diện điện thoại di động cho người dùng thử nghiệm là rất khuyến khích.
-
Lĩnh vực đầu tiên để khám phá trong kế hoạch kiểm tra của bạn là giao diện người dùng. Đó là công việc của bạn như là thử nghiệm để xác nhận rằng ứng dụng của bạn đáp ứng kỳ vọng nhất định, chẳng hạn như:
- Màu/chủ đề của thiết bị
- Style và màu sắc của các icon
- Việc thực hiện khi các trang đang được tải
- Menus và cách chúng được gọi và các mục tiêu biểu chúng chứa phản hồi chung của các ứng dụng trên thiết bị này
Chúng ta hãy cùng thảo luận những vấn đề cơ bản của giao diện di dộng
I. Screen Orientation / Độ phân giải
- Các nội dung trang web cần phải xem xét và cảm thấy tuyệt vời trên một loạt các thiết bị và điều kiện mạng. Nó thường là một ý tưởng tốt để kiểm tra trang web của bạn trên màn hình thường được sử dụng để bạn có thể chắc chắn rằng trang của bạn bị sử dụng được.
- Nếu bạn có một bố trí nhiều cột, bạn cũng có thể muốn kiểm tra xem các cột của bạn sắp xếp một cách chính xác và vẫn có thể xem được khi người truy cập của bạn có độ phân giải thấp hơn. Điều đó cũng quan trọng để biết được độ phân giải màn hình tiêu chuẩn:
- 640 × 480
- 800 × 600
- 1024 × 768
- 1280 × 800
- 1366 × 768
- 1400 × 900
- 1680 × 1050
II. Available Tools
- Có một vài công cụ có sẵn trên thị trường để thực hiện thử nghiệm giao diện người dùng điện thoại di động mượt mà hơn và đơn giản. Ví dụ:
- Google chrome extension
- Screenfly
- Browser Stack
- Dưới đây là ví dụ chi tiết hơn về công cụ có sẵn và tính hữu dụng của nó:
1. Google chrome extension
-
Đó là một tính năng miễn phí có sẵn với trình duyệt web Google Chrome. Chúng tôi đã đưa ra ở đây một số bước giải thích làm thế nào để kiểm tra web di động với mở rộng của Google Chrome
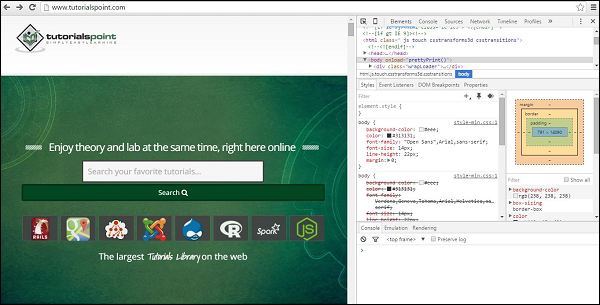
- Bước 1 - Mở trang web được thử nghiệm trong "trình duyệt trang web Google Chrome".
- Bước 2 - Nhấn F12. Nó sẽ mở cửa sổ công cụ phát triển, như thể hiện trong hình bên dưới.

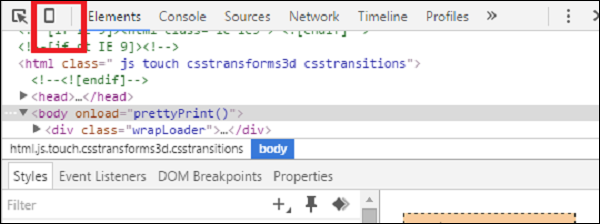
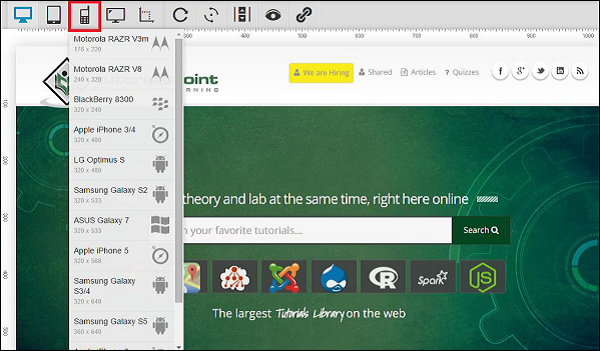
- Bước 3 - Nhấp vào thiết bị di động như biểu tượng. Tham khảo hình bên dưới.

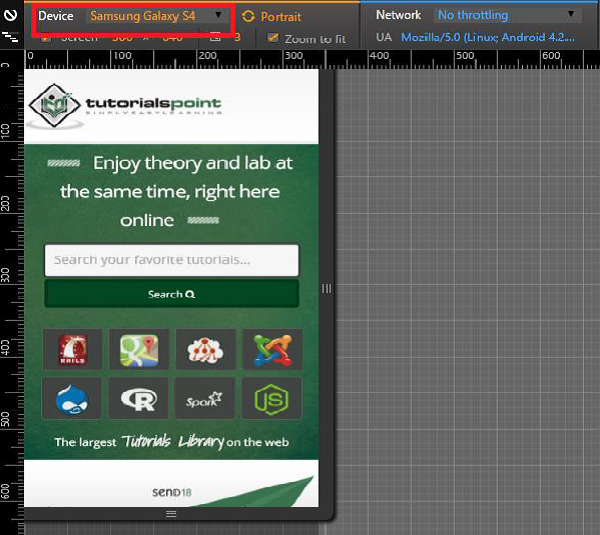
- Bước 4 - Chọn các thiết bị di động mà bạn muốn kiểm tra các trang web. Bạn có thể chọn các thiết bị có sẵn khác nhau để làm việc xác minh giao diện người dùng.

2. Screenfly
-
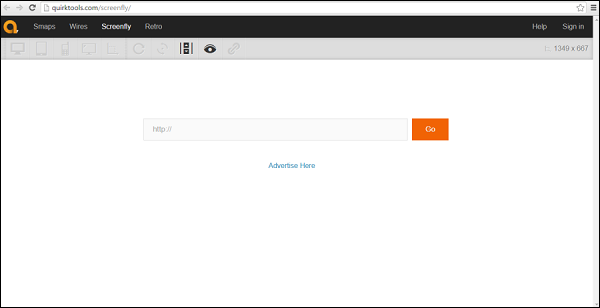
Screenfly bị một công cụ miễn phí và dễ sử dụng. Để sử dụng, bạn chỉ cần gõ vào Quirktools trong trình duyệt web của bạn. Bạn sẽ thấy màn hình sau.

-
Nhập trang web cần kiểm tra và nhấn Để. Chọn thiết bị di động mà bạn muốn xem các trang web.

3. BrowserStack
- Đó là một công cụ tuyệt vời để thực hiện thử nghiệm giao diện người dùng di động. Nó cung cấp kết quả tuyệt vời. Mặc dù nó bị một công cụ thanh toán, bạn có thể tận dụng một con đường miễn phí bằng cách đăng ký vào BrowserStack với một địa chỉ email hợp lệ.
III. Touch Screens
1. Multi-Touch vs. Single Touch Screens
- Nếu thiết bị và ứng dụng của bạn hỗ trợ tính năng đa cảm ứng, giống như pinch-to-zoom trên iPhone, rồi thực hiện rất nhiều các trường hợp thử nghiệm liên quan đến chạm vào màn hình trong nhiều hơn một nơi cùng một lúc, đặc biệt là khi gõ trên bàn phím mềm.
2. Long Touch vs. Short Touch
Trong khi không có khái niệm về một double-click trên các thiết bị màn hình cảm ứng (mặc dù có thể có, nếu được thực hiện cụ thể trong ứng dụng của bạn), một số thiết bị như điện thoại thông minh Android, phân biệt giữa chạm dài và chạm ngắn. Nhấn và giữ một mục sẽ mang đến một menu ngữ cảnh ở giữa màn hình, trong khi ngắn cách nhấn vào mục tương tự sẽ tự động thực hiện các hành động đầu tiên trong menu ngữ cảnh đó.
3. Button Size and Position
- Đảm bảo rằng các nút và các biểu tượng là đủ lớn và đủ xa các cạnh của màn hình để dễ dàng kiểm tra bằng cách chạm ngón tay.
IV. Soft & Hard Keys
1. Soft Keyboards
- Thông thường, có rất nhiều trường hợp đặc biệt và các trường hợp quan trọng đối với người dùng cuối.
- Bàn phím mềm có tự động xuất hiện nếu hành động chính của người sử dụng là để nhập một số văn bản hay không?
- Bàn phím có bao gồm @, .com khi nhập email hay không?
- Bàn phím có hiển thị lên dễ dàng không
- Các bàn phím cứng và mềm có thể được sử dụng thay thế cho nhau (nếu thiết bị có cả hai) hay không?
2. Hard Keys
- Hãy chắc chắn bao gồm rất nhiều thử nghiệm xung quanh việc sử dụng các phím cứng có sẵn của thiết bị như Start, Home, Menu và Back. Cần tương tác với các ứng dụng của bạn tương tự như tương tác với các ứng dụng native của thiết bị.
3. Trackballs, Track wheels & Touchpads
- Nếu thiết bị của bạn không có một màn hình cảm ứng, nó thậm chí còn quan trọng hơn để xác minh rằng menu điều hướng màn hình bị ít tổn hại nhất cho người sử dụng. Trong những trường hợp này, người dùng có thể dựa vào một trackball, track wheel, hoặc touchpad để di chuyển từ đối tượng để phản đối.
Nguồn tham khảo: http://www.tutorialspoint.com/mobile_testing/mobile_testing_ui.htm
