Một vài Atom package hữu ích với web developer
Mình là 1 web developer sử dụng Ruby on Rails. Ngày bắt đầu học code, mình sử dụng Sublime Text và khá thích nó. Nhưng sau khi biết đến Atom và kho package khổng lồ của nó. Mình đã chuyển hẳn sang sử dụng Atom. Hôm nay mình xin phép được giới thiệu 1 số package mà mình thường sử dụng. Các package ...
Mình là 1 web developer sử dụng Ruby on Rails. Ngày bắt đầu học code, mình sử dụng Sublime Text và khá thích nó. Nhưng sau khi biết đến Atom và kho package khổng lồ của nó. Mình đã chuyển hẳn sang sử dụng Atom. Hôm nay mình xin phép được giới thiệu 1 số package mà mình thường sử dụng. Các package được liệt kê trong bài dưới góc độ yêu thích của cá nhân mình, nếu các bạn có góp ý hoặc bổ sung thì hãy để lại comment nhé!
1. bracket-matcher
Nguồn: https://atom.io/packages/bracket-matcher

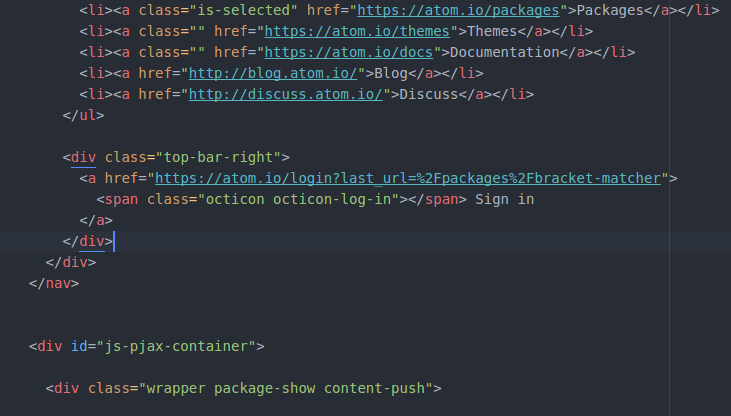
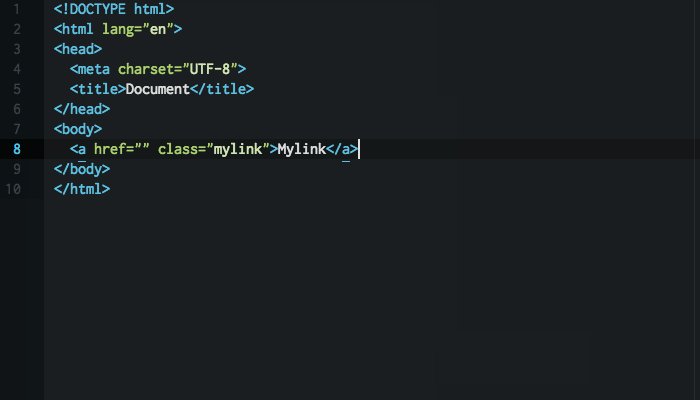
Package này sẽ highlight các ngoặc [], (), và {}. Nó cũng highlight cả các thẻ XML và HTML.
Mặc định nó cũng sẽ giúp bạn tự đóng ngoặc [], (), {}, "", ', “”, ‘’, «», ‹›.
Sử dụng ctrl-m và ctrl-cmd-m lần lượt để chuyển đến vị trí của ngoặc và select nội dung trong ngoặc.
Sử dụng alt-cmd-. để đóng thẻ XML/HTML hiện tại nhưng bạn sẽ không cần dùng đến nó nếu bạn sử dụng package nga dưới đây: autoclose-html.
2. autoclose-html
Nguồn: https://atom.io/packages/autoclose-html

Ngắn gọn thì package này sẽ giúp bạn tự động đóng thẻ khi bạn mở xong 1 thẻ. Nó sẽ giúp bạn tăng tốc độ code và tránh lỗi quên đóng thẻ.
3. emmet
Nguồn: https://atom.io/packages/emmet

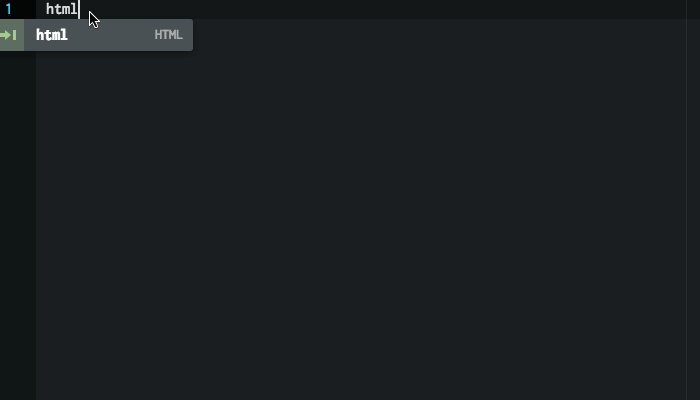
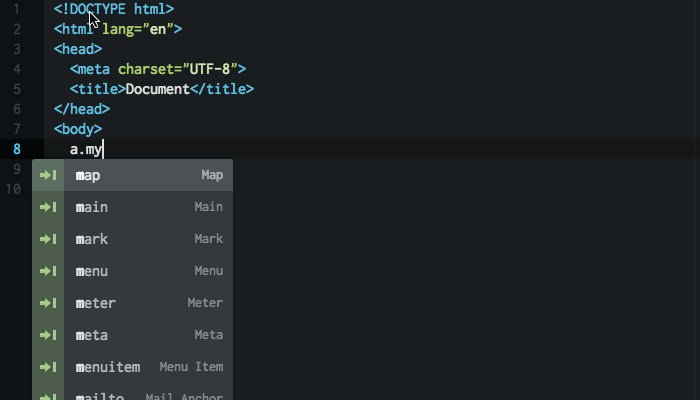
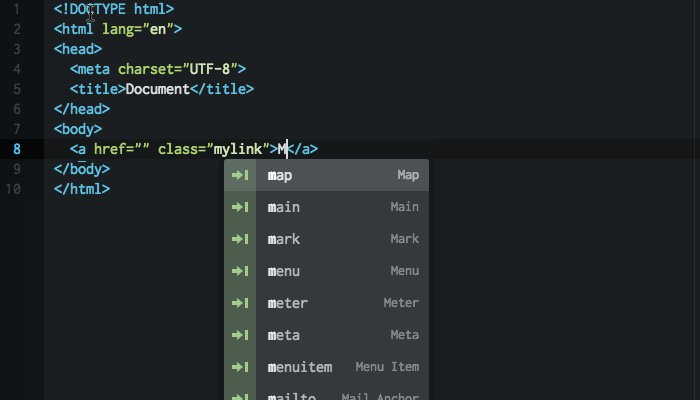
Emmet giúp việc code html và css của bạn được tối ưu 1 cách đáng kể. Thay vì phải gõ từng tag một emmet định nghĩa các cú pháp kiểu viết tắt và sẽ tự động giúp bạn chuyển chúng thành code hmtl/css.
Tìm hiểu thêm về emmet tại đây: https://emmet.io/
4. minimap
Nguồn: https://atom.io/packages/minimap

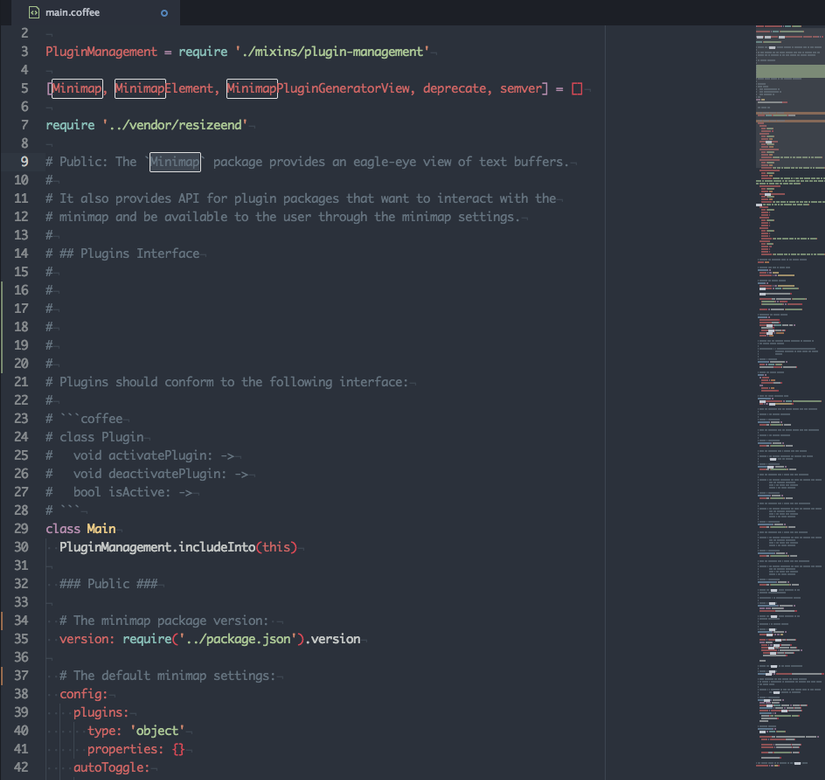
Nếu dùng Sublime Text, bạn có thể đã quen với package này, nó cho phép bạn nhìn preview source code của bạn. Giống như 1 chiếc rada, để biết bạn đang ở đâu trong đống source code rất dài.
5. highlight-selected
https://atom.io/packages/highlight-selected

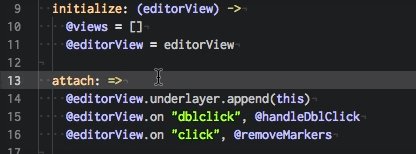
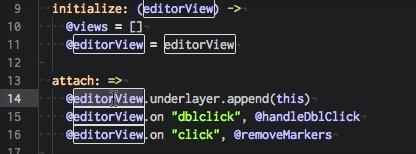
Package này giups bạn tìm thấy những từ khoá giống với từ khoá bạn đang trỏ vào. Một cách nhanh chóng để biết bạn đã sử dụng từ khoá, tên biến ở những đâu.
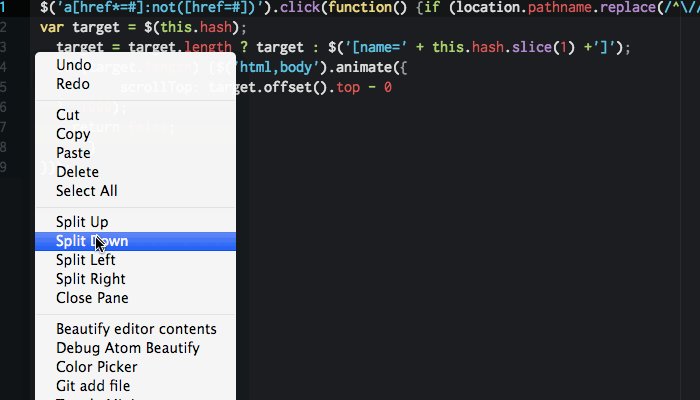
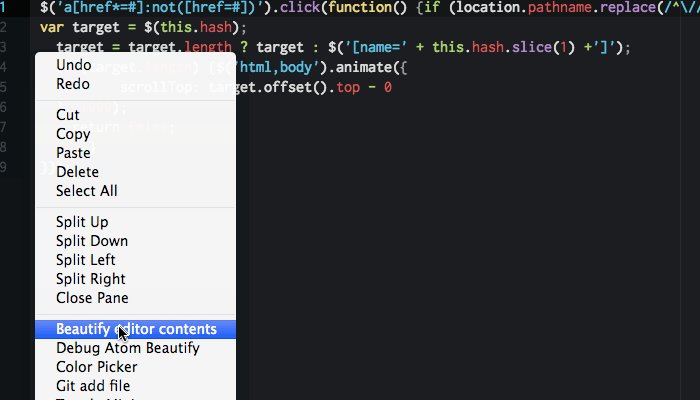
6. atom-beautify
Nguồn: https://atom.io/packages/atom-beautify
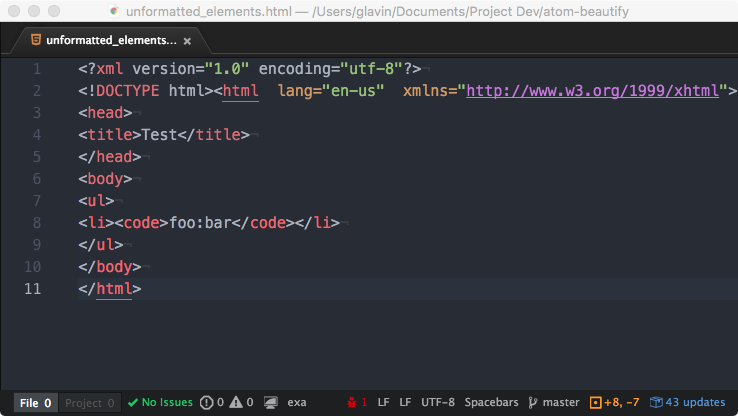
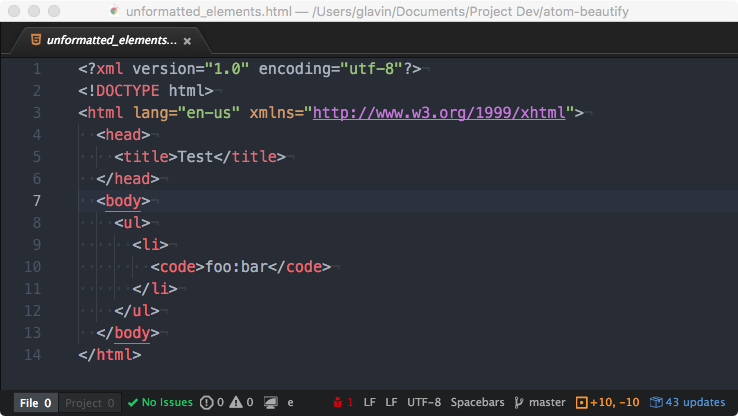
| Trước | Sau |
|---|---|
| HTML gốc | HTML đã đuợc làm đẹp |
 |
 |

Một cách dễ hiểu thì package này giúp bạn làm đẹp code HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL... Giúp code của bạn căn lề đúng hơn và dễ đọc, theo dõi hơn.
7. linter
Nguồn: https://atom.io/packages/linter

Bạn sẽ cần cài thêm linter cụ thể cho ngôn ngữ của bạn, với mình là linter-ruby, linter-erb. Bạn sẽ có được thông báo lỗi 1 cách trực quan hơn. Thậm chí nó sẽ giúp bạn không cần dùng đến rubocop nữa.
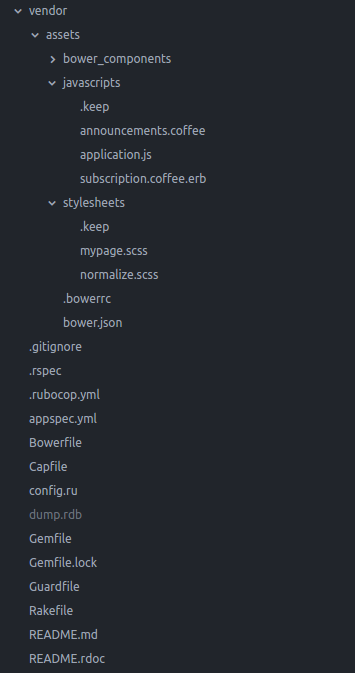
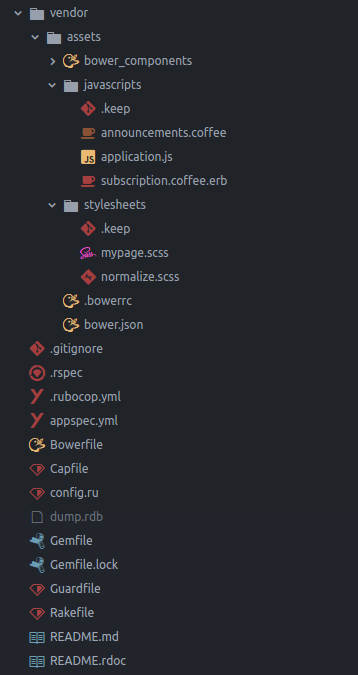
8. file-icons
Nguồn: https://atom.io/packages/file-icons
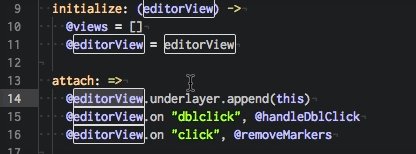
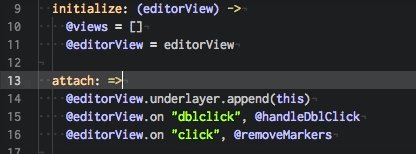
| Trước | Sau |
|---|---|
 |
 |
Các icon dành riêng cho tệp trong Atom để cải thiện việc hiển thị trực quan. Các file của bạn sẽ trông đẹp hơn và dễ dàng để tìm kiếm hơn.
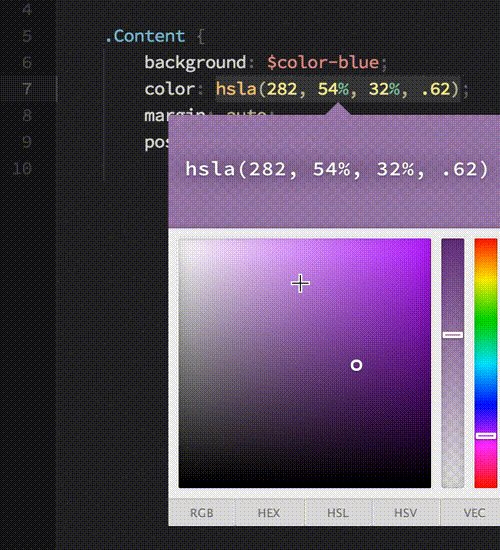
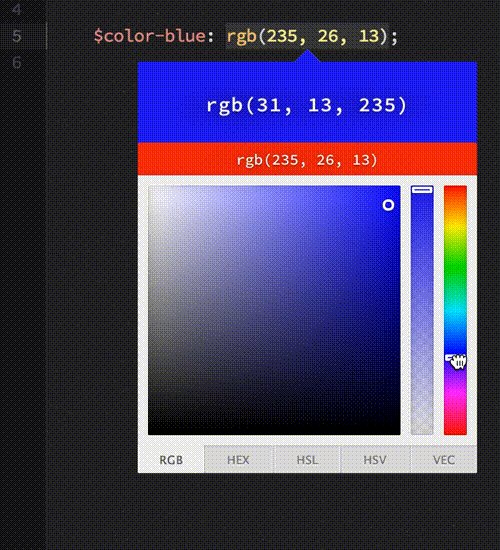
9. color-picker
Nguồn: https://atom.io/packages/color-picker

Giống như tên của mình, package này giúp bạn lựa chọn màu sắc ngay trong của sổ Atom, bạn sẽ không cần phải tìm kiểm mã màu và nhập vào như trước đây nữa.
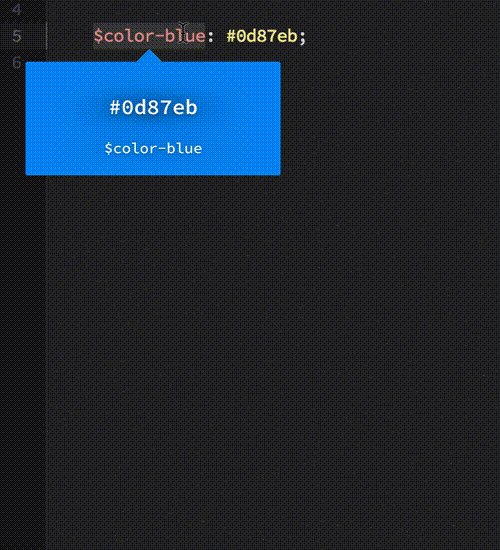
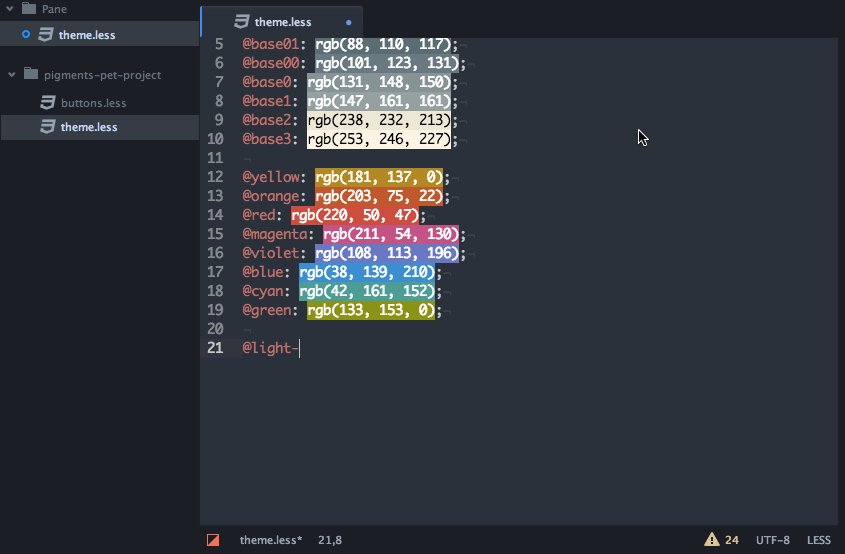
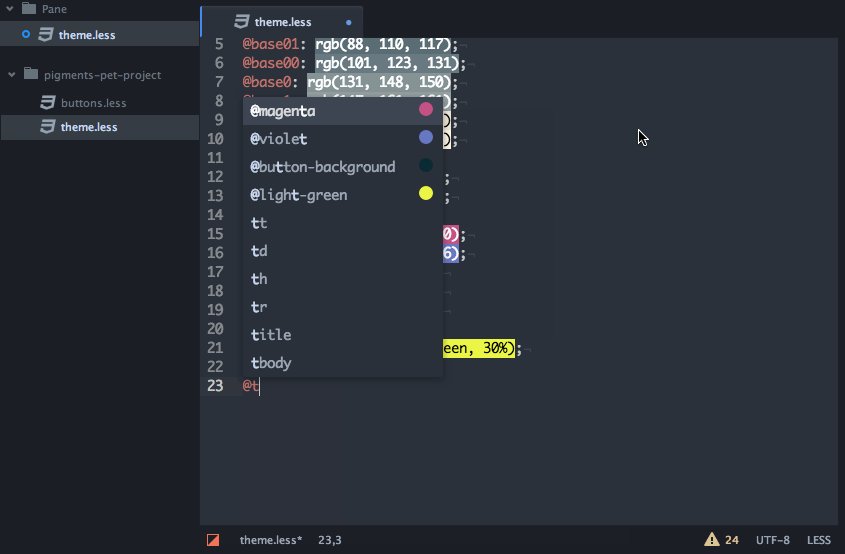
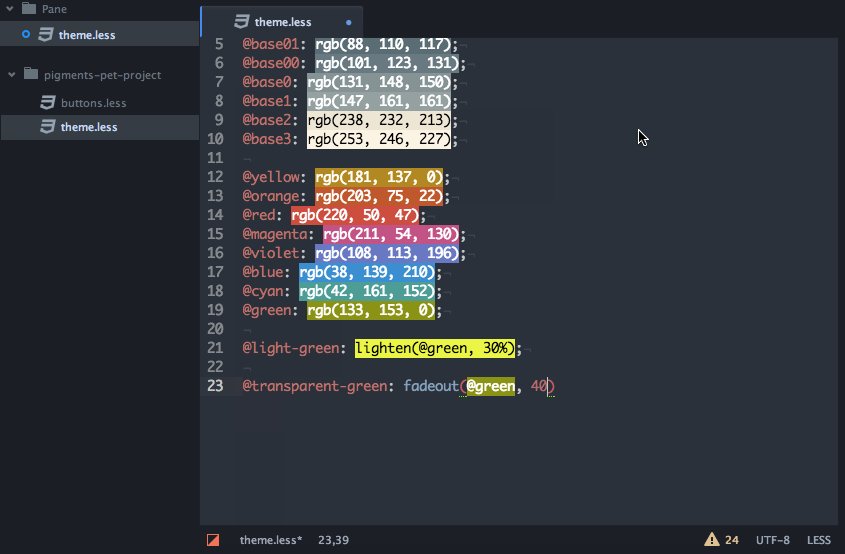
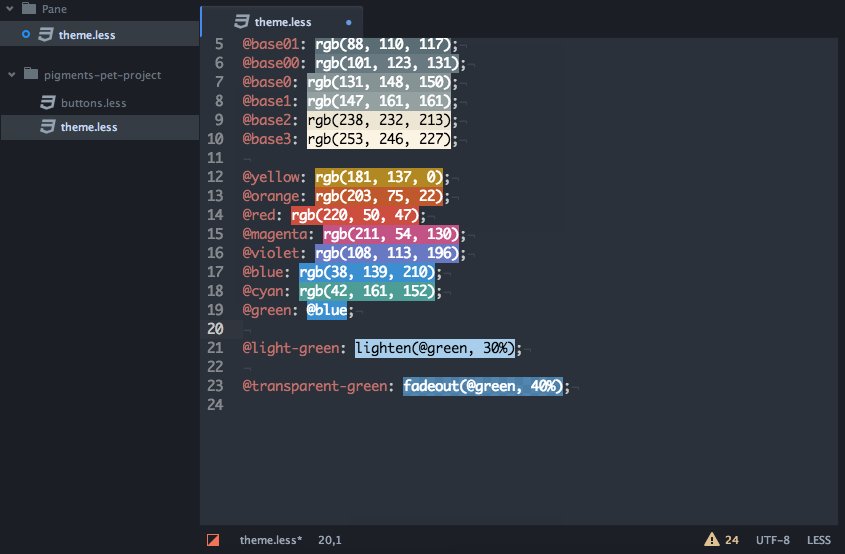
10. pigments
Nguồn: https://atom.io/packages/pigments

Pigments sẽ highlight và hiển thị màu của mã luôn trên cửa sổ. Bạn sẽ biết được luôn mã đó là màu gì một cách nhanh chóng và dễ dàng.
11. goto-definition
Nguồn: https://atom.io/packages/goto-definition

- Hỗ trợ cho JavaScript(ES6 && JSX), TypeScript, CoffeeScript, Python, Ruby, PHP, Hack, Perl, KRL, Erb, Haml, C/C++, Puppet, ASP, Shell
- Hệ điều hành hỗ trợ Mac OSX, Linux and Windows
- Tính năng Goto-Definition mặc định được gán cho tổ hợp Alt+Cmd+Enter/Ctrl+Alt+Enter
- Hỗ trợ hyperclick, <cmd-click> vào từ khoá và bạn sẽ được chuyển đến nơi khai báo nó.
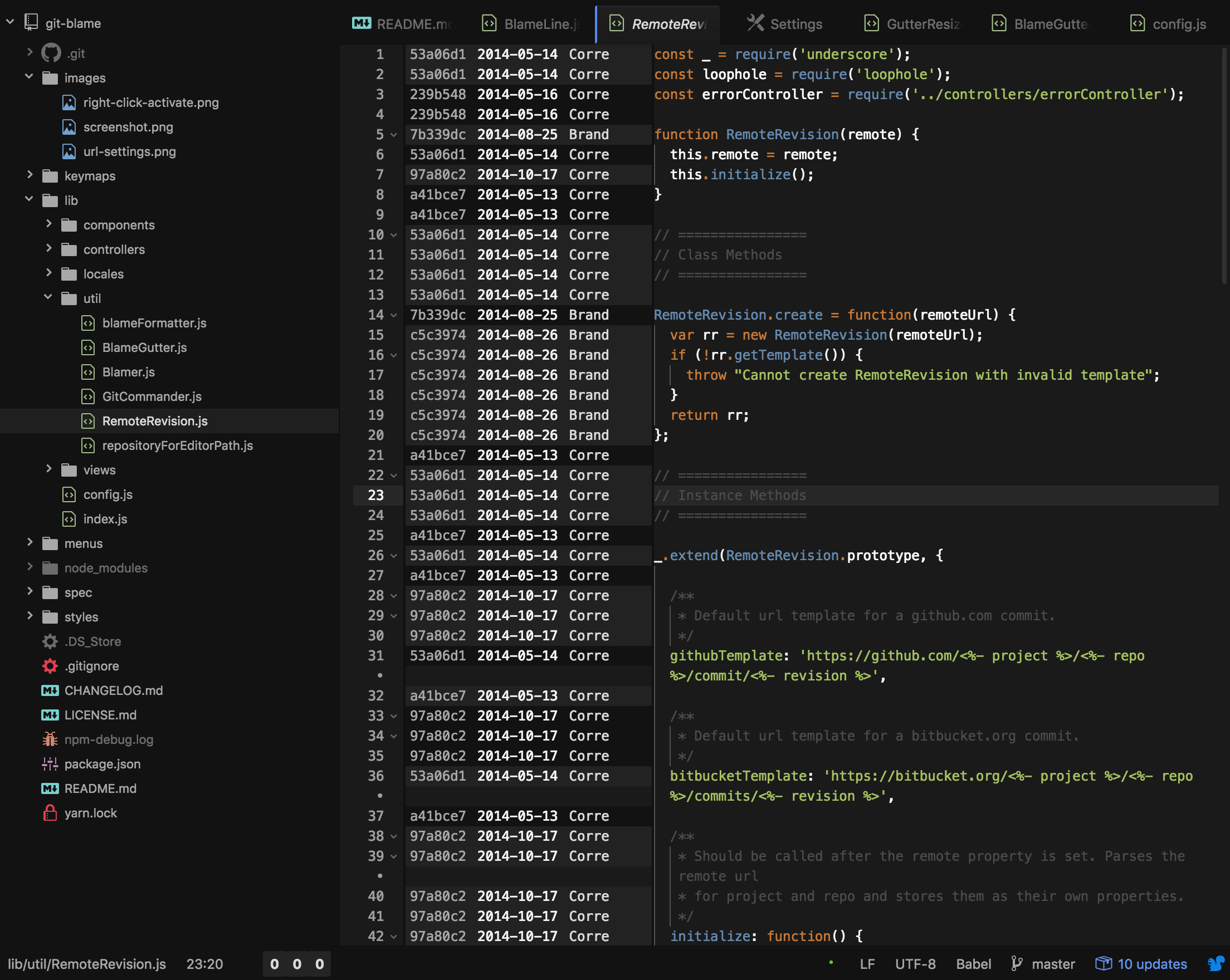
12. git-blame
Nguồn: https://atom.io/packages/git-blame

Sử dụng bằng cách sử dụng ctrl-b
Hiển thị mã commit, thời gian và tên của người viết trên từng dòng code. Bạn có thể dùng nó để hỏi những người đi trước các phần mà bạn chưa hiểu. Và tất nhiên cả việc chửi người đã viết nên đống code thối mà bạn gặp phải =)).
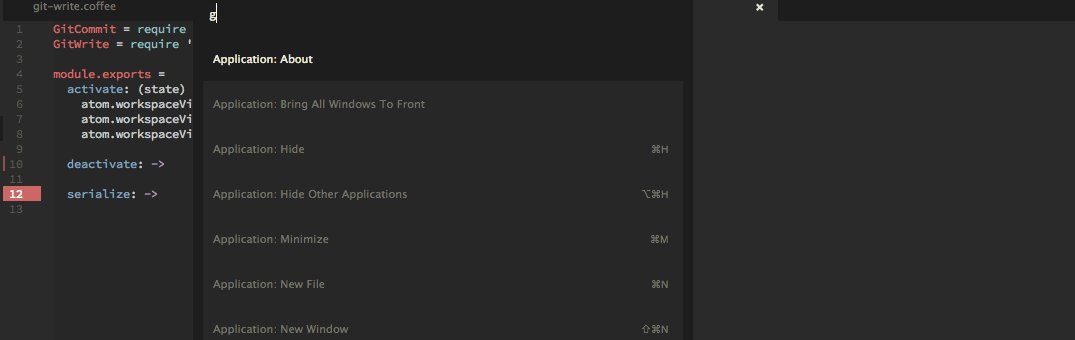
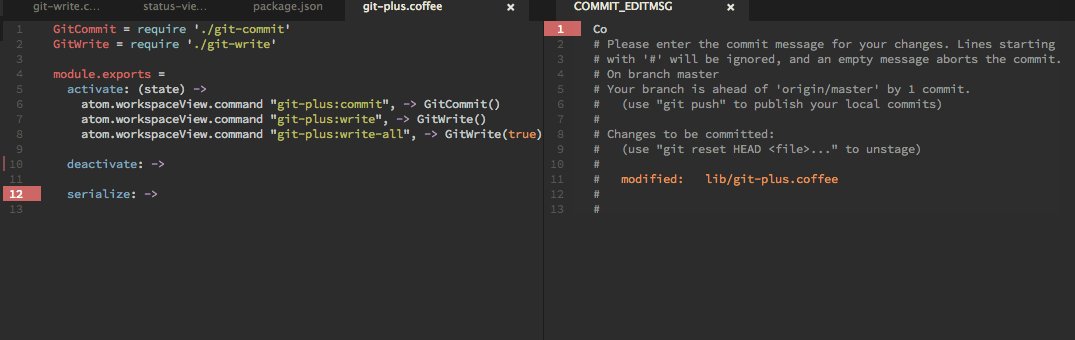
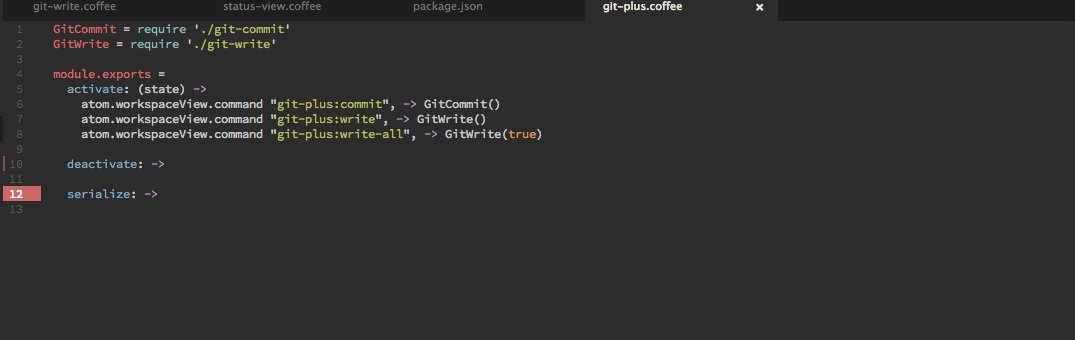
13. git-plus
Nguồn: https://atom.io/packages/git-plus

git-plus giúp bạn sử dụng git mà không cần dùng đến terminal. Thực hiện mọi thao tác git trên của sổ Atom cùng với những dòng code của mình.
Mở của sổ git-plus bằng cách Cmd-Shift-H trên MacOS hoặc Ctrl-Shift-H trên Windows + Linux.
99. activate-power-mode
Nguồn: https://atom.io/packages/activate-power-mode


Cuối cùng mình muốn giới thiệu 1 package vô thưởng vô phạt nhưng đầy thú vị. activate-power-mode giúp bạn giải trí với những hiệu ứng ảo tung trời trên những dòng code khô khan. Thật tuyệt khi nhìn những dòng code nhún nhảy phải không nào?
Tổng kết
Trên đây là bài tổng hợp của mình về những package và mình thấy hay ho và hữu dụng nhất khi sử dung Atom để lập trình web. Nếu bạn có góp ý, hoặc có những package hay muốn chia sẻ thì đừng ngại ngần mà comment ở dưới nhé.
Cảm ơn các bạn đã theo dõi bài!
Nguồn tham khảo:
- https://atom.io/packages
- https://emmet.io/
- https://www.hongkiat.com/blog/useful-atom-packages/
- https://propakistani.pk/problog/12-useful-atom-packages-web-developers-designers/
