Nền tảng web: Chỉ học 1 lần, không cần lo lắng về sau
Trình duyệt web (browser) chỉ hiểu ngôn ngữ HTML , CSS và JavaScript . Vì thế, chỉ cần làm chủ 3 ngôn ngữ này và hiểu rõ cơ chế Request & Response trong mô hình Client – Server của Website là bạn dễ dàng làm chủ công nghệ Website. Tại sao HTML và CSS cần nắm vững đầu tiên? Có ...
Trình duyệt web (browser) chỉ hiểu ngôn ngữ HTML, CSS và JavaScript. Vì thế, chỉ cần làm chủ 3 ngôn ngữ này và hiểu rõ cơ chế Request & Response trong mô hình Client – Server của Website là bạn dễ dàng làm chủ công nghệ Website.

Tại sao HTML và CSS cần nắm vững đầu tiên?
Có nhiều bạn đang làm về back-end (lập trình web phía server) cũng vài năm rồi nhưng vẫn phải quay lại nghiên cứu ngôn ngữ này một cách bài bản và nghiêm túc. Đó là do không nắm vững ngôn ngữ thiết kế thì mãi không thể hoàn thành một trang web chuyên nghiệp như ý mình muốn.
Chức năng của HTML và CSS là gì?
Web hiện đại ngày nay phân biệt rất rõ ràng chức năng của từng ngôn ngữ, công nghệ. Điều đó giúp cho nhà phát triển Web (Web Dev) dễ dàng xây dựng và quản lý Website của mình.
HTML:
Ngôn ngữ giúp ta cấu trúc hoá Website. Nói cho trắng ra là ngôn ngữ cho phép ta chọn các nguyên vật liệu để hình thành trang web. Ví dụ khi bạn xây nhà thì cần có sắt, thép, xi măng,.. Đối với trang Web đó là sự lựa chọn và kết hợp các thẻ (tag) để trình duyệt (browser) hiển thị.
CSS:
Bạn cần lưu ý HTML giúp ta cấu trúc web thôi chứ không có nhiệm vụ trang trí trang web. Mọi công việc xác định kích thước, tô màu, định vị trí,… đều là chức năng của CSS. Như vậy, ngôn ngữ CSS là ngôn ngữ giúp ta trang trí và trình bày Website.
HTML & CSS kết hợp với nhau sẽ giúp ta tạo 1 Website có giao diện như mình mong muốn, cho nên chúng luôn đi cùng với nhau và được gọi là ngôn ngữ thiết kế web. Với chức năng rõ ràng và độc lập của HTML và CSS như đã nêu, nó giúp nhà phát triển Web (Web Dev) xây dựng Website dễ dàng và khoa học hơn rất nhiều. Tuy nhiên, điều đáng buồn là hiện nay vẫn còn nhiều người vẫn theo lối thiết kế web lạc hậu, nghĩa là bắt ép ngôn ngữ HTML phải vừa cấu trúc hoá, vừa trang trí cho website. Dĩ nhiên là họ cũng sẽ có giao diện Website như mong muốn nhưng cái giá phải trả chính là khó nâng cấp, khó sửa (fix) lỗi và không thể tái sử dụng.

Lập trình Web là gì?
 Ta đã biết HTML & CSS là 2 ngôn ngữ giúp ta thiết kế, nghĩa là tạo ra 1 Website có giao diện như mong muốn. Tuy nhiên, để website có tính tương tác với user như họ có thể đăng ảnh, đăng bình luận, xoá bài viết,… thì ta phải làm sao cho mã nguồn HTML & CSS được cập nhật theo thời gian thực (real-time) mà dân chuyên ngành hay nói là “động” (dynamic) do đó ta cần đến lập trình.
Ta đã biết HTML & CSS là 2 ngôn ngữ giúp ta thiết kế, nghĩa là tạo ra 1 Website có giao diện như mong muốn. Tuy nhiên, để website có tính tương tác với user như họ có thể đăng ảnh, đăng bình luận, xoá bài viết,… thì ta phải làm sao cho mã nguồn HTML & CSS được cập nhật theo thời gian thực (real-time) mà dân chuyên ngành hay nói là “động” (dynamic) do đó ta cần đến lập trình.
Như vậy, lập trình Web chẳng qua là ta sử dụng những câu lệnh của một ngôn ngữ lập trình để nó tự động thêm mã HTML & CSS khi có sự kiện từ người dùng (click chuột, ấn phím,…). Kết quả là trang Web sẽ chỉnh sửa được giao diện hiện tại theo ý ta muốn.
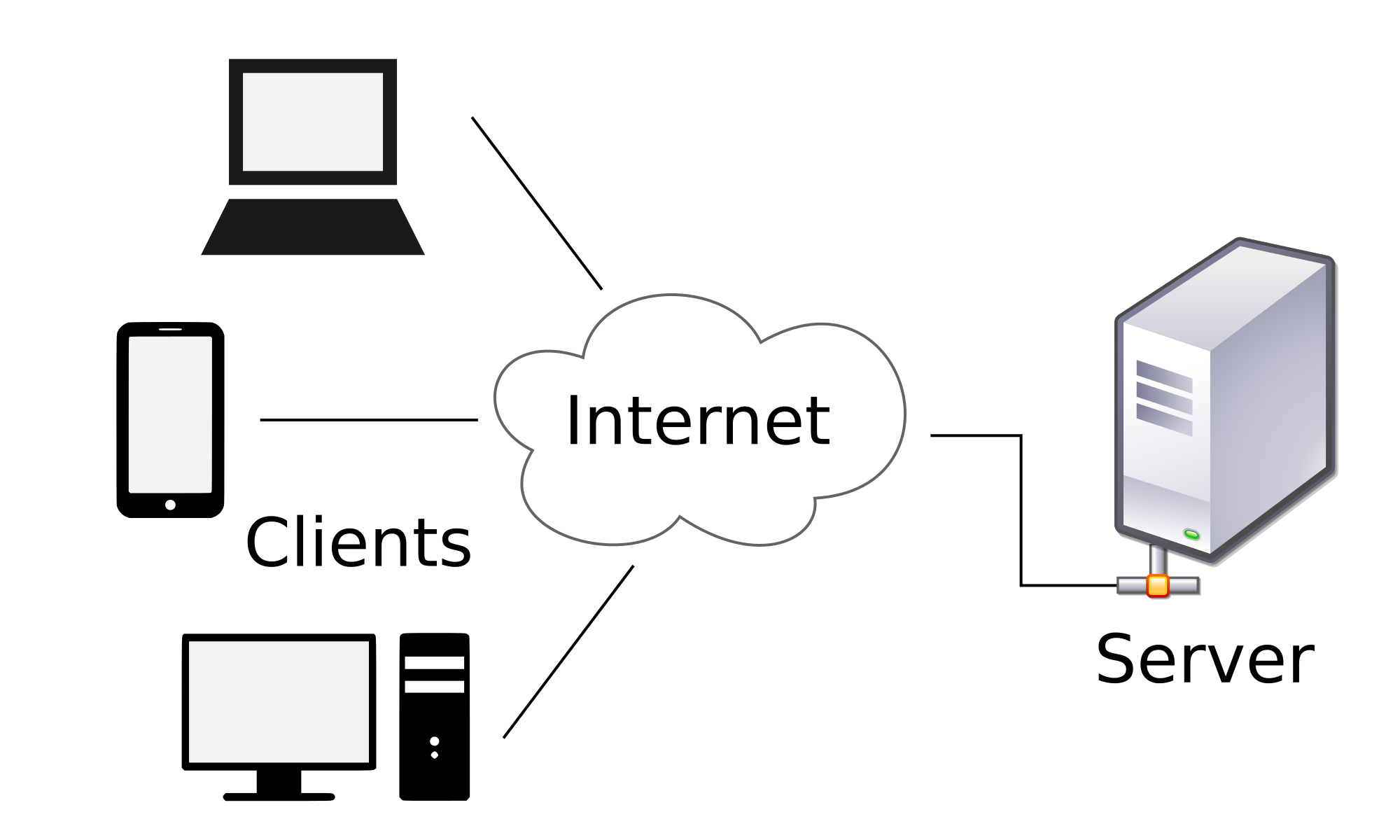
Mô hình Client – Server
Nhiều bạn là dân chuyên lập trình ứng dụng Desktop (các phần mềm như quản lý bán hàng, MS WinWord, MS Excel,…) nhiều khi lại thấy xa lạ mô hình này.

Website là mô hình Client – Server (trình khách – trình chủ). Nghĩa là, để có 1 Website hoàn chỉnh thì nhà phát triển Web (Web Dev) cần phải thực hiện mã nguồn ở máy khách (Client) và cả máy chủ (Server). Giờ ta sẽ cần làm rõ hai thuật ngữ này:
Client:
Được gọi là trình khách, đó là nơi mà trình duyệt của user đang dùng để lướt Website của bạn. Browser (trình duyệt) là một Desktop Application (software) được cài trên máy tính của user và trang web của bạn hoàn toàn là ngôn ngữ HTML, CSS với JavaScript. Vì vậy, user dễ dàng thấy giao diện trang web của bạn. Ví dụ: bạn đang xem bài viết này (đang hiển thị là trang web) trên trình duyệt, và bạn được gọi là user.
Server:
Nhiệm vụ phía Client đã rõ, chỉ đảm nhận xử lý mã nguồn HTML & CSS dựa trên sự kiện từ phía user. Từ đó, làm trang web sẽ có giao diện phù hợp với tình huống theo sự kiện đó. Tuy nhiên, hạn chế của phía Client là không thể truy vấn hay cập nhật dữ liệu trong cơ sở dữ liệu chung của Website.
Hãy tưởng tượng Website của bạn dành cho mọi người truy cập. Như vậy, mọi người đều được chia sẻ chung dữ liệu và dữ liệu đó được lưu tập trung ở 1 máy tính, máy đó gọi là Web Server. Vì vậy, để có thể truy vấn dữ liệu chung này tại trình duyệt người dùng đang sử dụng thì cần phải có nơi xử lý tại phía máy chủ (Server).
Như vậy, trách nhiệm của phía trình chủ (Server) là nhận yêu cầu truy vấn hay xử lý dữ liệu từ trình khách (Client). Sau đó, khi truy vấn hoặc xử lý xong dữ liệu thì trình chủ sẽ trả kết quả về cho trình khách (Client). Và quá trình nhận/gửi như vậy gọi là Request & Response.
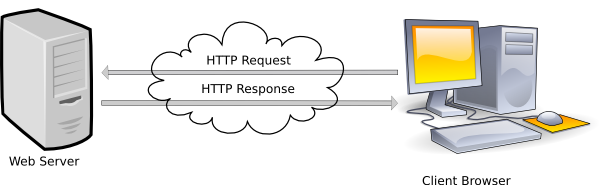
Cơ chế Request & Response

Hai cơ chế này xuất hiện là do chức năng của trình khách (Client) và trình chủ (Server) mà ta đã tìm hiểu.
Khi trình khách (Client), xin nhắc lại chính là trình duyệt tại máy user đang sử dụng và xem trang web của bạn, yêu cầu truy vấn hay xử lý dữ liệu tại máy chủ (Server), nơi đang lưu trữ dữ liệu chung cho toàn bộ Website của bạn thì ta có quá trình gọi là “Request” (yêu cầu).
Ngược lại, khi trình chủ tại Server truy vấn xong dữ liệu hoặc đã xử lý xong dữ liệu chung thì sẽ trả kết quả về cho trình khách. Quá trình này được gọi là “Response” (hồi đáp).
Đúc kết
Về phía Client, nghĩa là trình duyệt đang hiển thị trang web của bạn, thì nền tảng chính là HTML & CSS cùng với ngôn ngữ lập trình Javascript.
Còn ở Server, ta sẽ tìm hiểu thêm một ngôn ngữ back-end nữa, có thể là PHP, ASP.NET, JSP,… để truy vấn và xử lý dữ liệu chung (cơ sở dữ liệu).
Và đừng quên Website là mô hình Client -Server, nơi mà cơ chế Request & Response liên tục được thực hiện để giúp trình khách và trình chủ giao tiếp với nhau.
