Phần head trong HTML
Phần tử <head> trong HTML Phần tử <head> là một vùng chứa cho siêu dữ liệu (metadata) và được đặt giữa thẻ <html> và <body>. Siêu dữ liệu HTML là dữ liệu về tài liệu HTML. Siêu dữ liệu không được hiển thị. Siêu dữ liệu thường xác định ...
Phần tử <head> trong HTML
Phần tử <head> là một vùng chứa cho siêu dữ liệu (metadata) và được đặt giữa thẻ <html> và <body>. Siêu dữ liệu HTML là dữ liệu về tài liệu HTML. Siêu dữ liệu không được hiển thị.
Siêu dữ liệu thường xác định tiêu đề tài liệu, tập hợp ký tự, định dạng, liên kết, tập lệnh, và các thông tin meta khác. Các thẻ sau đây mô tả siêu dữ liệu: <title>, <style>, <meta>, <link>, <script> và <base>.
Phần tử <title> trong HTML
Phần tử <title> xác định tiêu đề của tài liệu và được yêu cầu trong tất cả các tài liệu HTML / XHTML. Phần tử <title>:
- Định nghĩa một tiêu đề trong tab trình duyệt
- Cung cấp một tiêu đề trang khi thêm vào mục yêu thích
- Hiển thị tiêu đề cho trang trong kết quả công cụ tìm kiếm
Ví dụ đơn giản về tài liệu HTML:
<!DOCTYPE html>
<html><head>
<title>Page Title</title>
</head><body>
The content of the document……
</body></html>
Phần tử <style> trong HTML
Phần tử <style> được sử dụng để xác định định dạng cho một trang HTML:
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
Phần tử <link> trong HTML
Phần tử <link> được sử dụng để liên kết đến các trang với định dạng bên ngoài:
<link rel=”stylesheet” href=”mystyle.css”>
Phần tử <meta> trong HTML
Phần tử <meta> được sử dụng để chỉ định bộ ký tự nào được sử dụng, mô tả trang, từ khoá, tác giả và các siêu dữ liệu khác.
Siêu dữ liệu được sử dụng bởi các trình duyệt (cách hiển thị nội dung), bởi các công cụ tìm kiếm (từ khoá) và các dịch vụ web khác.
Xác định bộ ký tự sử dụng:
<meta charset=”UTF-8″>
Xác định mô tả trang web của bạn:
<meta name=”description” content=”Free Web tutorials”>
Xác định từ khoá cho công cụ tìm kiếm:
<meta name=”keywords” content=”HTML, CSS, XML, JavaScript”>
Xác định tác giả của một trang:
<meta name=”author” content=”John Doe”>
Làm mới tài liệu sau 30 giây:
<meta http-equiv=”refresh” content=”30″>
Ví dụ về thẻ <meta>
<meta charset=”UTF-8″>
<meta name=”description” content=”Free Web tutorials”>
<meta name=”keywords” content=”HTML,CSS,XML,JavaScript”>
<meta name=”author” content=”John Doe”>
Thiết lập Viewport
HTML5 giới thiệu phương pháp cho phép các nhà thiết kế web kiểm soát khung nhìn viewport, thông qua thẻ <meta>. Chế độ xem là vùng có thể nhìn thấy của người dùng trong một trang web. Nó khác với thiết bị và sẽ nhỏ hơn trên điện thoại di động so với trên màn hình máy tính.
Bạn nên thêm phần tử <meta> viewport dưới đây trong tất cả các trang web của bạn:
<meta name=”viewport” content=”awidth=device-awidth, initial-scale=1.0″>
Phần tử <meta> viewport cung cấp hướng dẫn của trình duyệt về cách kiểm soát kích thước và quy mô trang.
Phần awidth=device-awidth đặt chiều rộng của trang theo chiều rộng màn hình của thiết bị (sẽ khác nhau tùy thuộc vào thiết bị). Phần initial-scale=1.0 thiết lập mức độ phóng ban đầu khi trang được trình duyệt tải lần đầu tiên.
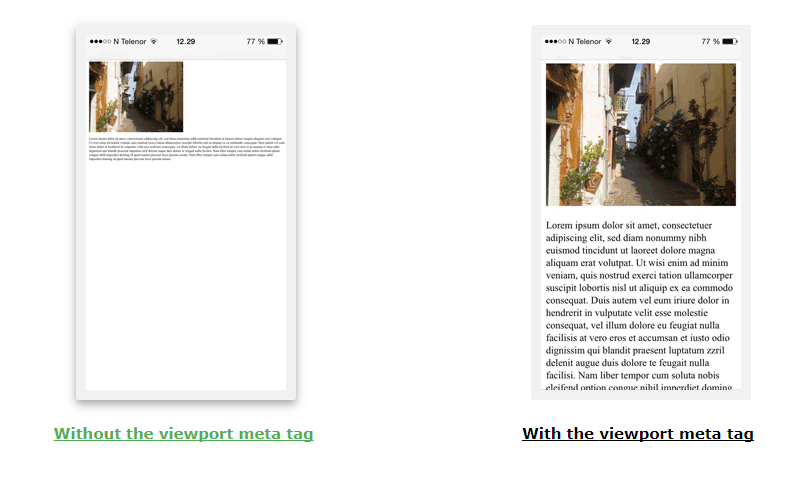
Dưới đây là ví dụ về trang web không có thẻ meta chế độ xem và cùng một trang web có thẻ meta chế độ xem:

Phần tử <script> trong HTML
Phần tử <script> được sử dụng để xác định JavaScripts phía client-side. JavaScript sau viết “Hello JavaScript!” Thành một phần tử HTML với id = “demo”:
<script>
function myFunction {
document.getElementById(“demo”).innerHTML = “Hello JavaScript!”;
}
</script>
Thẻ <base> trong HTML
Phần tử <base> xác định URL cơ sở và đích cơ sở cho tất cả các URL tương đối trong một trang:
<base href=”https://www.w3schools.com/images/” target=”_blank”>
Bỏ qua <html>, <head> và <body>?
Theo tiêu chuẩn HTML5, thẻ <html>, <body> và <head> có thể được bỏ qua. Đoạn mã sau sẽ xác nhận là HTML5:
<!DOCTYPE html>
<title>Page Title</title><h1>This is a heading</h1>
<p>This is a paragraph.</p>
Lưu ý: tốt hơn hết không nên bỏ qua thẻ <html> và <body>. Việc bỏ các thẻ này có thể làm hỏng DOM hoặc phần mềm XML và tạo ra lỗi trong các trình duyệt cũ (IE9). Tuy nhiên, nhiều coder hiện nay cũng thường không dùng thẻ <head>.
Phần tử head trong HTML
| Thẻ | Mô tả |
|---|---|
| <head> | định nghĩa thông tin về tài liệu |
| <title> | định nghĩa tiêu đề của một tài liệu |
| <base> | xác định địa chỉ mặc định hoặc đích đến mặc định cho tất cả các liên kết trên một trang |
| <link> | xác định mối quan hệ giữa một tài liệu và tài nguyên bên ngoài |
| <meta> | định nghĩa siêu dữ liệu về một tài liệu HTML |
| <script> | xác định kịch bản một client-side |
| <style> | định nghĩa định dạng cho một tài liệu |
- Khóa học lập trình frontend cơ bản : Bootstrap 4, Jquery, CSS3, HTML5
- Học lập trình Frontend nâng cao qua project thực tế
