12/08/2018, 11:53
Sắp xếp và tìm kiếm dữ liệu trong bảng sử dụng AngularJS
Hẳn là chúng là dân làm kỹ thuật thì không còn xa lạ gì với 2 khái niệm sắp xếp và tìm kiếm dữ liệu nữa. Hôm nay mình xin được giới thiệu với các bạn sắp xếp dữ liệu sử dụng Framework AngularJS như thế nào. Nào chúng ta cùng tìm hiểu bài viết dưới của tôi nhé. (ok)!... Chúng ta sẽ tìm hiểu ...
- Hẳn là chúng là dân làm kỹ thuật thì không còn xa lạ gì với 2 khái niệm sắp xếp và tìm kiếm dữ liệu nữa. Hôm nay mình xin được giới thiệu với các bạn sắp xếp dữ liệu sử dụng Framework AngularJS như thế nào.
- Nào chúng ta cùng tìm hiểu bài viết dưới của tôi nhé. (ok)!...
- Chúng ta sẽ tìm hiểu một vài khái niệm bên dưới nhé.
1. Sắp xếp dữ liệu là gì?
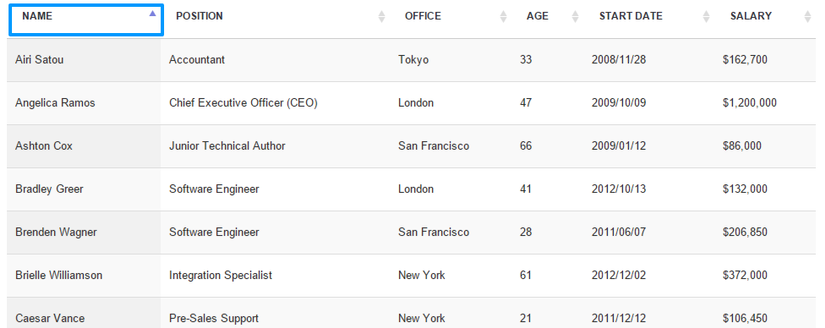
- Sắp xếp dữ liệu là hoán đổi vị trí các hàng để giá trị dữ liệu trong một hay nhiều cột được sắp xếp theo thứ tự tăng dần hay giảm dần
- Ví dụ mình sắp xếp ký tự theo alpha b với field name.

- Code demo ở đây nhé:[Demo] (https://www.dropbox.com/sh/jpm2hwnjbl741o7/AAAJLlxc1navOf4FbNGWcTfJa?dl=0)
2. Tìm kiếm dữ liệu là gì?
- Là việc chúng ta sử dụng từ khóa để tìm kiếm thông tin nào đó mà chúng ta cần. Nó sẽ lọc ra dữ liệu theo gợi ý của từ khóa mà chúng ta sử dụng cho việc tìm kiếm.
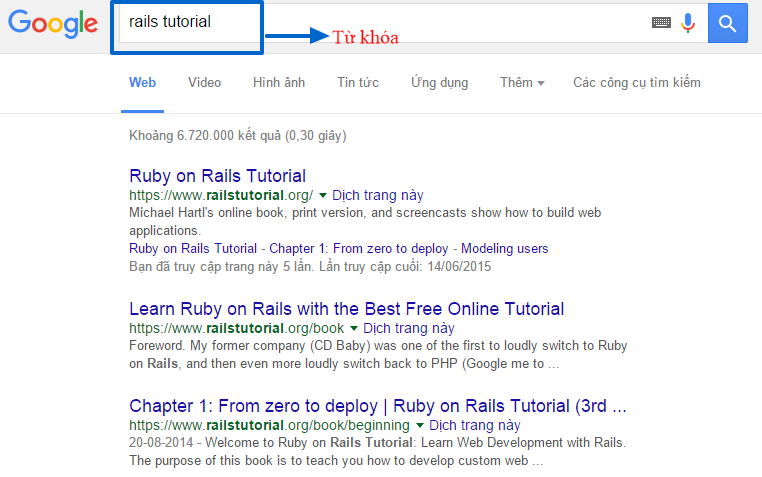
- Ví dụ chúng ta tìm kiếm từ khóa với Google

- Khi xây dựng các ứng dụng sử dụng AngularJS để truy xuất dữ liệu, một trong những nền tảng quan trọng nhất được sử dụng là ng-repeat. Hiển thị dữ liệu là một cái gì đó mà chúng ta làm trong các ứng dụng giống như khi chúng ta thấy một bảng của người sử dụng hoặc bất cứ dữ liệu khác mà chúng ta cần để cho người dùng.
- Hôm nay chúng ta sẽ xem xét một cách để sắp xếp và lọc dữ liệu bảng của chúng ta.
1. Cài đặt ứng dụng
-
Đối tượng sử dụng của chúng ta là
- Hiển thị dữ liệu trong bảng sử dụng đối tượng trong AngularJS ng-repeat
- Sắp xếp dữ liệu tăng giảm theo alpha b orderBy
- Tìm kiếm dữ liệu sử dụng đối tượng filter
-
Ở đây mình sử dụng thêm 2 style css có sẵn là Bootstrap và Font Awesome, bạn có thể tìm hiểu ở đây Bootstrap và Font Awesome
-
Chúng ta tạo 2 file app.js và index.html
-
File app.js có nội dung như sau:
// app.js angular.module('sortApp', []) .controller('mainController', function($scope) { $scope.sortType = 'name'; // set the default sort type $scope.sortReverse = false; // set the default sort order $scope.searchName = '; // set the default search/filter term $scope.sort_filter = [ { name: 'Vo Van Do', email: 'dovv@gmail.com', age: 27 }, { name: 'Thanh Lam', email: 'thanglam@gmail.com', age: 39 }, { name: 'Chu Thị Hải', email: 'haict@gmail.com', age: 25 }, { name: 'Hồ Hoài Anh', email: 'hoaianh@gmail.com', age: 36 } ]; });
- File index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Angular Sort and Filter</title> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootswatch/3.2.0/sandstone/bootstrap.min.css"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css"> <style> body { padding-top:50px; } </style> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script> <script src="app.js"></script> </head> <body> <div class="container" ng-app="sortApp" ng-controller="mainController"> <div class="alert alert-info"> <p>Sort Type: {{ sortType }}</p> <p>Sort Reverse: {{ sortReverse }}</p> <p>Search Query: {{ searchFish }}</p> </div> <table class="table table-bordered table-striped"> <thead> <tr> <td>Name</td> <td>Email</td> <td>Age</td> </tr> </thead> <tbody> <tr ng-repeat="roll in sort_filter"> <td>{{ roll.name }}</td> <td>{{ roll.email }}</td> <td>{{ roll.age }}</td> </tr> </tbody> </table> </div> </body> </html>
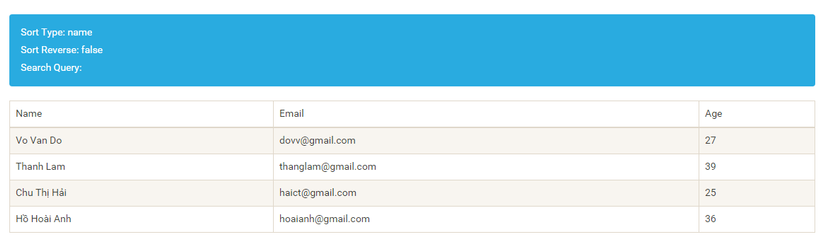
- Khi bạn tạo xong 2 file nội dung như trên run trên Browser ta có nội dung như sau:

2. Sắp xếp dữ liệu
- Như đã đề cập ở trên chúng ta sẽ sử dụng 2 đối tượng $scope.sortType và $scope.sortReverse. Chúng sẽ được gắn vào đối tượng ng-repeat, mục đích của việc này là sắp xếp dữ liệu trong bảng ta vừa tạo theo alpha b. Gắn 2 đối tượng đó ta làm như sau:
... <tr ng-repeat="roll in sort_filter | orderBy:sortType:sortReverse"> ...
- Bây giờ đến các đối tượng trong bảng ta sử thuộc tính của AngularJS đối với các field cần sắp xếp. Ta làm như sau:
index.html
...
<thead>
<tr>
<td>
<a href="#" ng-click="sortType = 'name'">
Name
<span ng-show="sortType == 'name'" class="fa fa-caret-down"></span>
</a>
</td>
<td>
<a href="#" ng-click="sortType = 'email'">
<span ng-show="sortType == 'email'" class="fa fa-caret-down"></span>
Email
</a>
</td>
<td>
<a href="#" ng-click="sortType = 'age'">
<span ng-show="sortType == 'age'" class="fa fa-caret-down"></span>
Age
</a>
</td>
</tr>
</thead>
...
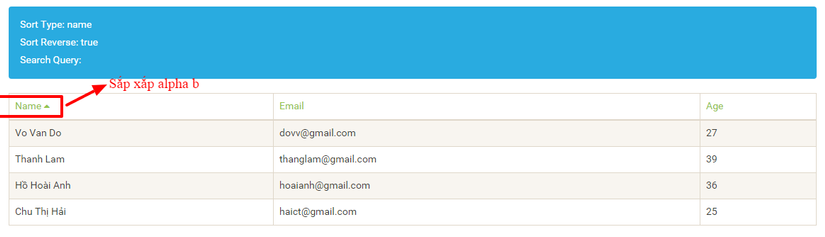
- Như vậy việc sắp xếp dữ liệu của chúng ta đã thành công (hoho)

3. Tìm kiếm dữ liệu
- Tìm kiếm dữ liệu là tính năng vô cùng quan trọng trong các dự án. Giả sử chúng ta có 1 dữ liệu rất là lớn hiển thị trên frontend chúng ta không thể lăn chuột tìm dữ liệu mà ta muốn cả.
- Vì vậy phần này mình giới thiệu các bạn tìm kiếm với AngularJS.
- Ở trên mình đã giới thiệu với các bạn đối tượng filter bây giờ nó mới có đất dùng võ cho đối tượng này.
- Đối tượng này sẽ tìm kiếm dữ liệu của chúng ta theo từ khóa mà ta nhập vào form.
- Code cho đối tượng đó sẽ là như sau:
<form> <div class="form-group"> <div class="input-group"> <div class="input-group-addon"><i class="fa fa-search"></i></div> <input type="text" class="form-control" placeholder="Search" ng-model="searchName"> </div> </div> </form>
- Chúng ta sẽ đặt biến searchName và đối tượng ng-repeat để thực hiện tìm kiếm kết quả. Code sẽ như sau:
... <tr ng-repeat="roll in sushi | orderBy:sortType:sortReverse | filter:searchName"> ...
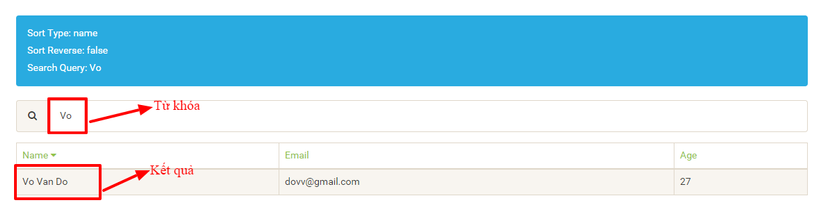
- Kết quả tìm kiếm của chúng ta sẽ là:

- Hi! Vậy là bài này tôi đã giới thiệu với các bạn tính năng sắp xếp và tìm kiếm dữ liệu với AngularJS. Chúc các bạn áp dụng vào dự án của bạn thành công.
- Một này cuối tuần đẹp quá, chúng ta cùng nhau đi chơi thôi (hoho) (hoho)
- Các bạn có thể xem code demo ở đây: [DEMO] (https://www.dropbox.com/sh/jpm2hwnjbl741o7/AAAJLlxc1navOf4FbNGWcTfJa?dl=0).
- Các bạn có thấy AngularJS hay không nào, về cảm nhận của tôi nó thật tuyệt với và không thể tin nổi.
- Với bài viết này tôi mong các bạn sẽ có chút kiến thức bổ ích mới về AngularJS
