Tìm hiểu về jQuery Validation Plugin
1. Client Validation Client Validator nghĩa là kiểm tra dữ liệu người dùng nhập vào trước khi submit. Điều này giúp giảm công việc cho server, giảm số lần response lại cho user để thông báo là họ nhập sai. Validation ở phía cliden nói chung thực hiện hai chức năng: Thẩm định cơ bản (Basic Form ...
1. Client Validation
Client Validator nghĩa là kiểm tra dữ liệu người dùng nhập vào trước khi submit. Điều này giúp giảm công việc cho server, giảm số lần response lại cho user để thông báo là họ nhập sai. Validation ở phía cliden nói chung thực hiện hai chức năng:
- Thẩm định cơ bản (Basic Form Validation) − Đầu tiên, Form phải được kiểm tra để đảm bảo rằng tất cả các trường bắt buộc được nhập đầy đủ.
- Thẩm định định dạng dữ liệu (Data Format Validation) − Thứ hai, dữ liệu đã nhập phải được kiểm tra tính chính xác của Form và giá trị. Code của bạn phải có tính logic thích hợp để kiểm tra sự chính xác của dữ liệu.
2. Tổng quan về JQuery Validation Plugin
2.1 Giới thiệu
JQuery Validation là 1 plugin rất hữu ích giúp chúng ta thực hiện validate ở phía client. Plugin này bao gồm một số phương thức kiểm tra định dạng URL, email, số, .... Ngoài ra, chúng ta cũng có thể tùy biến những phương thức có sẵn hoặc xây dựng các phương thức mới dựa trên API mà plugin này cung cấp. Plugin cung cấp 3 menthod:
- validator(): Lựa chọn form cần validate.
- valid(): Kiểm tra form hoặc thành phần trong form đã đúng định dạng chưa.
- rules(): Thêm, xóa bỏ các rule với mỗi thành phần của form
Plugin cũng custom 1 số selector của JQuery:
- :blank: Chọn tất cả các thành phần có value blank.
- :filled: Chọn tất cả các thành phần có value khác blank.
- :uncheck: Chon tất cả các thành phần là checked.
Danh sách các method được xây dựng sẵn:
- required – bắt buộc phải có thành phần này .
- minlength – đưa ra độ dài tối thiểu cho thành phần này.
- maxlength – đưa ra độ dài tối đa cho thành phần này.
- email – bắt buộc định dạng là email cho thành phần này.
- url – bắt buộc định dạng là url cho thành phần này.
- date – bắt buộc định dạng là ngày cho thành phần này.
- digits – bắt buộc định dạng là kiểu số cho thành phần này.
- equalTo – bắt buộc thành phần này phải giống thành phần khác.
- min – đưa ra giá trị min cho thành phần này.
- max – đưa ra giá trị max cho thành phần này.
2.2 Ví dụ
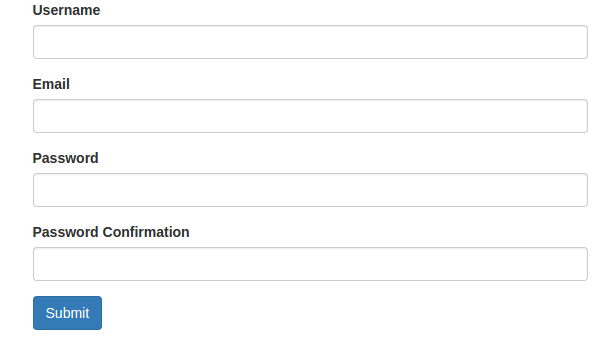
Chúng ta sẽ validate form sign up như hình sau:

Yêu cầu với các thành phần là:
- Tất cả các trường không được để trống.
- Username có độ dài từ 6 -> 20 kí tự.
- Email phải đúng định dạng.
- Password và cornfirmation password phải giống nhau. Ta sẽ thêm đoạn code javascript như sau:
$("#myForm").validate({ //Khai báo cáo rule rules: { // username là bắt buộc và có độ dài từ 6 - 20 kí tự "username":{ required: true, maxlength: 20, minlength: 6 }, // email là bắt buộc và phải đúng định dạng "mail": { required: true, email: true }, // password là bắt buộc "password": { required: true }, // password_confirmation là bắt buộc và phải giống với password "password_confirmation": { required: true, equalTo: "#pwd" } }, // Các thông báo lỗi tương ứng với mỗi rule messages: { username:{ required: "Username is required.", maxlength: "Username must be less than 20", minlength: "Username must be more than 6" }, mail:{ required: "Email is required", email: "Please enter a valid email address" }, password: { required: "Password is required" }, password_confirmation: { required: "Password confirmation is required", equalTo: "Password and password confirmation must be same" } } });
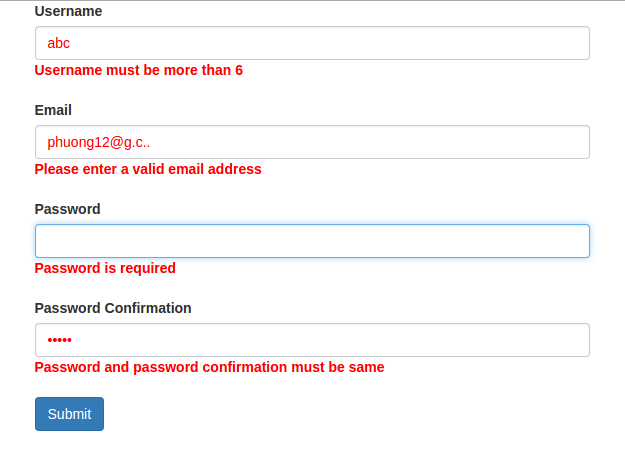
Và đây là kết quả sau khi validation:
 Ngoài ra khi chúng ta muốn thêm các rule mà plugin không có thì plugin cũng cung cấp cho chúng ta phương thức addMethod() để thực hiện việc này. Ví dụ chúng ta cần mail nhập vào phải là gmail thì ta có thể thêm đoạn code sau đây:
Ngoài ra khi chúng ta muốn thêm các rule mà plugin không có thì plugin cũng cung cấp cho chúng ta phương thức addMethod() để thực hiện việc này. Ví dụ chúng ta cần mail nhập vào phải là gmail thì ta có thể thêm đoạn code sau đây:
jQuery.validator.addMethod("gmail", function(value, element) { // Kiểm tra định dạng của chuỗi nhập vào bằng biểu thức chính quy return this.optional( element ) || /^.+@gmail.com$/.test( value ); }, 'Please enter a valid email address');
Sau đó ta sẽ thêm rule và message vừa tạo vào trường email:
rules: ... "mail": { required: true, gmail: true }, ... messages: ... mail:{ required: "Email is required", gmail: "Please enter a valid email address" },
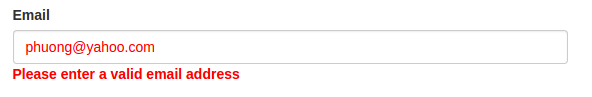
Kết quả sẽ được như sau:
Nhập khác định dạng gmail:
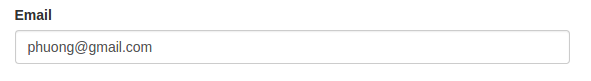
 Khi nhập đúng định dạng:
Khi nhập đúng định dạng:

3. Kết luận
Qua ví dụ mẫu ở trên ta có thể thấy rằng việc thực hiện validate phía client khá là dễ dàng và gọn nhẹ. Hơn nữa chúng ta cũng có thể tùy biến những phương thức có sẵn hoặc xây dựng các phương thức mới dựa trên API mà plugin này cung cấp. Các bạn có thể xem source code demo tại đây
