Sử dụng DevTools chrome để kiểm tra các trang web như thế nào?
Nhiều trang Web về cơ bản là hệ thống phức tạp hiện đại với html, css, web services, thông tin liên lạc được mã hóa, kịch bản trình duyệt/ ứng dụng/ một thư viện được phân phối (giống như javascript, flash…), sự đa dạng của các ứng dụng/ thư viện/ kho dữ liệu có thể chạy ở phía máy chủ thêm ...
Nhiều trang Web về cơ bản là hệ thống phức tạp hiện đại với html, css, web services, thông tin liên lạc được mã hóa, kịch bản trình duyệt/ ứng dụng/ một thư viện được phân phối (giống như javascript, flash…), sự đa dạng của các ứng dụng/ thư viện/ kho dữ liệu có thể chạy ở phía máy chủ thêm vào đó là sự cân bằng tải…, có nhiều máy chủ và trình duyệt khác nhau, điện thoại di động và nền hệ thống, mỗi phiên bản khác nhau, giữa chúng có sự khác biệt nhỏ nhưng đôi khi là đáng kể, sự thay đổi trong tốc độ kết nối, thay đổi công nghệ một cách nhanh chóng, và nhiều tiêu chuẩn, các giao thức khác nữa. Mặc dù sự thử nghiệm ban đầu của các trang web là tương đối đơn giản, kiểm tra các trang Web của hệ thống front end, back-end, lớp trung gian, dịch vụ web, cơ sở dữ liệu, bảo mật, hiệu năng…, có thể phức tạp hoặc là hơn như bất kỳ loại khác nào của ứng dụng.
Để hỗ trợ cho việc kiểm tra các trang web thông qua giao diện đồ họa của nó, rất nhiều trình duyệt web phổ biến thường bao gồm một tập hợp các “Developer Tools”, nó là hữu ích trong việc testing (đối với Tester) và debugging (đối với Developer) và trong sự phát triển của các kịch bản test tự động. Nó bao gồm các tập hợp như sau:
- DevTool Chrome
- Firefox developer tools
- IE- Use the F12 developer tools
- Safari for developers – We Inspector.
Để biết thêm thông tin hãy xem các phần liên quan đến việc kiểm tra các nguồn Web khác nhau (Mobile Testing Resources, Web Resources QA và Testing, kiểm tra an ninh tài nguyên Web, tài nguyên web khả dụng…) trong SoftwareQATest.com the 'other Resources ".
Hôm nay tôi sẽ giới thiệu với các bạn về cách vận dụng DevTools Chrome vào việc test.
Tổng quan về Chrome DevTools
Chrome Developer Tools (gọi tắt là DevTools), là một tập hợp các tác giả web và công cụ debugging được tích hợp vào Google Chrome. DevTools cung cấp cho các Web developers truy cập sâu hơn vào bên trong trình duyệt và ứng dụng web của họ. Sử dụng DevTools có tác dụng theo dõi một cách hiệu quả các vấn đề về bố trí để có thể giảm thiểu các vấn đề đó trong phần mềm, đặt các điểm dừng JavaScript và có được hiểu biết để tối ưu hóa cho code.
Cách truy cập DevTools
Để truy cập đến DevTools, mở một trang Web hoặc ứng dụng Web trong Google Chrome, cụ thể như sau:
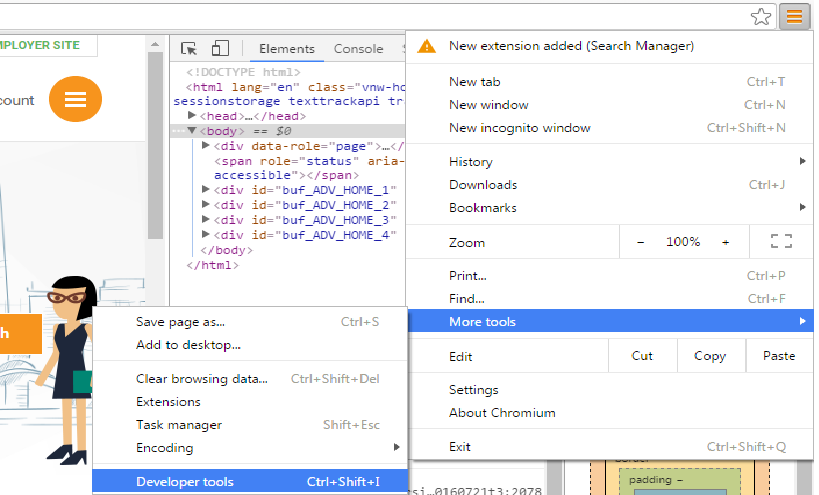
Chọn Menu Chrome ở phía trên góc phải cửa sổ trình duyệt của bạn, sau đó chọn Tools -> Developer Tools.

• Trên một trang bất kỳ, nhấp phải chuột trên một yếu tố và chọn Inspect Element.
• Cửa sổ DevTools sẽ được mở ở phía dưới trình duyệt của bạn
Một số phím tắt hữu ích cho việc mở DevTools:
• Sử dụng Ctrl+Shift+I (hoặc Cmd+Opt+I trên Mac) để mở DevTools.
• Sử dụng Ctrl+Shift+J (hoặc Cmd+Opt+J trên Mac) để mở DevTools và tập trung đến Console.
• Sử dụng Ctrl+Shift+C (hoặc Cmd+Shift+C trên Mac) để mở DevTools trong Inspect Element mode, hoặc tắt Inspect Element mode nếu DevTools đang được mở.
Cửa sổ DevTools
DevTools được tổ chức thành các nhóm task theo định hướng trong thanh công cụ ở phía trên cùng của cửa sổ. Mỗi thanh công cụ và bảng điều khiển tương ứng cho phép bạn làm việc với một loại hình cụ thể của trang hoặc thông tin ứng dụng bao gồm cả các yếu tố DOM, resources, and sources.

Nhìn chung có 8 nhóm Tool chính là có sẵn để view Developer Tools:
- Elements
- Resources
- Network
- Sources
- Timeline
- Profiles
- Audits
- Console
=> Bạn có thể sử dụng tổ hợp phím Ctrl+[ hoặc Ctrl + ] để di chuyển giữa các tab điều khiển.
#1. Elements và Style
1.1 . Elements
Tab này hiển thị HTML của các element trong trang web. Trước khi có Developer Tools, ta phải sửa CSS, save lại rồi refresh lại page. Ngày nay, ta có thể sửa trực tiếp CSS của 1 element vào khung phía bên phải, xem kết quả ngay lập tức.
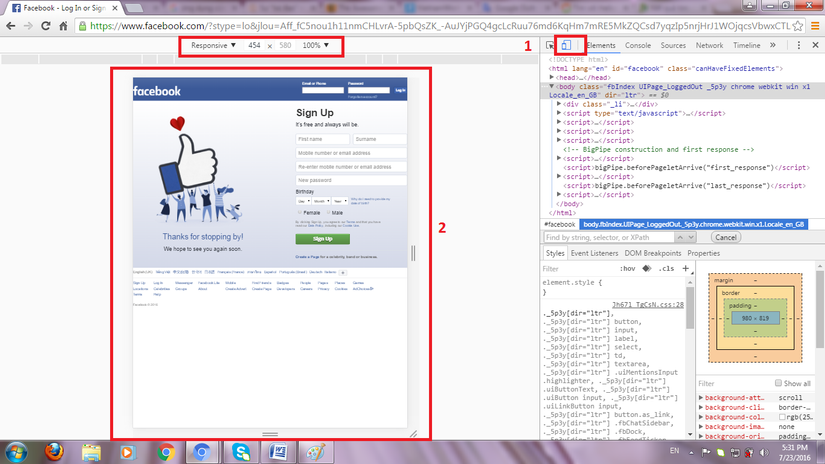
Ngoài ra, nếu phải thiết kế web responsive, ta cũng có thể click vào icon mobile để test trang web trên màn hình các device với độ phân giải khác nhau.

Ứng dụng vào Testing
Với các trường có chỉ định maxlenght và chặn không cho phép nhập maxlenght, tuy nhiên nếu gặp phải dữ liệu migration (không chặn maxlenght khi import dữ liệu vào), lúc này nếu code không có thông báo thì sẽ dẫn đến bug dữ liệu. Vì vậy, để ngăn chặn bug này tester cần phải xóa maxlenght trong Element và thực hiện nhập quá maxlenght và check xem hệ thống có xử lý thông báo lỗi hay không? Nếu không có hoặc báo lỗi sai thì đó là bug rồi đấy.
Với các web có yêu cầu check về responsive chúng ta cũng có thể thực hiện bằng cách click vào icon mobile như bên trên với các độ phân giải khác nhau để từ đó có thể tìm ra được các bug về vỡ layout trên các device với độ phân giải khác nhau: Mobile, PC với từng màn hình...
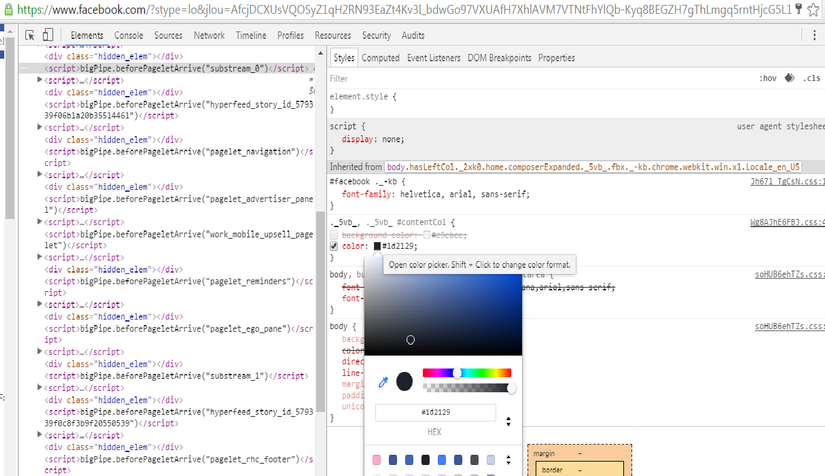
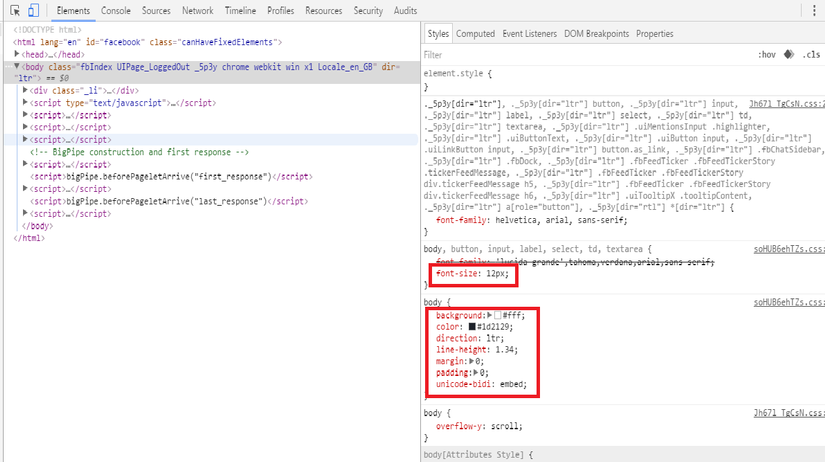
1.2. Style
Sử dụng tab này bạn có thể kiểm tra được mã màu và định dạng về Design concept của Website như sau:
background-color:
color:
font-size:
font...

=> Nhờ tab này bạn có thể kiểm tra một cách chính xác về mã màu, màu nền, font chữ của đối tượng mà mắt thường không nhìn chính xác được.
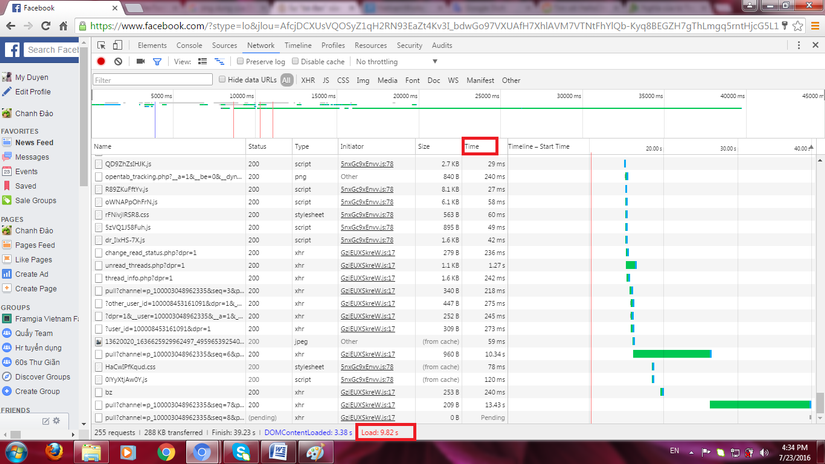
#2. Networks
Ở Tab này, ta có thể xem toàn bộ những thứ được trình duyệt tải về từ server: HTML, CSS, hình ảnh, JS...Tôi thường dùng Tab này để kiểm tra thời gian tải trang, nhằm phát hiện ra các bug về performance.

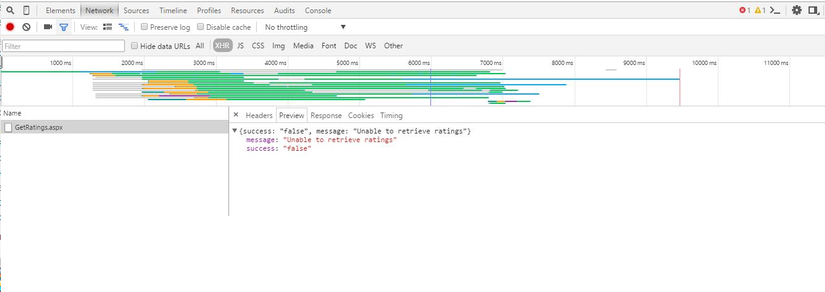
Các Ajax request cũng hiện trong Tabs này. Bạn có thể bấm vào từng request riêng để xem thời gian request chạy, request đã gửi gì lên server, kết quả trả về từ server. Từ đây có thể tìm ra được các bug đã sử dụng Ajax nhưng code không chạy báo để Dev xác định bug xảy ra ở client hay server.

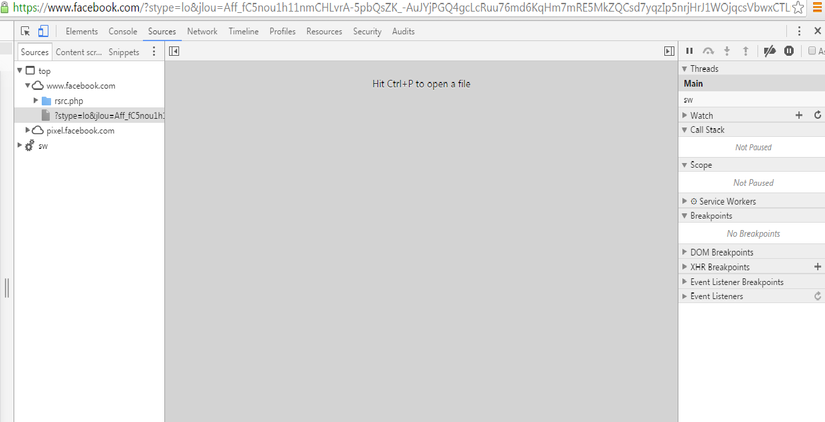
#3. Sources
Tab này thường được sử dụng cho bên Dev để debug.

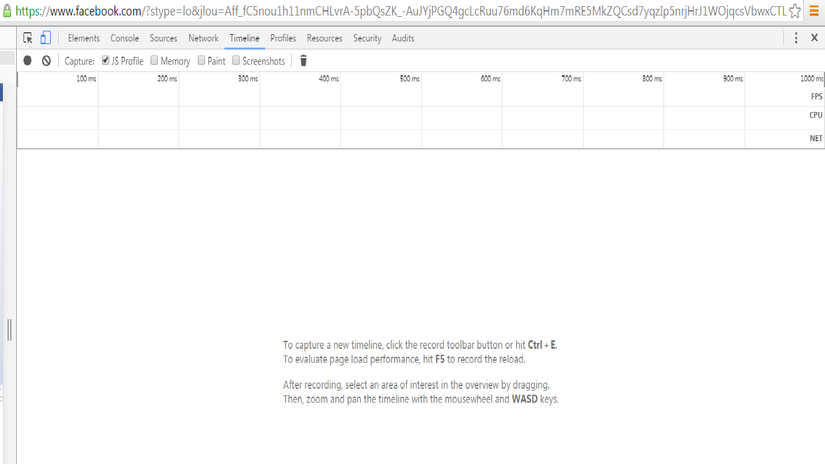
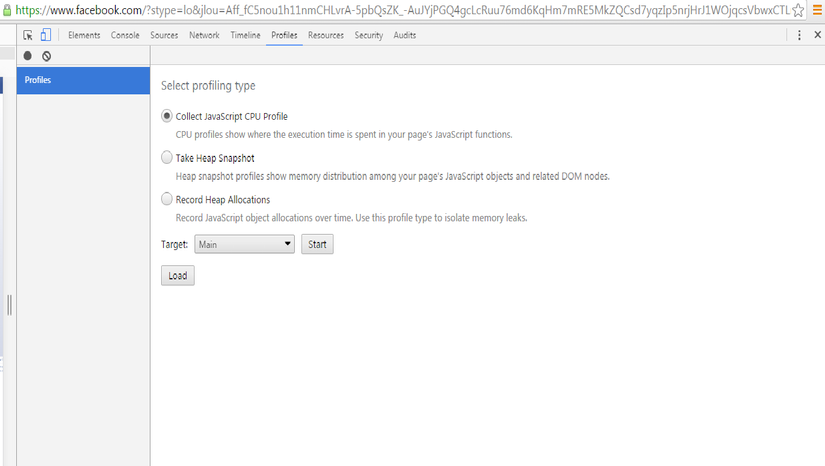
#4. Timeline & Profile
Hai Tab này cũng ít được sử dụng, chủ yếu dùng cho Dev khi Javascript chạy quá chậm để tìm hiểu chức năng nào chạy chậm để từ đó có giải pháp tăng tốc cho trang web của bạn.
Timeline

Profile

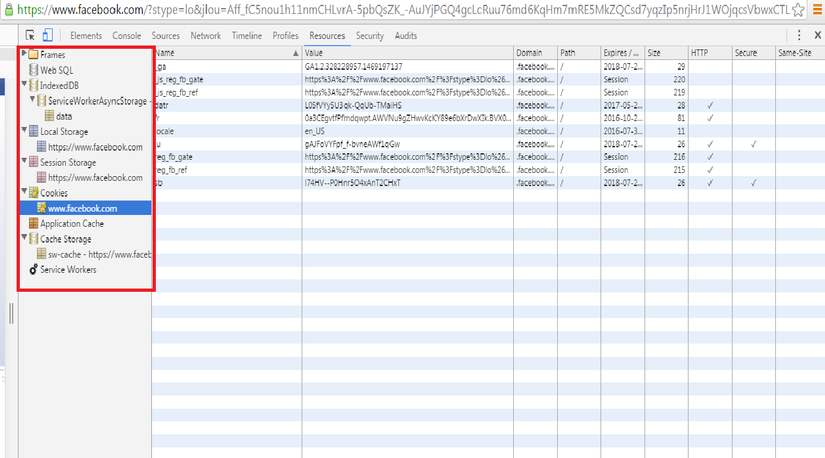
#5. Resources
Tab resoueces để hiển thị ra những thông tin được lưu trữ trong WebSQL, LocalStorage, Cookies.

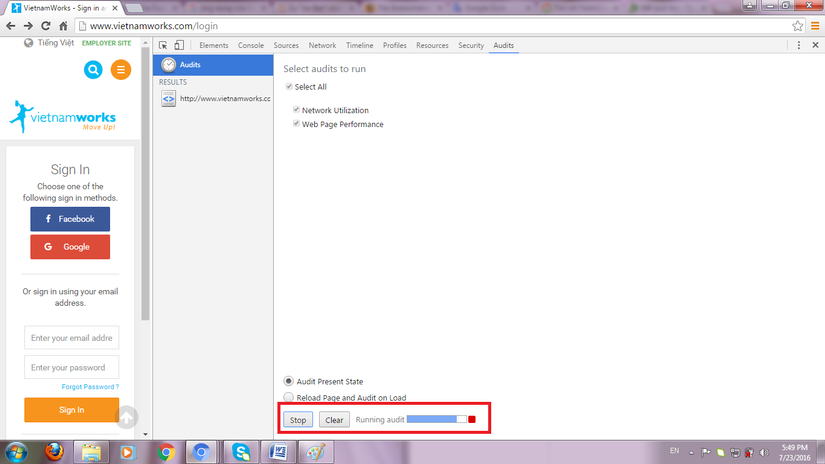
#6. Audits
Tab này có chức năng kiểm duyệt tốc độ của Website.
Cách sử dụng: Vào Tab này và bấm Run, Developer Tool sẽ tiến hành đo đạc, so sánh tốc độ load của Website để đưa ra cách tăng tốc cho Web khi Web chậm.

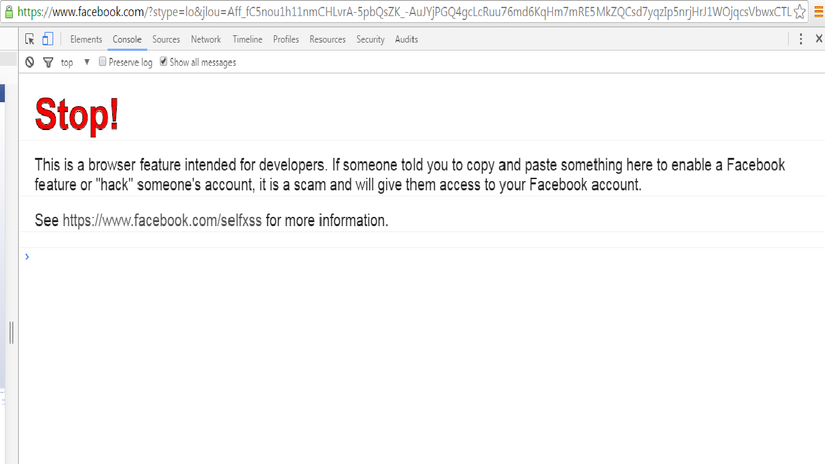
#7. Console
Tab này sẽ hiển thị những lỗi liên quan tới javascript như: Không load được, thiếu mở đóng ngoặc, chấm phẩy...Chúng ta có thể nhập trực tiếp javascript vào tab này để chạy.

Kết luận:
Trên đây là cách sử dụng các Tab trong DevTool để sử dụng vào việc Test một số viewpoint cho Web sử dụng trình duyệt Chrome. Có thể các bạn trong chúng ta đã biết nhưng có thể nó là điều cần tìm và hữu ích đối với các bạn mới tiếp cận với việc Test web.
Bài viết được tham khảo từ các nguồn sau:
http://www.softwareqatest.com/qatfaq2.html#FAQ2_10
https://developer.chrome.com/devtools
