Giới Thiệu
Firebase là một hệ thống backend của google, cung cấp rất nhiều dịch vụ như:
- Real time database,
- Push notification,
- Firebase Analytics,
- Firebase Authentication,
- Firebase Cloud Messaging,
- Firebase Storage,
- Firebase Hosting,
- Firebase Crash reporting
ở bài hôm nay mình sẽ giới thiệu cách sử dụng firebase realtime database với Laravel
Setup Database
Đầu tiên hãy vào link này https://firebase.google.com/. Click vào Get Started.
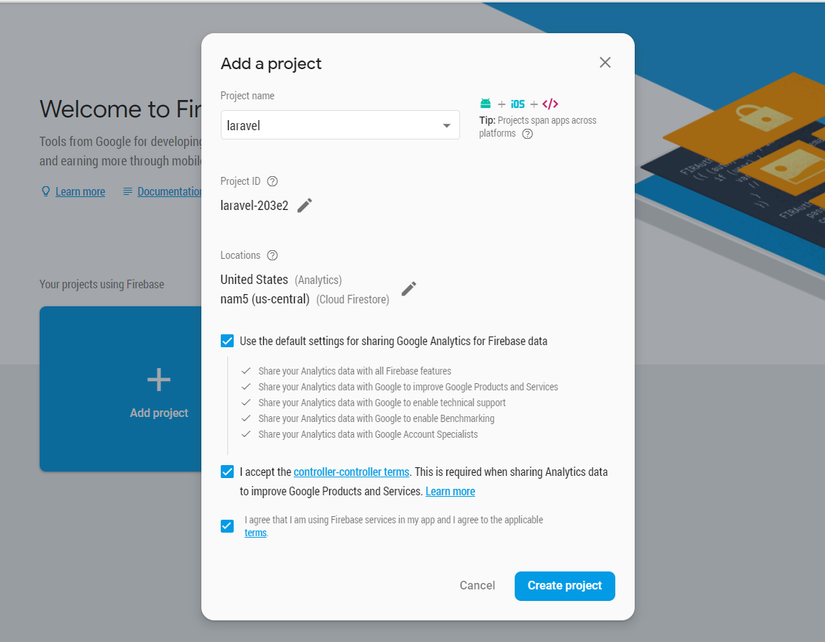
Click vào Add project để tạo 1 project mới.


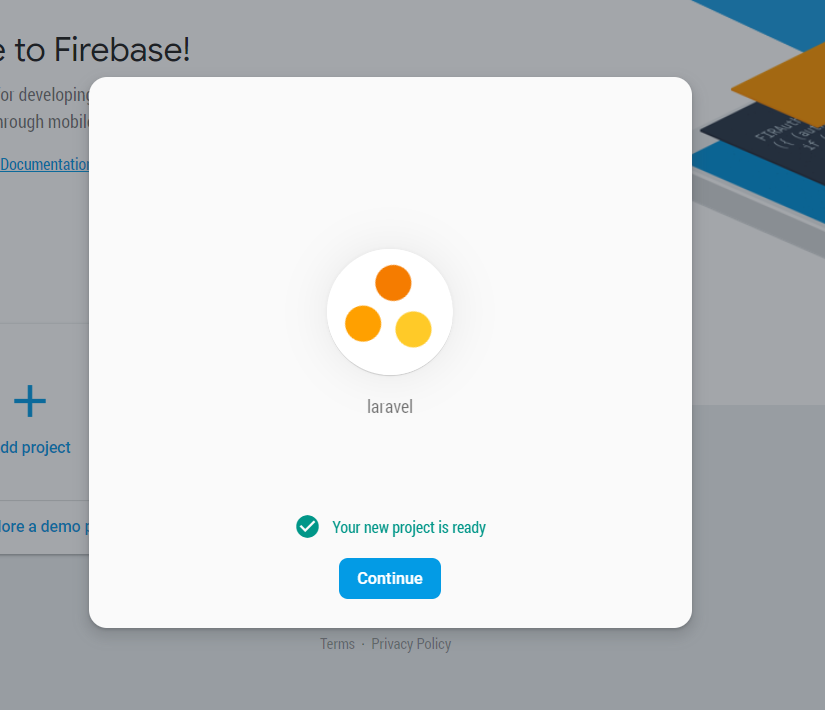
Chờ 1 lúc rồi click continue. Trình duyệt sẽ chuyển sang trang dashboard của firebase.

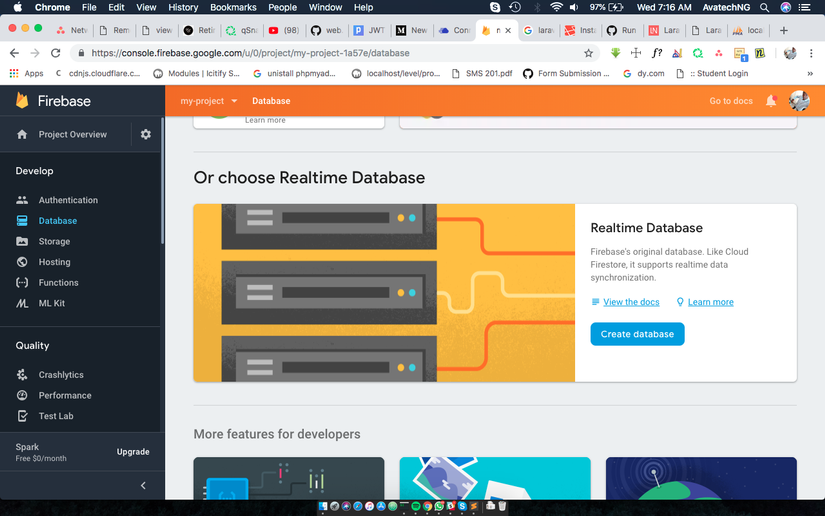
Ta vào mục Database để tạo 1 database mới

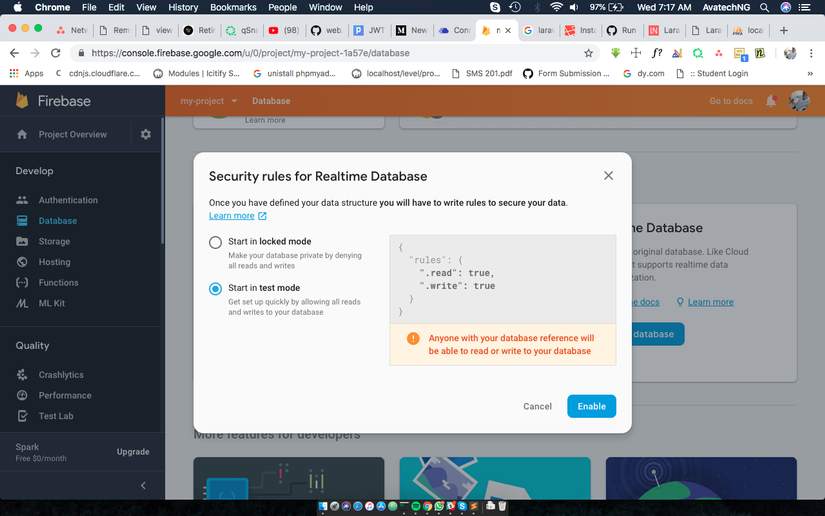
chọn Start in test mode

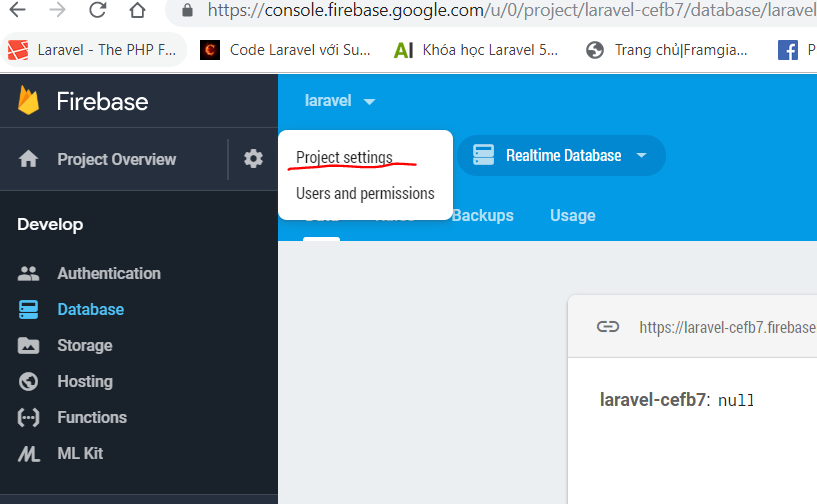
Sau đó vào mục Project Setting

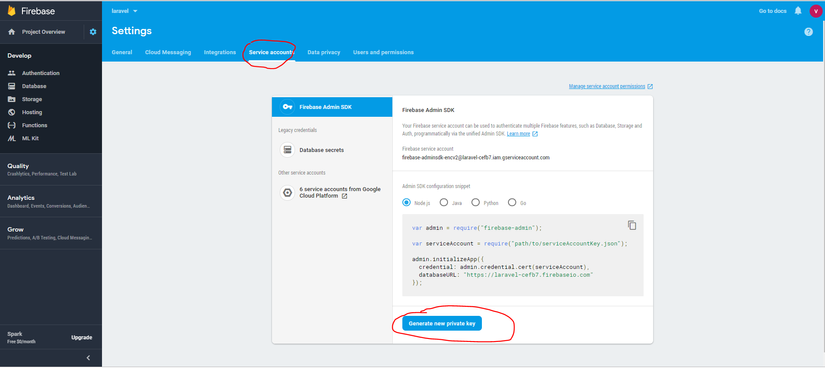
Vào tab Service Accounts rồi chọn Generate new private key

Ta sẽ được 1 file json có dạng như sau
{ "type": "service_account", "project_id": "laravel-cefb7", "private_key_id": "4f9076071bef72d53d70fa402fd16cba4ac04721", "private_key": "-----BEGIN PRIVATE KEY----- MIIEvQIBADANBgkqhkiG9w0BAQEFAASCBKcwggSjAgEAAoIBAQCZxYLAMhoDXkvK +3FEr4RABAPQRGE0mj8xdbMLnDTO5Ic2O1EmNUNrbZrva6wP7+W5e9aneoezR8t6 FS+9T1Wskd37wQy3fB7Dm/qdGkvs27yAhnmUqsmBiPAkDGUm/VJG2JgXVNewjSOi QGFYIE7QsNkY1OyKcFyngd327FHJpKTWGrHr0x7OWeLIyk2OuZAc1+XwdD5wn+5M 8tXEkieaUWpHguAXb+CHSHFnz2TfwSTa/4mAsZEYMikk/xzCW3TB0jtM8PGfT973 5vZBleEqyD6YlA1kcIb9Sz0KNnJ5wqpmvcL6p1Aze4Nz9FW9CKi2dul0QPuaV6bM sWaMGrY7AgMBAAECggEAJZUV10aHgBJAYPxiWyCwqHqyuei0f0hBsKNtHqXPbE+D Unhd5YI4F54Cs4hz1bNSyKohNO6oEuO1sgFSmSi2Lka6Y+jzZDb0R+er8VC3hMzR vfHf7jtto3imBJF4+XYJcWJHjdBBJRfhwSqOAB1pVe0bKkwEAfPjWVdOuiZY+Pig rfy3T8lBH17Ud7K0ZlGcMmQs+PFvft0If/BrR2VhvZiXmIwzl5TZkkS68KipTBD/ 2+hzVUvBoaESnr7P04q2mF3SO5G461yVLB8zIZkCogDs1UIBIYlZ6LTPWTBjwXdi 8lYLFfq0yqhPDkfdlwOmUkZd5jk4l0buyRkY50jT4QKBgQDYU5CBj4HHDRh4KOiR BUEpbE+/T8eyjTbBMm/NLdhfSOKrzI4EzNR1vi1n7b7WykVhpMqzkT1eN4dQPVad HHEHtnRm0/gmMP8CZrSzCA8IqN46KyMlQB4ZxVI8IDAEFhpqMqIsAfGrQzzh/Awv +rD83sZ+qsm2/ThDsPGAj95hIQKBgQC1+QUW9uAp/rWGK4KjkF3amk9oOdoY/Dca 6ng96trpfXurvRJHN4RT8+DE+DJ0Y2zqfYHoU8ps87D4/BfKsDlMKLpNoTl77K5+ oGv2o8StrJIPY3qBjrOwao3IshcqcSDTBf2JLaGIsQg9Iv4yjA3Tn82hYb7TIUH4 6XyIM6a/2wKBgQDVcra+L/RUjIZdYbgAB9hA4B9b3INlmVKylGqeYCMD+a226FIl SFpGh0zUJFDOLK0C6JAdWCzePxojwTIqObsJai02nOZYALZODzsy/7udxsnnSVMX WUmaEgnPS8806P5NVQKRO6XSX7i+Hm2EFe72w3XF3AzGotoWaIwSV2KMIQKBgBwe ecHdri/vEv/Dk3FQ6p/P/ns9jU0VFDLNjn0K4H76C/UyxzNICeOrKM1nCOzhPEBT 2pIa+ImzcmJXGhoQ9xmkpX0/b5GNtj0M7wHytn6bzwoftht1AKE/Jd+gXWIKjybs owviiDaGHJ7N3HfVGoHcDLtmTkVzuy0Kb1rgmGDHAoGASB9h5Pd8jSY5h0QAANkV KlBm7OcGyUrcCglE73DGm+fv6B/+8t3Ma2ubwc8CQDgr22JyWdNr6jYW3CkRQ4N5 iDw5gQC+dvJ7TEymA1lRyoAKZZ6gkGJoWlGusK3STTmQbz+ysyYGurJKMpLKC4tK pPgGcyOD0NiQ+no9IyDAKr0= -----END PRIVATE KEY----- ", "client_email": "[email protected]", "client_id": "112140220979141836672", "auth_uri": "https://accounts.google.com/o/oauth2/auth", "token_uri": "https://oauth2.googleapis.com/token", "auth_provider_x509_cert_url": "https://www.googleapis.com/oauth2/v1/certs", "client_x509_cert_url": "https://www.googleapis.com/robot/v1/metadata/x509/firebase-adminsdk-encv2%40laravel-cefb7.iam.gserviceaccount.com" }
Bạn có thể lưu file này ở bất cứ chỗ nào trong project. Mình sẽ lưu ở trong thư mục controllers.
Tạo Controller
Đầu tiên, ta cài đặt package Kreait Firebase :
composer require kreait/firebase-php ^4.0
Sau đó ta tạo 1 controller
php artisan make:controller FirebaseController -r
Trong hàm __construct của controller ta thêm đoạn code sau
protected $userRepository; protected $database; protected $firebase; public function __construct() { $serviceAccount = ServiceAccount::fromJsonFile(__DIR__ . '/laravel.json'); // đường dẫn của file json ta vừa tải phía trên $this->firebase = (new Factory) ->withServiceAccount($serviceAccount) ->withDatabaseUri('https://{project-id}.firebaseio.com') //bạn có thẻ lấy project id ở mục project setting > general ->create(); $this->database = $this->firebase->getDatabase(); $this->userRepository = $this->database->getReference('user'); //lấy model user. }
Ok vậy là bạn đã có thể sử dụng firebase rồi đó.
1 số các câu lệnh cơ bản
Ordering Data
by key
$db->getReference('currencies') // order the reference's children by their key in ascending order ->orderByKey() ->getSnapshot();
by value: phải có index
{ "currencies": { ".indexOn": ".value" } }
$db->getReference('currencies') // order the reference's children by their value in ascending order ->orderByValue() ->getSnapshot();
by child: sắp xép theo child value, phải có index
{ "currencies": { ".indexOn": ".value" } }
$db->getReference('people') // order the reference's children by the values in the field 'height' in ascending order ->orderByChild('height') ->getSnapshot();
Filltering Data
để fillter được data trước tiên bạn phải chọn kiểu order data trước
limit to first: lấy 1 số lượng bản ghi đầu tiên
$db->getReference('people') // order the reference's children by the values in the field 'height' ->orderByChild('height') // limits the result to the first 10 children (in this case: the 10 shortest persons) // values for 'height') ->limitToFirst(10) ->getSnapshot();
limit to last: lấy 1 số lượng bản ghi cuối cùng
$db->getReference('people') // order the reference's children by the values in the field 'height' ->orderByChild('height') // limits the result to the last 10 children (in this case: the 10 tallest persons) ->limitToLast(10) ->getSnapshot();
equal to: giống như where = với vế trái được lấy từ order by
$db->getReference('people') // order the reference's children by the values in the field 'height' ->orderByChild('height') // returns all persons being exactly 1.98 (meters) tall ->equalTo(1.98) ->getSnapshot();
Saving Data
$postData = [...]; $postRef = $db->getReference('posts')->push($postData); $postKey = $postRef->getKey(); // The key looks like this: -KVquJHezVLf-lSye6Qg
Update Data
$uid = 'some-user-id'; $postData = [ 'title' => 'My awesome post title', 'body' => 'This text should be longer', ]; // Create a key for a new post $newPostKey = $db->getReference('posts')->push()->getKey(); $updates = [ 'posts/'.$newPostKey => $postData, 'user-posts/'.$uid.'/'.$newPostKey => $postData, ]; $db->getReference() // this is the root reference ->update($updates);
Delete Data
$reference = 'posts/' . $id; $db->getReference($reference)->remove();
Kết Luận
Vậy là mình đã hướng dấn các bạn sử dụng dịch vụ Realtime Database của Firebase. Ở những bài sau mình sẽ hướng dẫn các bạn sử dụng các dịch vụ khác của Firebase.
