Tạo app realtime với Socket.io và Broadcasting Events trong laravel 5
Chào các bạn, Laravel là một framework rất phổ biến của php, hỗ trợ nhiều tính năng giúp chúng ta tạo một trang web nhanh chóng. Hôm nay mình ứng dụng broadcasting để tạo một app realtime đơn giản. Bắt đâu nhé! 1. Điều kiện tiên quyết Để thực hiện bài hướng dẫn này yêu cầu trên máy tính phải ...
Chào các bạn, Laravel là một framework rất phổ biến của php, hỗ trợ nhiều tính năng giúp chúng ta tạo một trang web nhanh chóng. Hôm nay mình ứng dụng broadcasting để tạo một app realtime đơn giản. Bắt đâu nhé!
1. Điều kiện tiên quyết
Để thực hiện bài hướng dẫn này yêu cầu trên máy tính phải có:
- PHP
- Composer
- Node
- Redis
2. Tạo mới project bằng composer:
chạy lệnh command sau để tạo project tên là my-project
composer create-project --prefer-dist laravel/laravel my-project cd my-project
3. Cài đặt các packages
- Node: Cài đặt các gói express, ioredis, socket.io bằng cách chạy lệnh
npm install express ioredis socket.io --save
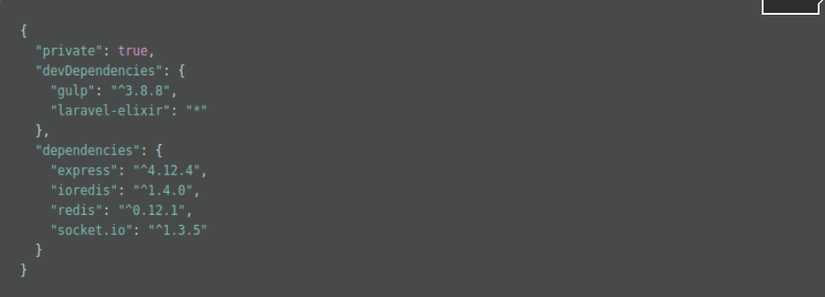
Sau khi chạy lệnh trên file package.js sẽ như sau:

- Laravel: Cài đặt package predis/predis bằng cách chạy lệnh:
composer require predis/predis
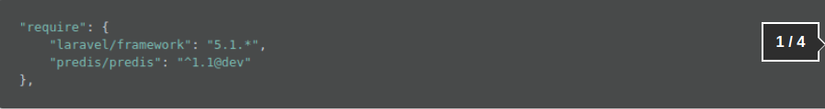
Sau khi chạy câu lệnh trên thì file composer.json sẽ như thế này:

4. Tạo Event.
Để tạo event trong laravel chạy câu lệnh sau:
php artisan make:event EventName
Sau đó edit lại file EventName.php như thế này:
 Chú ý rằng class EventName phải implements ShouldBroadcast.
Chú ý rằng class EventName phải implements ShouldBroadcast.
5. Tạo view.
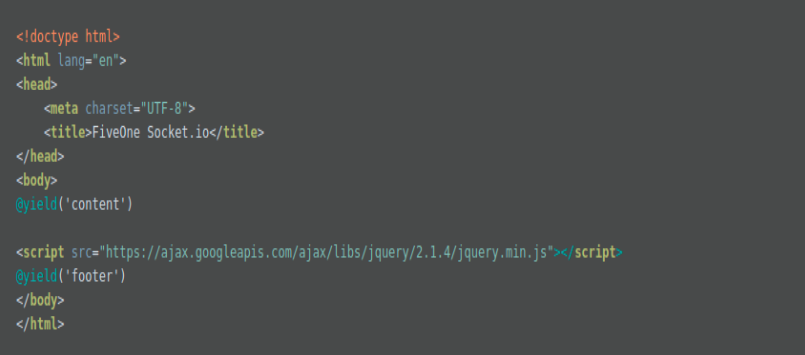
a. Tạo file master.blade.php trong thư mục resources/views/layouts. File này có nội dung như sau:
 b. Tạo file test.blade.php trong thư mục resources/views có nội dung như sau:
b. Tạo file test.blade.php trong thư mục resources/views có nội dung như sau:

6. Routing.
Ta tạo 3 routes trong file routers/web.php. File này có nội dung như sau:
 Chức năng của từng route đã được chú thích rõ ràng.
Chức năng của từng route đã được chú thích rõ ràng.
7. Tạo file server node.
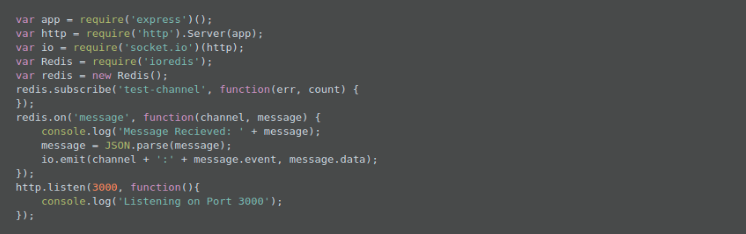
Tạo file node.js để khởi chạy server node. File node.js có nội dung như sau:

8. Config BROADCAST_DRIVER
Trong file .env tìm BROADCAST_DRIVER sữa lại thành: BROADCAST_DRIVER = redis
9. Khởi chạy server:
- Server php: php aritsan serve
- Server Node: node node.js
10. Test kết quả
- Mở hai cửa xổ trình duyệt, truy cập link http://127.0.0.1:8000/test sau truy cập link http://127.0.0.1:8000/fired ở cửa xổ còn lại để xem sự thay đổi ở cửa xổ có link là http://localhost:8000/test. Nếu số '0' đổi thành số '10' vậy là bạn đã thành công.
Dựa trên ví dụ này bạn có thể viết những app real time rồi đó.
