Tạo chữ uốn lượn trong firework
Trong một số trường hợp nhất định đặt biệt là thiết kế banner cho trang web, chúng ta có nghĩ sẽ tạo một kiểu chữ uốn lượn , bay bướm, cho nghệ sĩ một tí, làm sinh động thêm mẫu thiết kế của mình bây giờ mình sẽ thực hiện điều đó bằng firework. Vẽ chứ uốn lượn Thật ra dây là một kiểu kết hợp ...
Trong một số trường hợp nhất định đặt biệt là thiết kế banner cho trang web, chúng ta có nghĩ sẽ tạo một kiểu chữ uốn lượn, bay bướm, cho nghệ sĩ một tí, làm sinh động thêm mẫu thiết kế của mình bây giờ mình sẽ thực hiện điều đó bằng firework.
Thật ra dây là một kiểu kết hợp giữa chữ và một đường cong nào đó. Vấn đề này trên mạng share nhiều và thực hiện với Photoshop.
Bạn cần tham khảo bài viết cách sử dụng cơ bản về Firework để làm cho tiện hợp, tuy nhiên mình sẽ cố gắng làm chi tiết cho bạn.
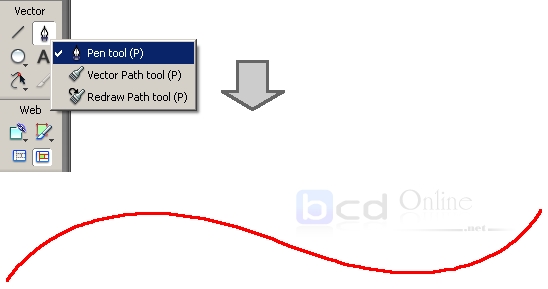
Đầu tiên bạn khỏi tạo một đường cong ban đầu, có thể là hình tròn, elip, hay một đường cong bất kỳ. Tôi sẽ dùng Pen tool để vẽ đường cong này.

Vẽ đường cong cho chữ uốn lượn
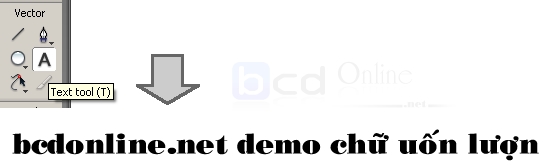
Tiếp đến bạn dùng công cụ Text tool để vẽ tiếp chứ cần tạo uốn lượn phần này cũng khá dễ dàng mình đã nói nhiều ở các bài trước.

Vẽ chữ tạo uốn lượn
Bước tiếp theo là quan trọng nhất, cách chúng ta kết hợp chúng với nhau. Bạn quét chọn hai đối tượng đừng cong và chữ trên để thực hiện công việc kết hợp. Có thể nhấn Shift để chọn từng đối tượng cũng dc.
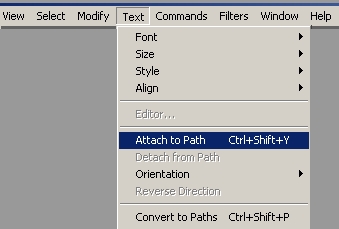
Sau đó lên menu Text chọn vào Attach to Path.

Attach to path
Sau khi thực hiện như trên ta được kết quả sau:

Kết quả chữ uốn lượn trong firework
Kết luận: Bạn có thể chỉnh sửa lại hình dạng sao cho hợp lý, tùy biến phù hợp với tính huống sử dụng. Chúc thành công!
Tạo chữ uốn lượn trong firework,