Tạo hiệu ứng cho thanh Menu bằng CSS3
Thông qua những khả năng của CSS3, chúng ta có thể tạo ra rất nhiều hiệu ứng tuyệt đẹp cho giao diện của một trang Web. Ngày hôm nay, tôi sẽ giới thiệu tới các bạn một số trải nghiệm dựa trên sức mạnh của text shadow và transitions trong CSS3 nhằm tạo ra hiệu ứng Blur (làm mờ), hiệu ứng này sẽ làm ...
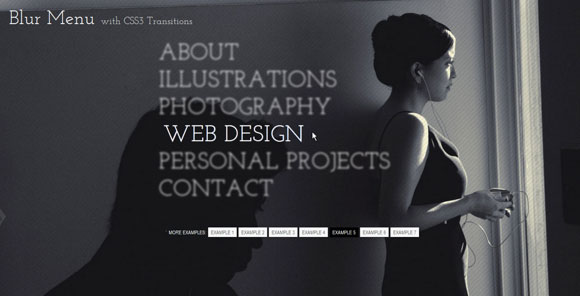
Thông qua những khả năng của CSS3, chúng ta có thể tạo ra rất nhiều hiệu ứng tuyệt đẹp cho giao diện của một trang Web. Ngày hôm nay, tôi sẽ giới thiệu tới các bạn một số trải nghiệm dựa trên sức mạnh của text shadow và transitions trong CSS3 nhằm tạo ra hiệu ứng Blur (làm mờ), hiệu ứng này sẽ làm cho thanh menu trở nên cực kỳ long lanh, dễ gây thiện cảm cho người dùng ngay từ những cú click chuột đầu tiên. Ý tưởng chính ở đây là khi di chuột vào một item chúng ta sẽ làm mờ các đối tượng xung quanh, nhằm tôn vinh nhân vật chính lên.
Có một lưu ý nhỏ, các trình duyệt cũ hoặc có thâm niên như Internet Explorer sẽ không thể hỗ trợ một cách tốt nhất cho các hiệu ứng mà chúng ta sẽ sử dụng.
Sau đây, mình sẽ đi vào chi tiết các bước cụ thể:
1.Mã HTML cho menu
Các bạn dựng một đoạn ul, li như bên dưới. Chúng ta cần nhét đoạn mã này vào trong một container nhằm giới hạn chiều rộng của nó lại.
<html> <head> <title>Demo blur menu - Ogamic</title> <link rel="stylesheet" href="main.css" /> </head> <body> <div class="container"> <ul class="bmenu"> <li><a href="#">About</a></li> <li><a href="#">Illustrations</a></li> <li><a href="#">Photography</a></li> <li><a href="#">Web Design</a></li> <li><a href="#">Personal Projects</a></li> <li><a href="#">Contact</a></li> </ul> </div> </body> </html>
2.Mã CSS cho các thành phần cơ bản
Mình sẽ giới thiệu tới các bạn 7 kiểu menu, dĩ nhiên là cả 7 kiểu menu này đều có chung một số yếu tố css giống nhau, các bạn bổ sung thêm đoạn mã sau vào file main.css
body { margin: 0; background: url(demo.jpg); height: 100%; awidth: 100%; background-size: cover; } a { text-decoration: none; } .container { awidth: 550px; margin: 50px auto; } .bmenu{ padding: 0px; margin: 0 0 10px 0; position: relative; } .bmenu li{ font-size: 50px; display: block; } .menu-type { list-style: none; margin-bottom: 60px; } .menu-type li { display: inline-block; } .menu-type li a { background-color: wheat; padding: 4px 8px; color: #4E4E4E; border-radius: 4px; }
2.Mã CSS cho các thành phần cơ bản
Mình sẽ giới thiệu tới các bạn 7 kiểu menu, dĩ nhiên là cả 7 kiểu menu này đều có chung một số yếu tố css giống nhau, các bạn bổ sung thêm đoạn mã sau vào file main.css
body { margin: 0; background: url(demo.jpg); height: 100%; awidth: 100%; background-size: cover; } a { text-decoration: none; } .container { awidth: 550px; margin: 50px auto; } .bmenu{ padding: 0px; margin: 0 0 10px 0; position: relative; } .bmenu li{ font-size: 50px; display: block; } .menu-type { list-style: none; margin-bottom: 60px; } .menu-type li { display: inline-block; } .menu-type li a { background-color: wheat; padding: 4px 8px; color: #4E4E4E; border-radius: 4px; }
3.Style cho từng kiểu Menu
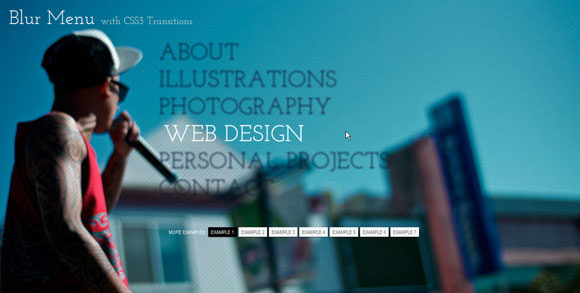
Kiểu 1

Với kiểu này, chúng ta sẽ đổ màu transparent cho text và đổ bóng mờ màu trắng cho nó
.bmenu li a{ text-decoration: none; color: transparent; display: block; text-transform: uppercase; text-shadow: 0px 0px 5px #fff; letter-spacing: 1px; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; }
Và đây là bước quan trọng nhất, khi trỏ chuột vào một item, điều chúng ta muốn là item đó sẽ rực sáng lên trong khi những item bên cạnh bị mờ đi. Chúng ta không thể viết mã thẳng đuột theo cách này được. Thay vào đó, chúng ta phải đi đường vòng để đạt được được mục đích.
Vì tất cả các item này đều nằm chung trong ul bmenu, nên khi chuột trỏ vào đây ta sẽ làm mờ tất cả các item có bên trong nó, nhưng trỏ vào item nào thì sẽ làm cho nó sáng lên. Đồng thời, chúng ta sẽ thêm một chút padding để item này xô sang phải trông đẹp mắt hơn.
.bmenu:hover li a{ text-shadow: 0px 0px 5px #0d1a3a; } .bmenu li a:hover{ color: #fff; text-shadow: 0px 0px 1px #fff; padding-left: 10px; }
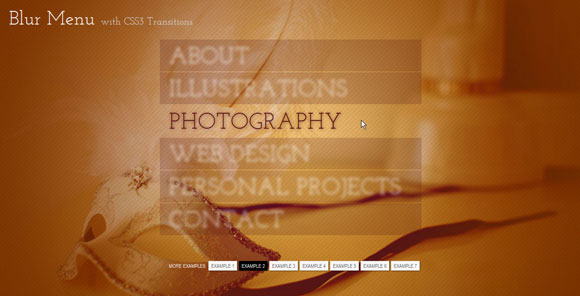
Kiểu 2
 Cách làm vẫn gần giống với cách 1, tuy nhiên với kiểu này chúng ta sẽ biến tấu thông qua sức mạnh của thẻ transform, mặc định các item của menu sẽ nghiêng một góc 12 độ, khi di chuột vào tất cả các item sẽ quay về góc bình thường, chúng ta làm sáng item đang được di chuột vào và làm mờ các đối tượng bên cạnh.
Cách làm vẫn gần giống với cách 1, tuy nhiên với kiểu này chúng ta sẽ biến tấu thông qua sức mạnh của thẻ transform, mặc định các item của menu sẽ nghiêng một góc 12 độ, khi di chuột vào tất cả các item sẽ quay về góc bình thường, chúng ta làm sáng item đang được di chuột vào và làm mờ các đối tượng bên cạnh.
.bmenu li a { display: block; text-transform: uppercase; text-shadow: 1px 1px 2px rgba(89, 22, 20, 0.3); color: #581514; padding: 5px 20px; margin: 2px; background: rgba(255, 255, 255, 0.2); letter-spacing: 1px; -webkit-transform: skew(-12deg); -moz-transform: skew(-12deg); -o-transform: skew(-12deg); -ms-transform: skew(-12deg); transform: skew(-12deg); -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } .bmenu:hover li a { color: transparent; text-shadow: 0px 0px 10px #fff; background: rgba(88, 22, 22, 0.2); -webkit-transform: skew(0deg); -moz-transform: skew(0deg); -o-transform: skew(0deg); -ms-transform: skew(0deg); transform: skew(0deg); } .bmenu li a:hover { background: transparent; text-shadow: 1px 1px 10px rgba(89, 22, 20, 0.6); color: #581514; }
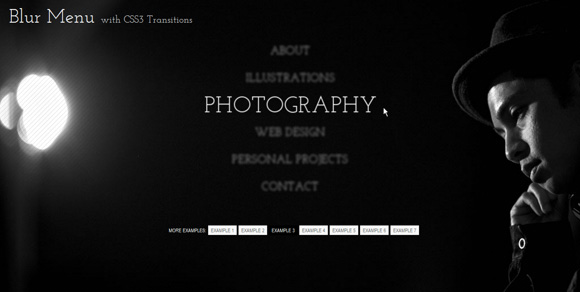
Kiểu 3
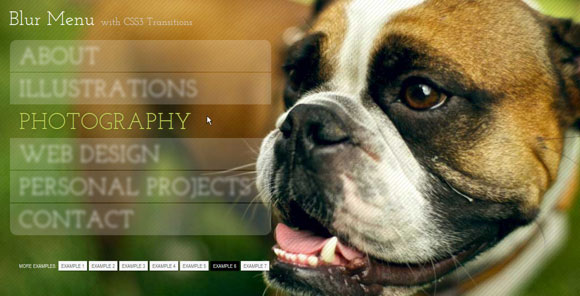
 Chúng ta sẽ phóng lớn kích thước của item khi di chuột vào nó, và làm mờ các item bên cạnh để tăng sự nổi bật cho item đang cần focus
Chúng ta sẽ phóng lớn kích thước của item khi di chuột vào nó, và làm mờ các item bên cạnh để tăng sự nổi bật cho item đang cần focus
.bmenu li a { white-space: nowrap; color: transparent; display: block; text-transform: uppercase; text-align: center; text-shadow: 0px 0px 6px #fff; letter-spacing: 1px; -moz-transform: scale(0.5); -ms-transform: scale(0.5); -o-transform: scale(0.5); -webkit-transform: scale(0.5); transform: scale(0.5); -webkit-transition: all 0.6s linear; -moz-transition: all 0.6s linear; -o-transition: all 0.6s linear; -ms-transition: all 0.6s linear; transition: all 0.6s linear; } .bmenu:hover li a { text-shadow: 0px 0px 15px #fff; } .bmenu li a:hover { text-shadow: 0px 0px 1px #fff; -moz-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); -webkit-transform: scale(1); transform: scale(1); }
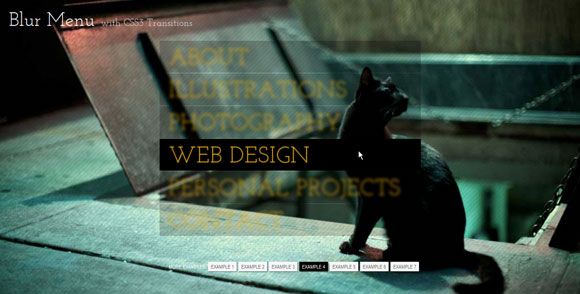
Kiểu 4

.bmenu li a { display: block; text-transform: uppercase; text-shadow: 0px 0px 2px #eeb213; color: #eeb213; padding: 5px 20px; margin: 2px; background: rgba(0, 0, 0, 0.7); letter-spacing: 1px; -webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; -o-transition: all 0.2s linear; -ms-transition: all 0.2s linear; transition: all 0.2s linear; } .bmenu:hover li a { text-shadow: 0px 0px 10px #eeb213; color: transparent; background: rgba(0, 0, 0, 0.2); } .bmenu li a:hover { background: rgba(0, 0, 0, 1.0); text-shadow: 0px 0px 1px #eeb213; }
Kiểu 5

.bmenu li a { color: transparent; display: block; text-transform: uppercase; text-shadow: 0px 0px 4px #fff; letter-spacing: 1px; -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; -ms-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; } .bmenu:hover li a { text-shadow: 0px 0px 6px #fff; } .bmenu li a:hover { color: #fff; text-shadow: 0px 0px 1px #fff; padding-left: 10px; }
Kiểu 6

.bmenu li a { white-space: nowrap; display: block; text-transform: uppercase; text-shadow: 1px 1px 2px rgba(71, 80, 23, 0.3); color: #fff; padding: 5px 20px; margin: 2px; background: rgba(255, 255, 255, 0.2); letter-spacing: 1px; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } .bmenu li:first-child a { -webkit-border-radius: 15px 15px 0px 0px; -moz-border-radius: 15px 15px 0px 0px; border-radius: 15px 15px 0px 0px; } .bmenu li:last-child a { -webkit-border-radius: 0px 0px 15px 15px; -moz-border-radius: 0px 0px 15px 15px; border-radius: 0px 0px 15px 15px; } .bmenu:hover li a { text-shadow: 0px 0px 10px #fff; color: transparent; } .bmenu li a:hover { background: transparent; text-shadow: 1px 1px 10px rgba(71, 80, 23, 0.6); color: #c4d85a; }
Kiểu 7

.bmenu { padding: 50px 0px; margin: 0 auto; position: relative; background: rgba(0, 0, 0, 0.7); awidth: 500px; height: 400px; -webkit-border-radius: 250px; -moz-border-radius: 250px; border-radius: 250px; -webkit-transition: background-color 0.5s ease-in-out; -moz-transition: background-color 0.5s ease-in-out; -o-transition: background-color 0.5s ease-in-out; -ms-transition: background-color 0.5s ease-in-out; transition: background-color 0.5s ease-in-out; } .bmenu:hover { background: rgba(0, 0, 0, 0.2); } .bmenu li { font-size: 40px; display: block; line-height: 66px; } .bmenu li a { white-space: nowrap; color: transparent; display: block; text-align: center; text-transform: uppercase; text-shadow: 0px 0px 3px #fff; letter-spacing: 1px; -moz-transform: scale(0.8); -ms-transform: scale(0.8); -o-transform: scale(0.8); -webkit-transform: scale(0.8); transform: scale(0.8); -webkit-transition: all 0.4s linear; -moz-transition: all 0.4s linear; -o-transition: all 0.4s linear; -ms-transition: all 0.4s linear; transition: all 0.4s linear; } .bmenu:hover li a { text-shadow: 0px 0px 10px #fff; } .bmenu li a:hover { text-shadow: none; color: #fff; background: rgba(129, 6, 29, 0.8); -moz-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); -webkit-transform: scale(1); transform: scale(1); }
Nguồn: tympanus.net
