Tạo ImageView tròn và góc tròn trong android
Như mọi người đã biết ImageView mặc định trong android là hình chữ nhật, nhưng có nhiều lúc chúng ta cần làm tròn nó hoặc bo tròn góc để làm đẹp giao diện cũng như cho bức ảnh. Dưới đây mình sẽ hướng dẫn sử dụng thư viện CircleImageview để custom lại ImageView. Đầu tiên để sử dụng thư viện ...
Như mọi người đã biết ImageView mặc định trong android là hình chữ nhật, nhưng có nhiều lúc chúng ta cần làm tròn nó hoặc bo tròn góc để làm đẹp giao diện cũng như cho bức ảnh. Dưới đây mình sẽ hướng dẫn sử dụng thư viện CircleImageview để custom lại ImageView.
Đầu tiên để sử dụng thư viện CircleImageview chúng ta thêm dependencies sau vào build.gradle
dependencies {
compile 'de.hdodenhof:circleimageview:1.2.1'
}
Tiếp theo chúng ta tạo một class ImageConverter.java để convert 1 ảnh trong drawable sang bitmap và truyền tham số pixel bo tròn góc cho nó.
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
public class ImageConverter {
public static Bitmap getRoundedCornerBitmap(Bitmap bitmap, int pixels) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
final float roundPx = pixels;
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
}
Trong lớp layout activity_main.xml ta sẽ thiết lập 1 ImageView và 1 ImageView custom.
<RelativeLayout
android:id="@+id/activity_main"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_awidth="match_parent"
android:layout_height="match_parent"
tools:context="s.com.framgia.circular.MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_awidth="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"/>
<de.hdodenhof.circleimageview.CircleImageView
android:layout_awidth="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"
android:src="@drawable/pikalong"/>
</RelativeLayout>
Cuối cùng là lớp MainActivity.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(), R.drawable.pikalong);
Bitmap circularBitmap = ImageConverter.getRoundedCornerBitmap(bitmap, 100);
ImageView circularImageView = (ImageView) findViewById(R.id.imageView);
circularImageView.setImageBitmap(circularBitmap);
}
}
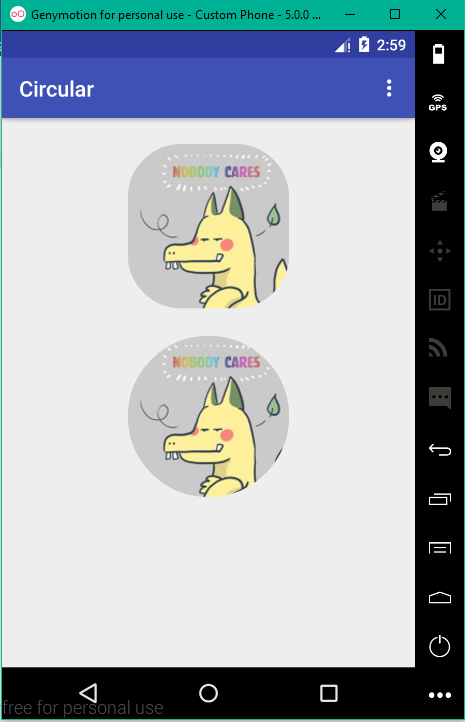
Và đây là kết quả sau khi chạy.
 Chúc các bạn thành công!
Chúc các bạn thành công!
