18/08/2018, 10:51
Tạo vùng đệm bằng thuộc tính padding trong CSS
Thuộc tính padding dùng để tạo vùng đệm giữa đường viền và nội dung của phần tử Dưới đây là một số thuộc tính padding: padding-top (vùng đệm phía trên) padding-right (vùng đệm phía bên phải) padding-bottom (vùng đệm phía dưới) padding-left (vùng đệm phía bên trái) Hình ...
Thuộc tính padding dùng để tạo vùng đệm giữa đường viền và nội dung của phần tử
Dưới đây là một số thuộc tính padding:
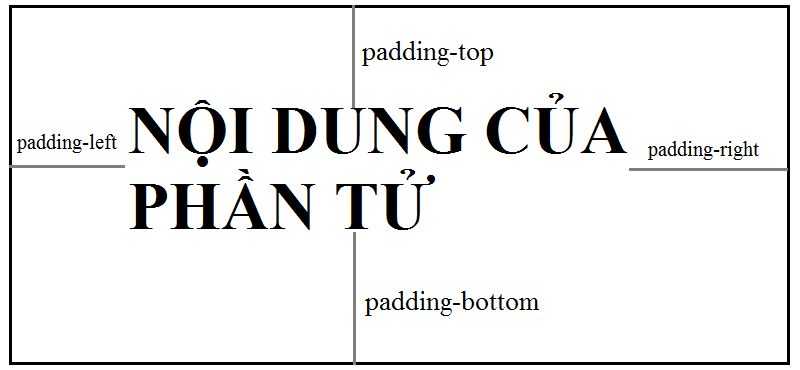
- padding-top (vùng đệm phía trên)
- padding-right (vùng đệm phía bên phải)
- padding-bottom (vùng đệm phía dưới)
- padding-left (vùng đệm phía bên trái)
Hình ảnh dưới đây sẽ minh họa cho bạn thấy vùng đệm ở từng vị trí:

Ví dụ
h1{
padding-top:20px;
padding-right:40px;
padding-bottom:80px;
padding-left:160px;
}
Xem ví dụ
Lưu ý: Giá trị của thuộc tính padding có thể là: px, em, %
Cú pháp thiết lập vùng đệm rút gọn
Thay vì phải thiết lập vùng đệm cho phần tử bởi bốn thuộc tính (padding-top, padding-right, padding-bottom, padding-left) riêng biệt, thì ta có thể gôm chúng lại thành một. Với cách này, ta có bốn cú pháp như sau:
padding: value;
- Cả bốn vị trí đều có cùng giá trị value
padding: value1 value2;
- padding-top & padding-bottom có giá trị value1
- padding-right & padding-left có giá trị value2
padding: value1 value2 value3;
- padding-top có giá trị value1
- padding-right & padding-left có giá trị value2
- padding-bottom có giá trị value3
padding: value1 value2 value3 value4;
- padding-top có giá trị value1
- padding-right có giá trị value2
- padding-bottom có giá trị value3
- padding-left có giá trị value4
Ví dụ
.p1{
padding:20px;
}
.p2{
padding:5px 100px;
}
.p3{
padding:5px 150px 20px;
}
.p4{
padding:10px 20px 40px 60px;
}
Xem ví dụ
