12/08/2018, 13:45
Theme cho Sublime text 3
Sublime text là trình editor vô cũng mạnh mẽ. Nó không chỉ có nhiều tính năng mà còn có giao diện khá đẹp. Tuy nhiên chúng ta vẫn có thể làm cho giao diện của Sublime text đẹp hơn nữa với việc cài thêm Themes và Color scheme. Bài viết này sẽ giới thiệu đến bạn 1 vài theme khá đẹp dành cho Sublime ...
Sublime text là trình editor vô cũng mạnh mẽ. Nó không chỉ có nhiều tính năng mà còn có giao diện khá đẹp. Tuy nhiên chúng ta vẫn có thể làm cho giao diện của Sublime text đẹp hơn nữa với việc cài thêm Themes và Color scheme. Bài viết này sẽ giới thiệu đến bạn 1 vài theme khá đẹp dành cho Sublime text 3 mà bạn có thể cài từ package control
Cách cài đặt theme cho Sublime text
- 1.Sử dụng hotkey ctrl + shift + p hoặc cmd + shift + p
- 2.Chọn Package Control: Install Package
- 3.Tìm tên theme mà bạn cần cài đặt và enter
- 4.Vào phần tùy chỉnh của user trong sublime text ( Preferences -> Settings – User ) và thêm theme bạn muốn sử dụng vào
{ "theme": "Lanzhou.sublime-theme" }
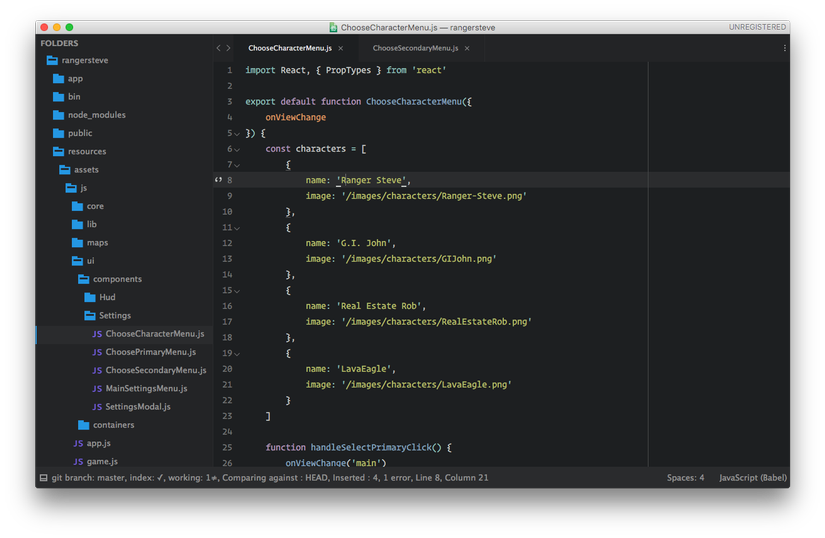
Boxy
- Có bốn themes chất lượng cao và màu sắc bổ sung.
- Có khá nhiều tùy chỉnh theo sở thích cá nhân của bạn.
{ // Boxy Yesterday "color_scheme": "Packages/Boxy Theme/schemes/Boxy Yesterday.tmTheme", "theme": "Boxy Yesterday.sublime-theme" }

{ // Boxy Tomorrow "color_scheme": "Packages/Boxy Theme/schemes/Boxy Tomorrow.tmTheme", "theme": "Boxy Tomorrow.sublime-theme" }

{ // Boxy Ocean "color_scheme": "Packages/Boxy Theme/schemes/Boxy Ocean.tmTheme", "theme": "Boxy Ocean.sublime-theme" }

{ // Boxy Monokai "color_scheme": "Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme", "theme": "Boxy Monokai.sublime-theme" }

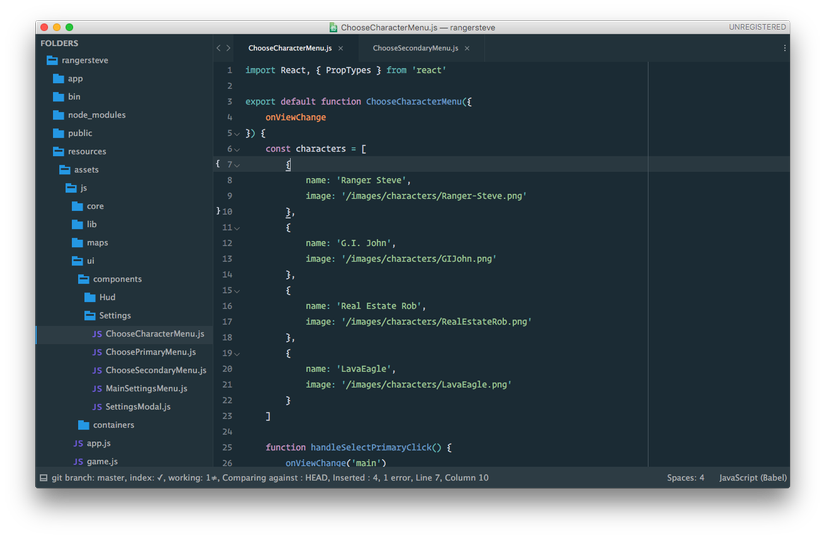
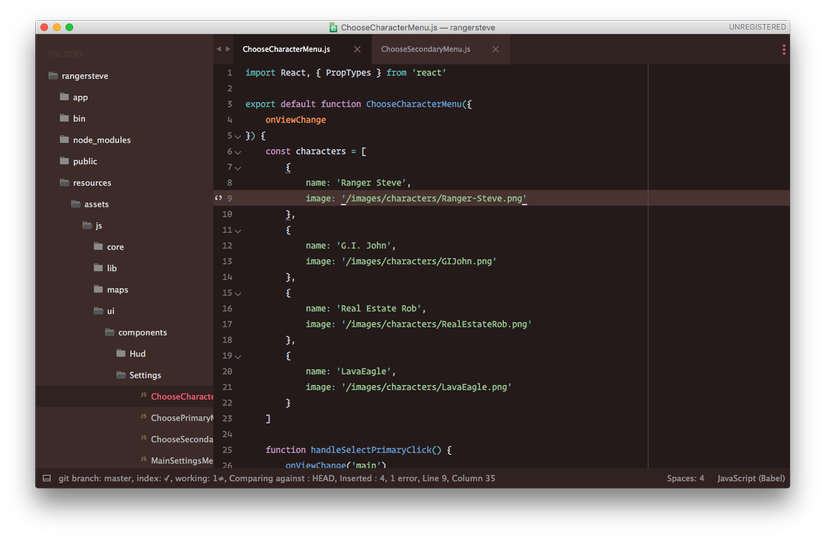
Material Theme
- Document rõ ràng và có rất nhiều option tùy chỉnh.
- Tác giả đã tạo ra nhiều plugin tùy chỉnh cho theme nếu mặc định vẫn chưa đủ nhu cầu của bạn.
{ // Default theme "theme": "Material-Theme.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme" }

{ // Darker theme "theme": "Material-Theme-Darker.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme" }

{ // Lighter theme "theme": "Material-Theme-Lighter.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme" }

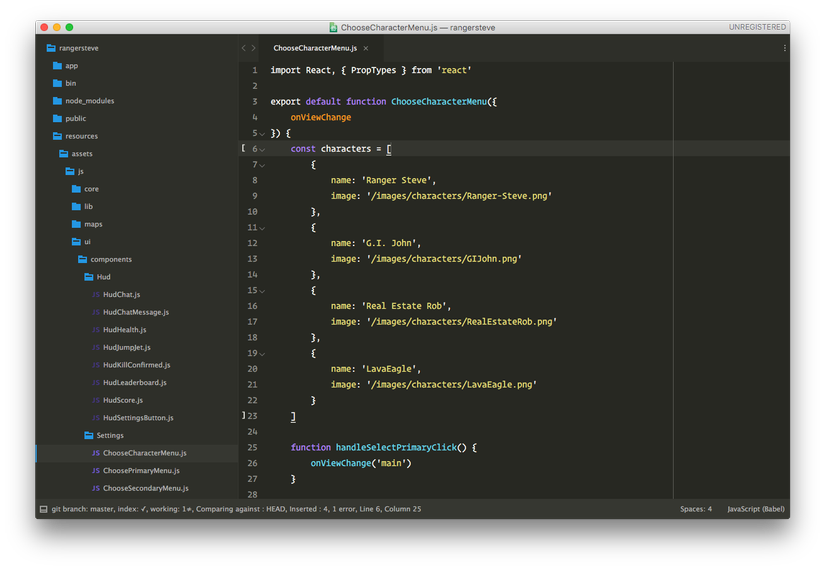
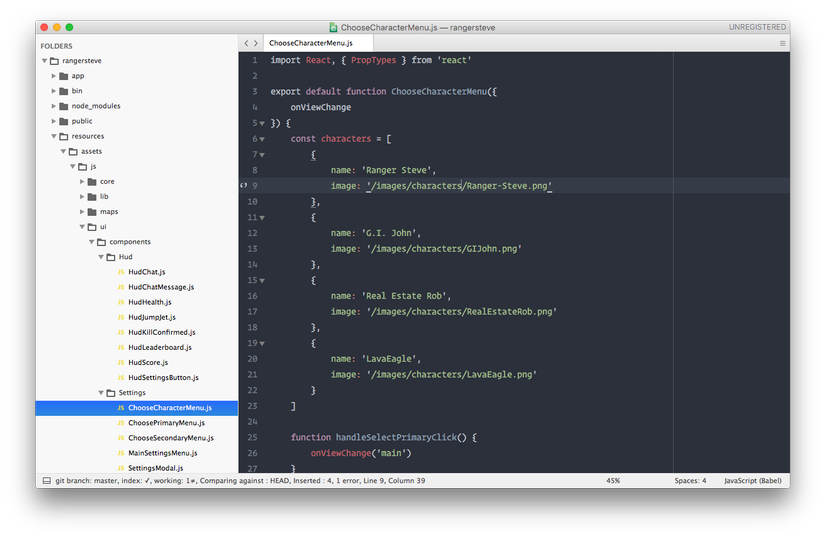
Agila
- Cách bố trí khoảng cách trong cây thư mục cho cảm giác dễ nhìn
{ // Default theme "theme": "Agila.sublime-theme", "color_scheme": "Packages/Agila Theme/Agila Oceanic Next.tmTheme" }

{ // Classic theme "theme": "Agila Classic.sublime-theme", "color_scheme": "Packages/Agila Theme/Agila Classic Oceanic Next.tmTheme" }

{ // Light theme "theme": "Agila Light.sublime-theme", "color_scheme": "Packages/Agila Theme/Agila Light Solarized.tmTheme" }

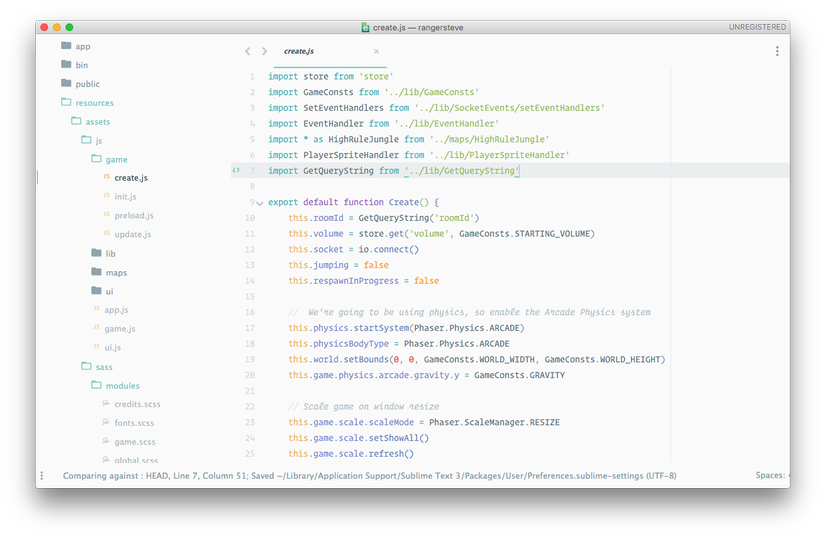
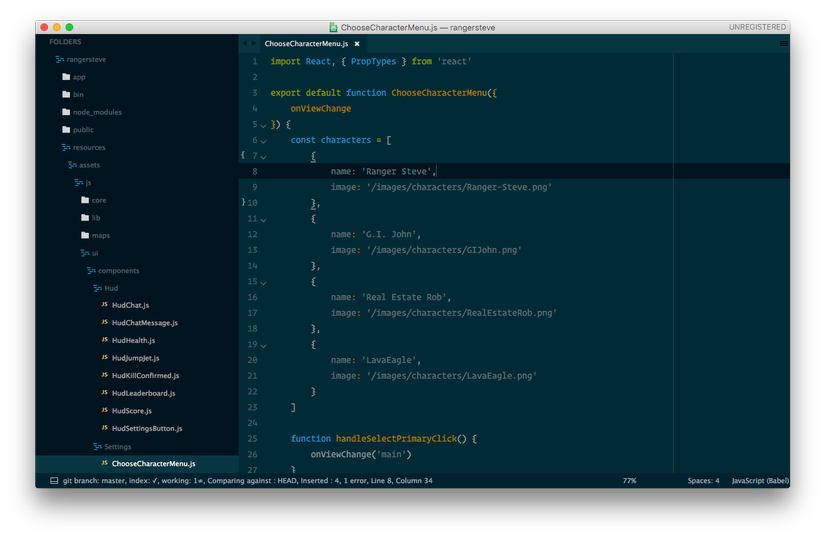
Lanzhou
- Thiết kế của theme tạo ra sự tương phản giữa sidebar và editor nếu bạn sử dụng flat-dark color scheme
{ "theme": "Lanzhou.sublime-theme", "color_scheme": "Packages/Theme - Lanzhou/base16-ocean.dark.tmTheme" }

Sunrise
{ "theme": "Sunrise.sublime-theme" }

Cám ơn các bạn đã theo dõi. Trong bài tiếp theo tôi sẽ giới thiệu cho các bạn tìm hiểu về Color scheme trong Sublime Text. Hẹn gặp lại !
