Tìm hiểu về Chart.js
Giới thiệu Đây là một template sử dụng Chartjs https://colorlib.com/polygon/gentelella/index.html, chắc hẳn các bạn cũng như mình đều sẽ thấy giao diện chart trong trang web của họ rất hiện đại và dễ hiểu. Đấy là nhìn về mặt giao diện, còn về mặt coding, ta cũng rất dễ dàng để tạo ra được những ...
Giới thiệu
Đây là một template sử dụng Chartjs https://colorlib.com/polygon/gentelella/index.html, chắc hẳn các bạn cũng như mình đều sẽ thấy giao diện chart trong trang web của họ rất hiện đại và dễ hiểu. Đấy là nhìn về mặt giao diện, còn về mặt coding, ta cũng rất dễ dàng để tạo ra được những biểu đồ như thế, nhờ Chartjs. Chỉ cần vài tiếng đồng hồ là bạn có thể sử dụng thư viện này 1 cách thuần thục rồi. Để các bạn không mất thời gian đọc docs thì hôm nay mình xin giới thiệu cơ bản về Chartjs để các bạn có thể áp dụng vào trang web của mình.
Download/Installation
Có 2 cách để các bạn có thể sử dụng Chart.js đó là:
- Download từ trang github: https://github.com/chartjs/Chart.js/releases/tag/v2.5.0, đơn giản nhất là sử dụng CDN: https://cdnjs.com/libraries/Chart.js
- Install nó thông qua npm hoặc bower bằng câu lệnh sau: npm: npm install chart.js --save bower: bower install chart.js --save
Ứng dụng demo của mình sử dụng Laravel 5.4 và npm thế nên mình chọn cách cài đặt qua npm như trên.
Sau khi cài đặt bạn cần phải sử dụng webpack để build nó ra public, truy cập vào webpack.mix.js và thêm dòng này ở phía dưới:
mix.copy('node_modules/chart.js/dist/Chart.js', 'public/js');
rồi sau đó chạy lệnh npm run dev, bạn sẽ thấy file Chart.js trong thư mục public/js của mình. Tiếp đó bạn thêm dòng này vào trong views/layouts/app.blade.php:
<script src="{{ asset('js/Chart.js') }}"></script>
Vậy là hoàn tất quá trình cài đặt để sử dụng Chart.js. Rất đơn giản phải không!
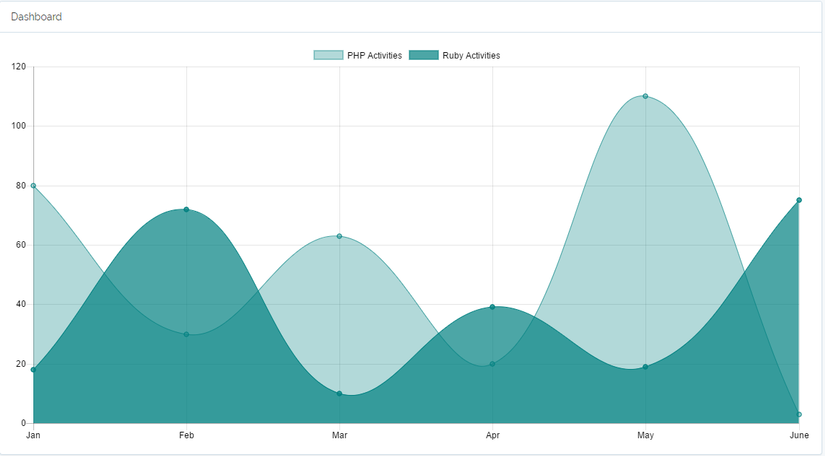
Mình xin phép viết 1 đoạn demo nhỏ kèm hình ảnh ngay trong file home.blade.php như sau:

@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">Dashboard</div>
<div class="panel-body">
<canvas id="line-chart"></canvas>
</div>
</div>
</div>
</div>
</div>
@endsection
<script type="text/javascript">
window.onload = function () {
Chart.defaults.global.defaultFontColor = '#000000';
Chart.defaults.global.defaultFontFamily = 'Arial';
var lineChart = document.getElementById('line-chart');
var myChart = new Chart(lineChart, {
type: 'line',
data: {
labels: ["Jan", "Feb", "Mar", "Apr", "May", "June"],
datasets: [
{
label: 'PHP Activities',
data: [80, 30, 63, 20, 110, 3],
backgroundColor: 'rgba(0, 128, 128, 0.3)',
borderColor: 'rgba(0, 128, 128, 0.7)',
borderWidth: 1
},
{
label: 'Ruby Activities',
data: [18, 72, 10, 39, 19, 75],
backgroundColor: 'rgba(0, 128, 128, 0.7)',
borderColor: 'rgba(0, 128, 128, 1)',
borderWidth: 1
}
]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
},
}
});
};
</script>
Nhìn thì tưởng rắc rối nhưng thật ra rất đơn giản, bạn chỉ cần tạo 1 thẻ canvas để nhét chart của mình vào, như ví dụ của mình là thẻ <canvas id="line-chart"></canvas>, tiếp theo đó là 1 đoạn javascript để config việc hiển thị chart như thế nào. Đừng lo nếu bạn chưa hiểu những biến được set trong javascript kia để làm gì. Mình sẽ giải thích nó ngay dưới đây.
Chart Data
Để hiển thị được dữ liệu ra màn hình, chúng ta phải khai báo 1 object Chart chứa tất cả các thông tin cần thiết mà bạn muốn show ra. Dưới đây là một vài tham số cơ bản mà mình hay sử dụng:
| Tên | Loại | Mô tả |
|---|---|---|
| datasets | Array[object] | Chứa dữ liệu cho mỗi tập dữ liệu, dữ liệu ở bên trong datasets phụ thuộc vào từng loại chart khác nhau |
| labels | Array[string] | các nhãn hiển trên trục của chart, nó phụ thuộc vào việc bạn định nghĩa xLabels - trục Ox, yLabels - trục Oy (còn nếu không định nghĩa thì nó sẽ hiểu là trục Ox) |
| xLabels | Array[string] | các nhãn hiển thị trên trục Ox của chart |
| yLabels | Array[string] | các nhãn hiển thị trên trục Oy của chart |
Ở đoạn code trên của mình thì mình chỉ cần đặt labels là 1 mảng các nhãn được hiển thị ở trục Ox và các tham số bên trong datasets (vì biểu đồ của mình có 2 line nên mình khai báo 2 object bên trong datasets).
Tạo chart với các Options
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
},
Đoạn code trên của mình chỉ đơn giản là cho trục Oy của chart bắt đầu từ 0, còn nếu bạn không set giá trị này thì chart của bạn sẽ lấy mặc định bắt đầu từ số nhỏ nhất trong data mà bạn set. Đây là ví dụ đơn giản sử dụng options trong chart.
Cấu hình global
Nghe cái tên global thì chắc các bạn cũng hình dung được nhiệm vụ của việc cấu hình này, nó dùng để cấu hình cho tất cả các loại chart trong trang của bạn để mỗi khi thay đổi bạn khỏi phải tìm kiếm nó trong options ở từng chart. Nó không khác gì biến global sử dụng trong các ngôn ngữ lập trình. Chartjs hay ở chỗ là nếu bạn không xác định những tham số này, thì nó sẽ cho bạn các giá trị mặc định của từng loại biểu đồ và cân bằng chúng một cách hợp lí nhất. Việc bạn khai báo chỉ là bạn muốn thay đổi một giá trị mặc định nào đó. Như trong demo mình làm, mình có khai báo 2 giá trị global:
Chart.defaults.global.defaultFontColor = '#000000'; Chart.defaults.global.defaultFontFamily = 'Arial';
Đơn giản là mình sẽ thay đổi màu chữ và font chữ cho chart, và nó được áp dụng cho tất cả các loại chart khác nếu mình muốn vẽ thêm. Bạn có thể tham khảo bảng setting về font dưới đây để hiểu hơn:
| Tên | Loại | Giá trị mặc định | Mô tả |
|---|---|---|---|
| defaultFontColor | Color | '#666' | Xác định font color cho tất cả các text |
| defaultFontFamily | String | "'Helvetica Neue', 'Helvetica', 'Arial', sans-serif" | Xác định font chữ cho tất cả các text |
| defaultFontSize | Number | 12 | Xác định font chữ cho tất cả các text |
| defaultFontStyle | String | 'normal' | Xác định font style cho tất cả các text, không áp dụng cho tooltip title hay footer và không áp dụng cho title của Chart |
Các cấu hình chung khác của Chart
Các options dưới đây, các bạn có thể sử dụng được cho tất cả các loại Chart. Bạn có thể set nó thông qua global, hoặc viết nó bên trong options của từng Chart
| Tên | Loại | Giá trị mặc định | Mô tả |
|---|---|---|---|
| responsive | Boolean | true | Tùy chọn giúp bạn thay đổi kích thước của canvas khi vùng chứa của nó thay đổi |
| responsiveAnimationDuration | Number | 0 | Thời lượng tính bằng mili giây cần để hoạt hình với kích thước mới sau sự kiện thay đổi kích cỡ |
| maintainAspectRatio | Boolean | true | Duy trì tỷ lệ khung hình ban đầu (chiều rộng / chiều cao) khi thay đổi kích cỡ |
| events | Array[String] | ["mousemove", "mouseout", "click", "touchstart", "touchmove", "touchend"] | Sự kiển mà Chart lắng nghe, sử dụng cho các tooltips và hovering |
| onClick | Function | null | Được gọi nếu event ở đây là mouseup hoặc click, nó thông qua 1 event và 1 mảng các phần tử active |
| legendCallback | Function | function (chart) { } | Chức năng tạo ra một legend. Nhận đối tượng chart để tạo ra một legend từ nó. Thực hiện mặc định trả về một chuỗi HTML. |
| onResize | Function | null | Được gọi khi việc thay đổi kích cỡ xảy ra. Nhận được thông qua hai đối số: thực thể của chart và kích thước mới. |
Bài viết của mình khá dài rồi nên mình sẽ tiếp tục giới thiệu về Chart ở bài viết sau. Chú thích:
- legends: phần chú thích của chart

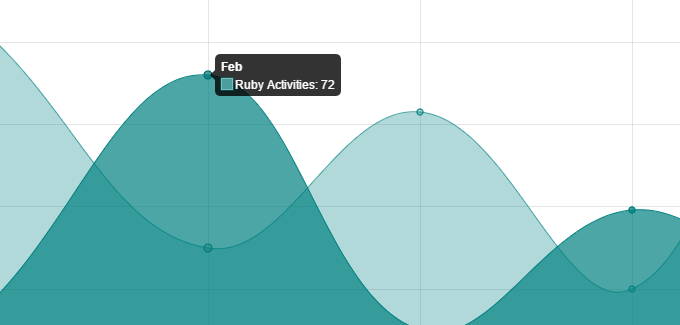
- tooltips: chú thích từng point trên chart

Chartjs: http://www.chartjs.org/docs/latest/
