Sử dụng GULP trong lập trình theme WordPress
Gulp.js là một task runner để giảm thiểu các công việc lặp đi lặp lại trong quá trình phát triển website đặc biệt là các lập trình viên Front-end. Nó giúp tự động hóa các thao tác trùng lặp và giúp tiến độ của dự án được hoàn thành nhanh hơn. Gulp được xây dựng trên nền tảng Node JS, các thao tác ...
Gulp.js là một task runner để giảm thiểu các công việc lặp đi lặp lại trong quá trình phát triển website đặc biệt là các lập trình viên Front-end. Nó giúp tự động hóa các thao tác trùng lặp và giúp tiến độ của dự án được hoàn thành nhanh hơn. Gulp được xây dựng trên nền tảng Node JS, các thao tác như Minify, Compile,... sẽ được thực hiện nhanh dơn và dễ fix bug hơn. Trong bài viết này sẽ hướng dẫn các bạn sử dụng Gulp trong lập trình theme WordPress giúp tăng đáng kể tốc độ và tự động hóa 1 số thao tác trong quá trình phát triển theme.
1. Cài đặt
- Bước 1:
- Đầu tiên bạn cần tải và cài đặt Node JS: https://nodejs.org/en/download/
- Lựa chọn phiên bản phù hợp để cài đặt.
- Trong bài viết sẽ sử dụng môi trường Window 10
- Bước 2:
- Cài đặt Gulp Global (chỉ cần cài lần đầu tiên trên máy tính)
$ npm install --global gulp
- Cài đặt Gulp trong thư mục wp-content
$ npm install --save-dev gulp
2. Sử dụng Gulp
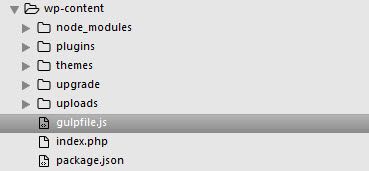
- Bước 1: Tạo file gulpfile.js trong thư mục wp-content. Chúng ta nên sử dụng thư mục gốc tại đây để có thể dùng cho nhiều theme khác nhau hoặc thậm chí trong phát triển plugin
 Các task thực hiện sẽ được định nghĩa trong file này.
Các task thực hiện sẽ được định nghĩa trong file này.
var gulp = require('gulp');
// Default task
gulp.task('default', function(){
// Code
});
- Bước 2: Để chạy file gulpfile.js và thực hiện các thao tác cần thiết cho công việc chúng ta dùng lệnh:
gulp
Mặc định lệnh gulp không có tham số sẽ thực thi task default. Nếu muộn thực thi một tác nào đó chúng ta dùng cú pháp
gulp {task_name}
Để định nghĩa 1 task chúng ta có thể sử dụng
gulp.task()
3. Viết task cho file gulpfile.js
- Tùy theo mục đích sử dụng chúng ta sẽ có cách viết file khác nhau. Trong bài sẽ hướng dẫn các bạn build LESS (SASS) tự động sang CSS và đồng bộ thay đổi trên trình duyệt nếu có sự thay đổi trong code.
- Để sử dụng được gulp plugin trong file gulpfile.js các bạn cần cài đặt trước khi sử dụng bằng lệnh
npm install --save-dev plugin-name
- Nội dung file gulpfile.js
// Includes gulp
var gulp = require('gulp-param')(require('gulp'), process.argv); // Use param for multi project (theme): Example: gulp watch --project=frg-media
// Include Our Plugins
var plumber = require('gulp-plumber');
var sass = require('gulp-sass'); // Build SASS
var path = require('path');
var cssbeautify = require('gulp-cssbeautify'); // CSS Beautiful
// Live Reload
var livereload = require('gulp-livereload');
// Build SASS
gulp.task('sass', function (project) {
return gulp.src('./themes/' + project + '/assets/sass/style.scss')
.pipe(plumber({
errorHandler: function (err) {
console.log(err);
this.emit('end');
}
}))
.pipe(sass({
paths: [ path.join(__dirname, 'sass', 'includes') ]
}))
.pipe(cssbeautify())
.pipe(gulp.dest('./themes/' + project))
.pipe(livereload());
});
// Watch Files for Changes
gulp.task('watch', function (project) {
livereload.listen();
gulp.watch( './themes/' + project + '/assets/sass/**/*.scss', ['sass']);
});
// Default task
gulp.task('default', ['sass', 'watch']);
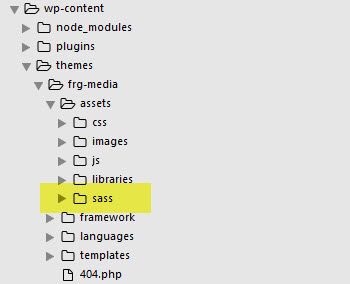
- Để file gulpfile.js trên có thể hoạt động các bạn cần cấu trúc thư mục viết theme như sau:

4. Thử nghiệm
- Bước 1: Cài đặt LiveReload addons cho Chrome

- Bước 2: Chạy lệnh gulp --project=frg-media // frg-media là tên theme
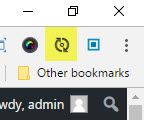
- Bước 2: Enable LiveReload addons (góc trên bên phải của trình duyệt). Chú ý cần chạy gulp trước khi có thể Enable LiveReload.

- Bước 3: Thay đổi code trong các file SCSS để thử nghiệm. Nội dung file style.css cũng được thay đổi đồng thời trên trình duyệt khi thay đổi code trong các file SCSS mà không cần tải lại trang. Giúp cho việc viết CSS cho theme sẽ nhanh hơn đáng kể.
5. Kết luận
Ngoài việc sử dụng Gulp để viết CSS cho theme các bạn có thể sử dụng gulpfile.js để minify js giúp theme load nhanh hơn. Hoặc làm giảm chất lượng ảnh,... tùy theo mục đích và yêu cầu sử dụng.
