Tìm hiểu về testNG framework (Phần 1)
TestNG là một framework thử nghiệm lấy cảm hứng từ JUnit và NUnit nhưng đem đến một số tính năng mới làm cho nó mạnh hơn và dễ sử dụng hơn. Đây là một framework thử nghiệm mã nguồn mở tự động; trong đó NG của TestNG có nghĩa là Next Generation - Thế hệ tiếp theo. TestNG tương tự như JUnit nhưng ...
TestNG là một framework thử nghiệm lấy cảm hứng từ JUnit và NUnit nhưng đem đến một số tính năng mới làm cho nó mạnh hơn và dễ sử dụng hơn.
Đây là một framework thử nghiệm mã nguồn mở tự động; trong đó NG của TestNG có nghĩa là Next Generation - Thế hệ tiếp theo. TestNG tương tự như JUnit nhưng mạnh hơn Junit, nhưng nó vẫn được lấy cảm hứng từ JUnit. Nó được thiết kế tốt hơn so với JUnit, đặc biệt là khi kiểm tra các lớp tích hợp.
TestNG loại bỏ hầu hết các hạn chế của khuôn khổ cũ hơn và cho phép nhà phát triển khả năng viết các bài kiểm tra linh hoạt và mạnh mẽ hơn với sự trợ giúp của các chú thích đơn giản, nhóm, sắp xếp và parametrizing.
Có nhiều lợi ích nhưng theo quan điểm của Selenium, ưu điểm chính của TestNG là:
- Nó cho phép tạo ra các bản báo cáo HTML của tiến trình thực thi
- Các chú thích giúp việc kiểm thử dễ dàng hơn
- Các trường hợp kiểm thử có thể được nhóm lại và được ưu tiên dễ dàng hơn
- Có thể kiểm thử song song
- Tạo ra các bản ghi
- Có thể tham số hóa dữ liệu
Viết một bài kiểm tra trong TestNG khá đơn giản. Cơ bản bao gồm các bước sau:
- Bước 1 - Viết logic kinh doanh của bài kiểm tra
- Bước 2 - Chèn chú thích TestNG trong mã
- Bước 3 - Thêm thông tin về bài kiểm tra của bạn (ví dụ tên lớp, tên phương pháp, tên nhóm ...) trong file testng.xml
- Bước 4 - Chạy TestNG
@BeforeSuite: Phương thức chú thích sẽ được chạy trước khi tất cả các kiểm tra trong bộ phần mềm này đã chạy.
@AfterSuite: Phương thức chú thích sẽ được chạy sau khi tất cả các kiểm tra trong bộ phần mềm này đã chạy.
@BeforeTest: Phương pháp chú thích sẽ được chạy trước khi bất kỳ phương pháp thử nào thuộc các lớp bên trong thẻ được chạy.
@AfterTest: Phương pháp chú thích sẽ được chạy sau khi tất cả các phương pháp thử nghiệm thuộc các lớp bên trong thẻ đã chạy.
@BeforeGroups: Danh sách các nhóm mà phương pháp cấu hình này sẽ chạy trước. Phương pháp này được đảm bảo chạy ngay trước khi phương pháp thử đầu tiên thuộc bất kỳ nhóm nào được gọi ra.
@AfterGroups: Danh sách các nhóm mà phương pháp cấu hình này sẽ chạy sau. Phương pháp này được đảm bảo chạy ngay sau khi phương pháp kiểm tra cuối cùng thuộc về bất kỳ nhóm nào được gọi ra. @BeforeClass: Phương thức chú thích sẽ được chạy trước khi phương pháp thử đầu tiên trong lớp hiện tại được gọi.
@AfterClass: Phương thức chú thích sẽ được chạy sau khi tất cả các phương pháp kiểm tra trong lớp hiện tại đã được chạy.
@BeforeMethod: Phương pháp chú thích sẽ được chạy trước mỗi phương pháp thử.
@AfterMethod: Phương pháp chú thích sẽ được chạy sau mỗi phương pháp thử.
@Test: Phương pháp chú thích là một phần của một test case.
Lợi ích của việc sử dụng chú thích
- Nó xác định các phương pháp nó quan tâm bằng cách tìm kiếm các chú thích. Do đó tên phương thức không bị hạn chế trong bất kỳ mẫu hoặc định dạng nào.
- Chúng ta có thể truyền các thông số bổ sung cho các chú thích.
- Chú thích được đánh máy mạnh mẽ, do đó, trình biên dịch sẽ đánh dấu lỗi sai ngay lập tức.
- Các lớp kiểm tra không còn cần phải mở rộng bất cứ điều gì (như Test Case, cho JUnit 3).
Thật dễ dàng để cài đặt TestNG, vì nó là một plugin cho Eclipse IDE. Điều kiện tiên quyết để cài đặt TestNG là kết nối Internet của bạn hoạt động trong khi cài đặt plugin này. Eclipse IDE nên được cài đặt trước trong máy tính của bạn. Vui lòng truy cập link Tải về và Cài đặt Eclipse để thiết lập Eclipse cho bạn hệ thống.
Các bước thực hiện:
-
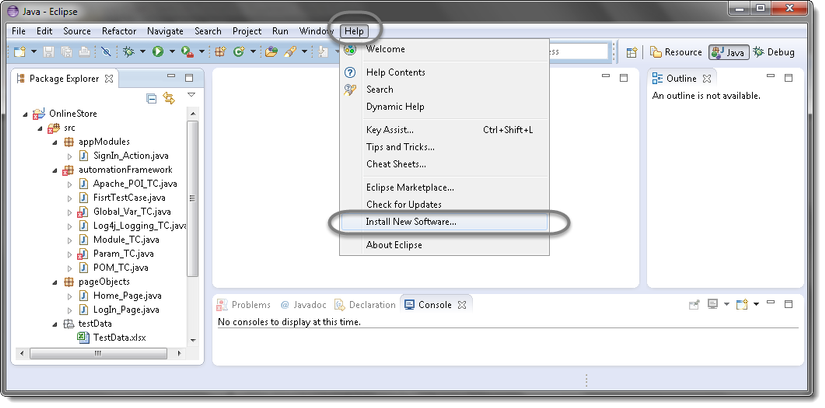
Khởi chạy IDE Eclipse và từ menu Help, nhấp vào "Install New Software".

-
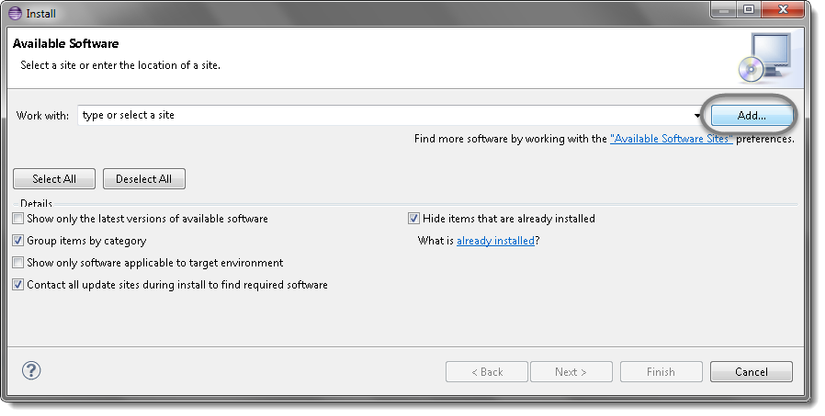
Bạn sẽ thấy một cửa sổ hộp thoại, nhấp vào nút "Thêm".

-
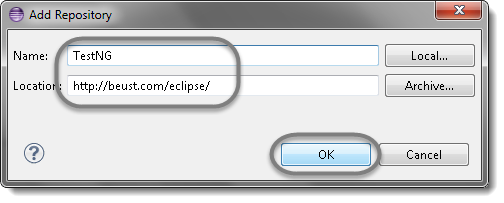
Nhập tên theo ý muốn, cho phép lấy "TestNG" và nhập "http://beust.com/eclipse/" làm địa điểm. Nhấp OK.

-
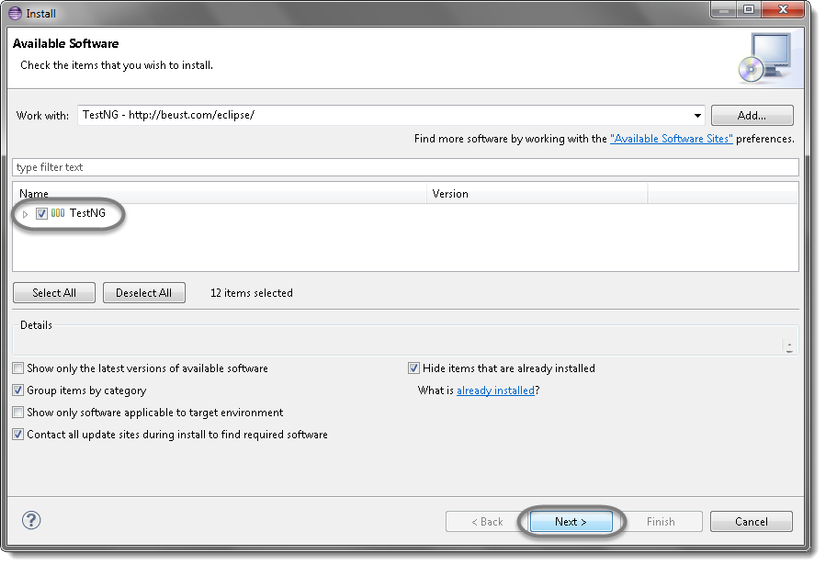
Trở lại cửa sổ trước đó nhưng lần này bạn phải thấy tùy chọn TestNG trong danh sách phần mềm có sẵn. Chỉ cần nhấp vào TestNG và nhấn nút "Tiếp theo".

-
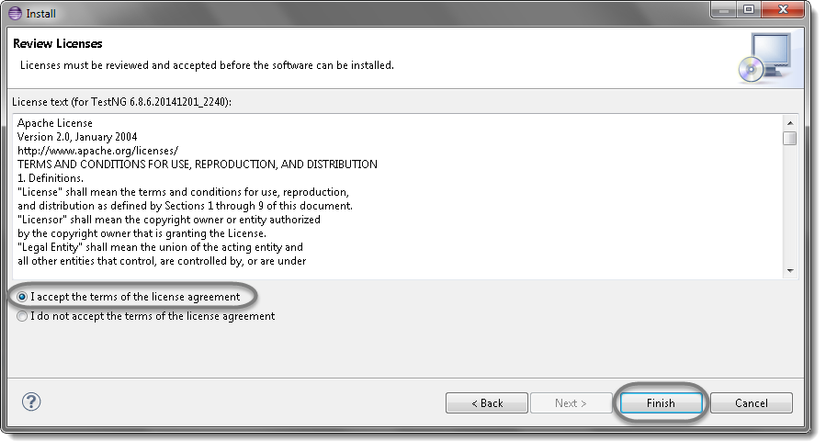
Nhấp vào "Tôi chấp nhận các điều khoản của thỏa thuận cấp phép", sau đó nhấp vào Kết thúc

-
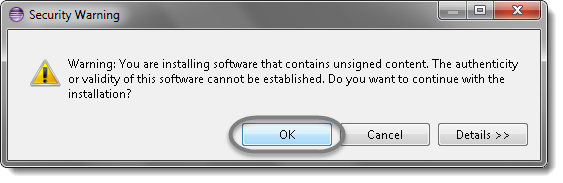
Bạn có thể hoặc không thể gặp cảnh báo An ninh, nếu có chỉ cần nhấp vào OK....

-
Kích Next vào hộp thoại kế tiếp cho đến khi nó nhắc bạn khởi động lại Eclipse.
-
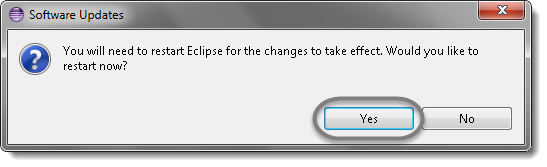
Bây giờ bạn đã xong tất cả, chỉ cần Click Yes.

-
Tiếp tục với nơi làm việc của bạn.
-
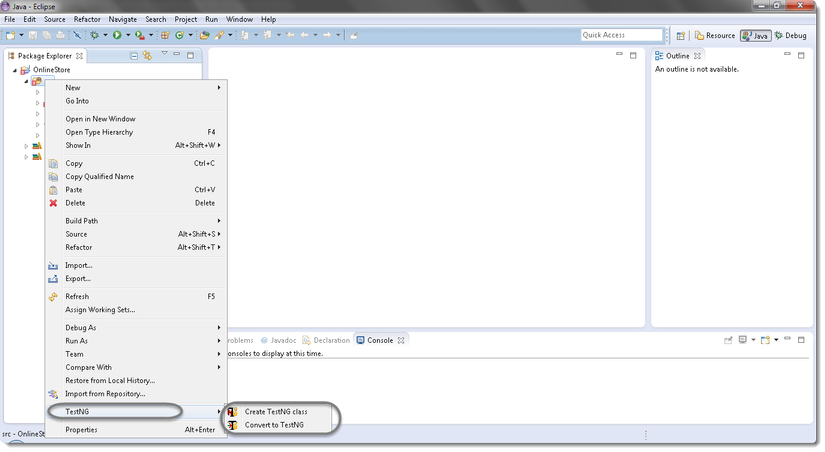
Sau khi khởi động lại, xác minh nếu TestNG đã được cài đặt thành công. Nhấp chuột phải vào dự án của bạn và xem nếu TestNG được hiển thị trong trình đơn mở

Các bước thực hiện:
-
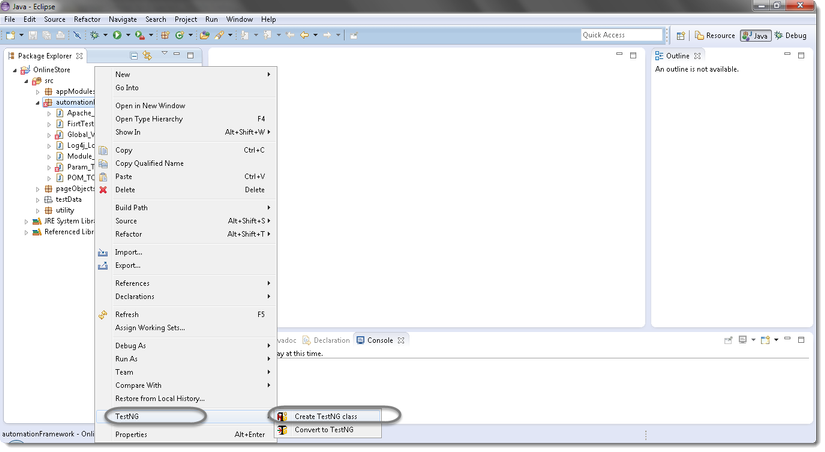
Nhấn Ctrl + N, chọn "TestNG Class" dưới cho TestNG và nhấn Next. Hoặc là Nhấp chuột phải vào thư mục Test Case, vào TestNG và chọn "TestNG Class".

-
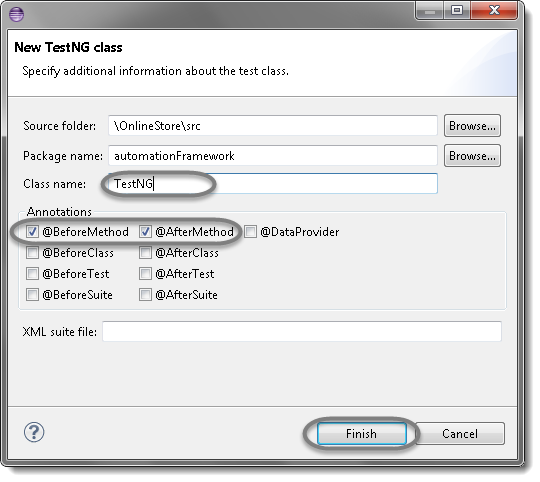
Nếu dự án của bạn được thiết lập và bạn đã chọn thư mục Test Case trước khi tạo lớp TestNG thì thư mục nguồn và tên gói sẽ được phân bổ trước trên form. Đặt tên lớp là 'TestNG'. Trong Chú thích, hãy kiểm tra "@BeforeMethod", "@AfterMethod" và nhấp vào Kết thúc. Vậy là xong.

-
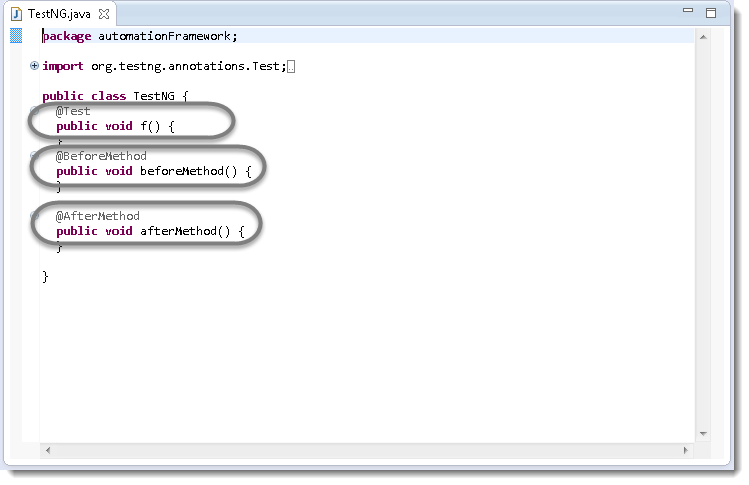
Bây giờ nó sẽ hiển thị lớp TestNg mới được tạo ra trong gói Test Case (thư mục). Lớp TestNG sẽ giống như hình dưới đây với ba phương pháp rỗng. Một phương pháp f () theo mặc định và before & after method, như đã chọn trong quá trình tạo lớp.

-
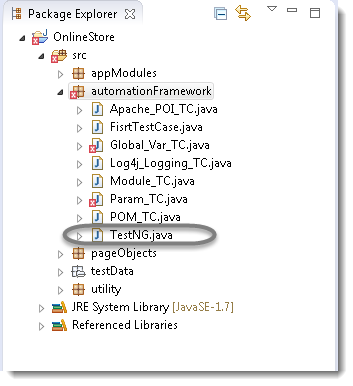
Thư mục dự án sẽ giống như thế này với lớp TestNG.

-
Hãy lấy một ví dụ của test case đầu tiền và phân chia các test case thành ba phần. @BeforeMethod: Khởi chạy Firefox và hướng nó tới URL Nguồn @Test: Nhập Tên đăng nhập và Mật khẩu để Đăng nhập, In bảng điều khiển và gửi tin nhắn @AfterMethod: Đóng trình duyệt Firefox
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Test;
import org.testng.annotations.BeforeMethod;
import org.testng.annotations.AfterMethod;
public class TestNG {
public WebDriver driver;
@Test
public void main() {
// Find the element that's ID attribute is 'account'(My Account)
driver.findElement(By.id("account")).click();
// Find the element that's ID attribute is 'log' (Username)
// Enter Username on the element found by above desc.
driver.findElement(By.id("log")).sendKeys("testuser1");
// Find the element that's ID attribute is 'pwd' (Password)
// Enter Password on the element found by the above desc.
driver.findElement(By.id("pwd")).sendKeys("Test@123");
// Now submit the form. WebDriver will find the form for us from the element
driver.findElement(By.id("login")).click();
// Print a Log In message to the screen
System.out.println(" Login Successfully, now it is the time to Log Off buddy.");
// Find the element that's ID attribute is 'accountlogout' (Log Out)
driver.findElement(By.id("accountlogout"));
}
@BeforeMethod
public void beforeMethod() {
// Create a new instance of the Firefox driver
driver = new FirefoxDriver();
//Put a Implicit wait, this means that any search for elements on the page could take the time the implicit wait is set for before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch the Online Store Website
driver.get("http://www.onlinestore.toolsqa.wpengine.com");
}
@AfterMethod
public void afterMethod() {
// Close the driver driver.quit();
}
}
-
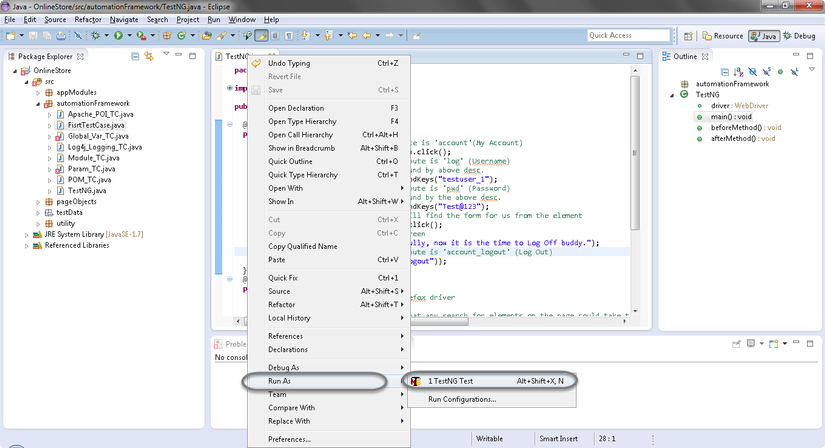
Chạy thử bằng cách nhấn chuột phải vào lệnh test và chọn Run As> TestNG Test.

-
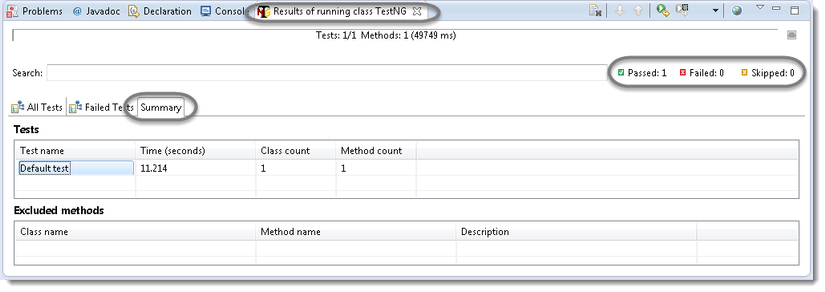
Kết quả chạy Testng Test Case Chương trình cần vài phút để hoàn thành việc thực hiện, khi chạy xong kết quả sẽ như thế này trong cửa sổ TestNg Result.

Khi chương trình hiển thị ‘passed : 1’. Điều này có nghĩa là thử nghiệm thành công và thông qua.
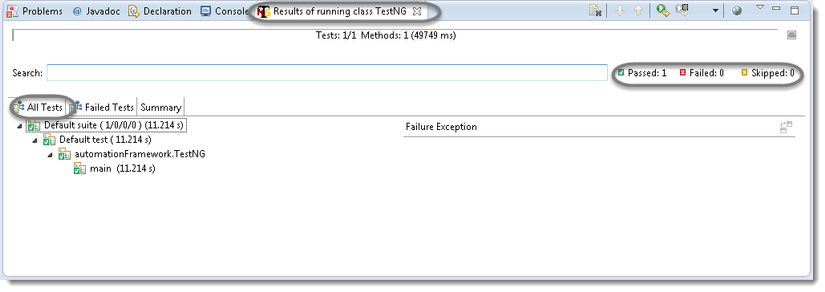
Có 3 tab phụ. “All Tests”, “Failed Tests” and “Summary”. Nhấp vào "All Tests" để xem dữ liệu đang có.

Như có thể thấy, ở đây chưa các thông tin về các test case đã được thực hiện và thời gian của nó. Hãy nhìn vào các tab khác. Tốt hơn Junit phải không?
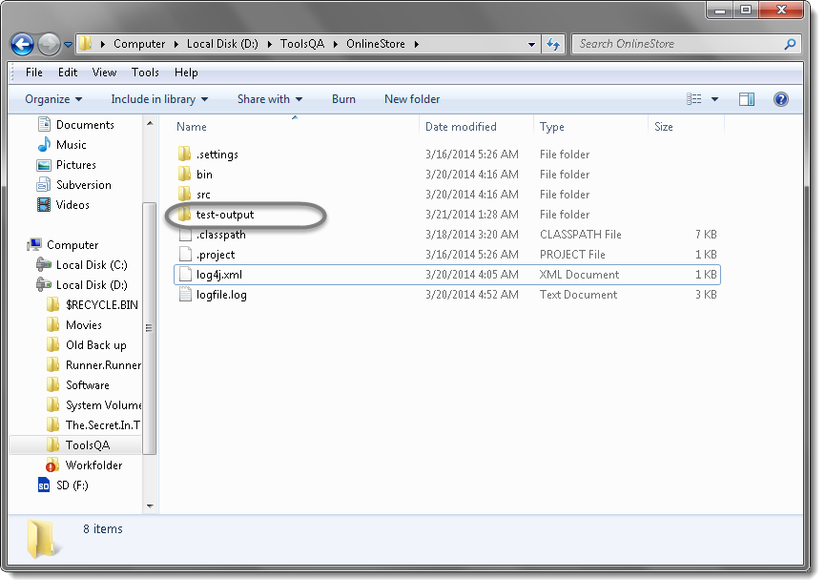
8) TestNG cũng tạo ra các báo cáo HTML. Để truy cập vào các báo cáo này, hãy vào thư mục Dự án và mở thư mục test-output ra.

-
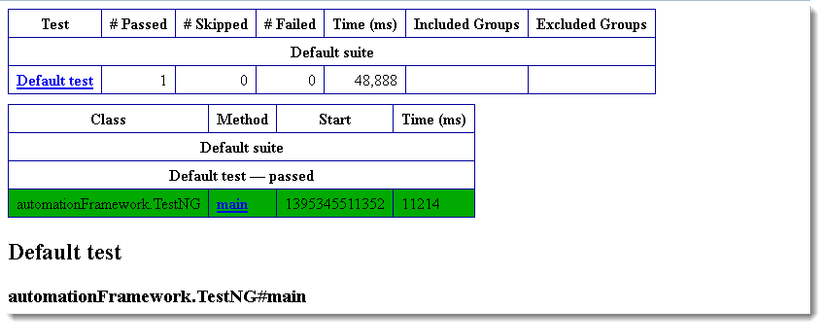
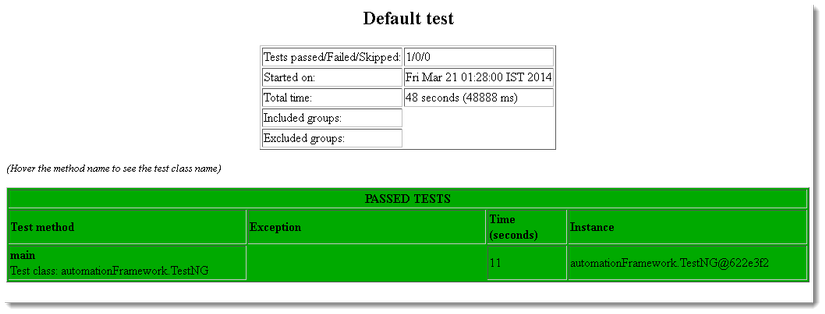
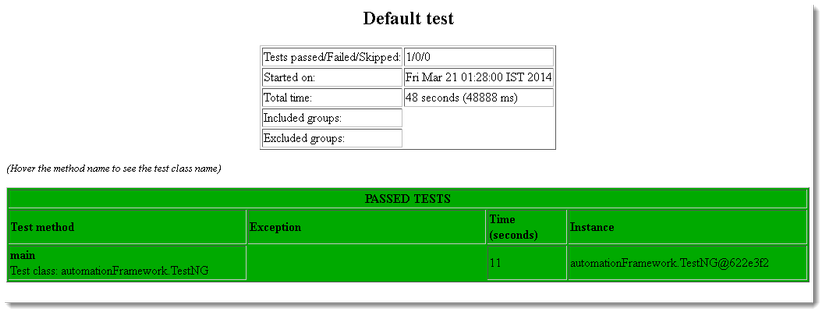
Mở 'emailable-report.html', vì đây là một báo cáo dạng html nên mở nó với trình duyệt web.

-
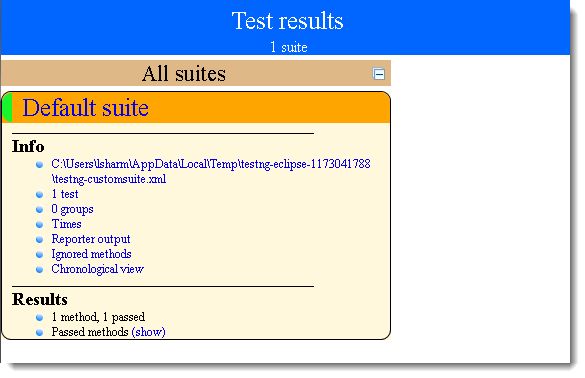
TestNG cũng tạo ra báo cáo 'index.html' và nó nằm trong cùng một thư mục với test-output. Báo cáo này cung cấp đường dẫn đến tất cả các thành phần khác nhau của báo cáo TestNG như Groups & Reporter Output. Khi nhấp vào những đường dẫn này, sẽ thấy được mô tả chi tiết về quá trình thực hiện. Trong chương tiếp của TestNG, chúng ta sẽ đi qua từng chủ đề TestNG.



Chúng ta sẽ tiếp tục tìm hiểu về TestNG Test Suite vào phần 2
Nguồn: http://toolsqa.com/selenium-webdriver/testng-introduction/
