Tổng hợp những mẫu phân trang đẹp mắt bằng CSS3
Đã đến lúc các bạn nên thay đổi thiết kế phân trang cho trang web hoặc blog mà các bạn đang quản lý. Nếu các bạn gặp khó khăn trong việc lấy ý tưởng thì hãy thử tận dụng 6 mẫu mà mình giới thiệu cho các bạn trong bài viết này. Mình bảo đảm là các bạn sẽ học được rất nhiều từ các mẫu phân trang này. ...
Đã đến lúc các bạn nên thay đổi thiết kế phân trang cho trang web hoặc blog mà các bạn đang quản lý. Nếu các bạn gặp khó khăn trong việc lấy ý tưởng thì hãy thử tận dụng 6 mẫu mà mình giới thiệu cho các bạn trong bài viết này. Mình bảo đảm là các bạn sẽ học được rất nhiều từ các mẫu phân trang này.

Xem Demo | Download
Trong các mẫu này, chúng ta sẽ sử dụng font Awesome để tạo icon, vì thế đừng quên chèn nó vào bên trong thẻ <head>.
<link rel='stylesheet prefetch' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'>
Trước khi đi vào chi tiết các mẫu, các bạn copy đoạn css bên dưới, đây là đoạn dùng chung cho các mẫu phân trang.
.pagination {
list-style: none;
display: inline-block;
padding: 0;
margin-top: 10px;
}
.pagination li {
display: inline;
text-align: center;
}
.pagination a {
float: left;
display: block;
font-size: 14px;
text-decoration: none;
padding: 5px 12px;
color: #fff;
margin-left: -1px;
border: 1px solid transparent;
line-height: 1.5;
}
.pagination a.active {
cursor: default;
}
.pagination a:active {
outline: none;
}
Mẫu số 1

HTML
<ul class="pagination modal-1"> <li><a href="#" class="prev">«</a></li> <li><a href="#" class="active">1</a></li> <li> <a href="#">2</a></li> <li> <a href="#">3</a></li> <li> <a href="#">4</a></li> <li> <a href="#">5</a></li> <li> <a href="#">6</a></li> <li> <a href="#">7</a></li> <li> <a href="#">8</a></li> <li> <a href="#">9</a></li> <li><a href="#" class="next">»</a></li> </ul>
CSS
.modal-1 li:first-child a {
-moz-border-radius: 6px 0 0 6px;
-webkit-border-radius: 6px;
border-radius: 6px 0 0 6px;
}
.modal-1 li:last-child a {
-moz-border-radius: 0 6px 6px 0;
-webkit-border-radius: 0;
border-radius: 0 6px 6px 0;
}
.modal-1 a {
border-color: #ddd;
color: #4285F4;
background: #fff;
}
.modal-1 a:hover {
background: #eee;
}
.modal-1 a.active, .modal-1 a:active {
border-color: #4285F4;
background: #4285F4;
color: #fff;
}
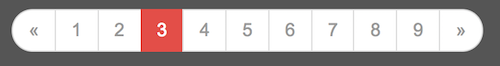
Mẫu số 2

HTML
<ul class="pagination modal-2"> <li><a href="#" class="prev">« </a></li> <li><a href="#">1</a></li> <li> <a href="#">2</a></li> <li> <a href="#" class="active">3</a></li> <li> <a href="#">4</a></li> <li> <a href="#">5</a></li> <li> <a href="#">6</a></li> <li> <a href="#">7</a></li> <li> <a href="#">8</a></li> <li> <a href="#">9</a></li> <li><a href="#" class="next"> »</a></li> </ul>
CSS
.modal-2 li:first-child a {
-moz-border-radius: 50px 0 0 50px;
-webkit-border-radius: 50px;
border-radius: 50px 0 0 50px;
}
.modal-2 li:last-child a {
-moz-border-radius: 0 50px 50px 0;
-webkit-border-radius: 0;
border-radius: 0 50px 50px 0;
}
.modal-2 a {
border-color: #ddd;
color: #999;
background: #fff;
}
.modal-2 a:hover {
color: #E34E48;
background-color: #eee;
}
.modal-2 a.active, .modal-2 a:active {
border-color: #E34E48;
background: #E34E48;
color: #fff;
}
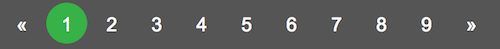
Mẫu số 3

HTML
<ul class="pagination modal-3"> <li><a href="#" class="prev">«</a></li> <li><a href="#" class="active">1</a></li> <li> <a href="#">2</a></li> <li> <a href="#">3</a></li> <li> <a href="#">4</a></li> <li> <a href="#">5</a></li> <li> <a href="#">6</a></li> <li> <a href="#">7</a></li> <li> <a href="#">8</a></li> <li> <a href="#">9</a></li> <li><a href="#" class="next">»</a></li> </ul>
CSS
.modal-3 a {
margin-left: 3px;
padding: 0;
awidth: 30px;
height: 30px;
line-height: 30px;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
}
.modal-3 a:hover {
background-color: #4DAD16;
}
.modal-3 a.active, .modal-3 a:active {
background-color: #37B247;
}
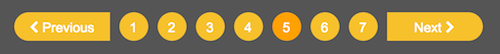
Mẫu số 4

HTML
<ul class="pagination modal-4">
<li><a href="#" class="prev">
<i class="fa fa-chevron-left"></i>
Previous
</a>
</li>
<li><a href="#">1</a></li>
<li> <a href="#">2</a></li>
<li> <a href="#">3</a></li>
<li> <a href="#">4</a></li>
<li> <a href="#" class="active">5</a></li>
<li> <a href="#">6</a></li>
<li> <a href="#">7</a></li>
<li><a href="#" class="next"> Next
<i class="fa fa-chevron-right"></i>
</a></li>
</ul>
CSS
.modal-4 a {
margin: 0 5px;
padding: 0;
awidth: 30px;
height: 30px;
line-height: 30px;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
background-color: #F7C12C;
}
.modal-4 a.prev {
-moz-border-radius: 50px 0 0 50px;
-webkit-border-radius: 50px;
border-radius: 50px 0 0 50px;
awidth: 100px;
}
.modal-4 a.next {
-moz-border-radius: 0 50px 50px 0;
-webkit-border-radius: 0;
border-radius: 0 50px 50px 0;
awidth: 100px;
}
.modal-4 a:hover {
background-color: #FFA500;
}
.modal-4 a.active, .modal-4 a:active {
background-color: #FFA100;
}
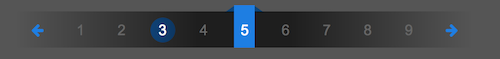
Mẫu số 5

HTML
<ul class="pagination modal-5"> <li><a href="#" class="prev fa fa-arrow-left"> </a></li> <li> <a href="#">1</a></li> <li> <a href="#">2</a></li> <li> <a href="#">3</a></li> <li> <a href="#">4</a></li> <li><a href="#" class="active">5</a></li> <li> <a href="#">6</a></li> <li> <a href="#">7</a></li> <li> <a href="#">8</a></li> <li> <a href="#">9</a></li> <li><a href="#" class="next fa fa-arrow-right"></a></li> </ul>
CSS
.modal-5 {
position: relative;
}
.modal-5:after {
content: ';
position: absolute;
awidth: 100%;
height: 35px;
left: 0;
bottom: 0;
z-index: -1;
background-image: -moz-linear-gradient(left, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.65) 40%, rgba(0, 0, 0, 0.65) 50%, rgba(0, 0, 0, 0.65) 60%, rgba(0, 0, 0, 0) 100%);
background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.65) 40%, rgba(0, 0, 0, 0.65) 50%, rgba(0, 0, 0, 0.65) 60%, rgba(0, 0, 0, 0) 100%);
background-image: linear-gradient(to right, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.65) 40%, rgba(0, 0, 0, 0.65) 50%, rgba(0, 0, 0, 0.65) 60%, rgba(0, 0, 0, 0) 100%);
}
.modal-5 a {
color: #666;
padding: 13px 5px 5px;
margin: 0 10px;
position: relative;
}
.modal-5 a:hover {
color: #fff;
}
.modal-5 a:hover:after {
content: ';
position: absolute;
awidth: 24px;
height: 24px;
background: #1E7EE2;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
z-index: -1;
left: -3px;
bottom: 4px;
margin: auto;
}
.modal-5 a.next, .modal-5 a.prev {
color: #1E7EE2;
}
.modal-5 a.next:hover, .modal-5 a.prev:hover {
color: #fff;
}
.modal-5 a.next:hover:after, .modal-5 a.prev:hover:after {
display: none;
}
.modal-5 a.active {
background: #1E7EE2;
color: #fff;
}
.modal-5 a.active:before {
content: ';
position: absolute;
top: -11px;
left: -10px;
awidth: 18px;
border: 10px solid transparent;
border-bottom: 7px solid #104477;
z-index: -1;
}
.modal-5 a.active:hover:after {
display: none;
}
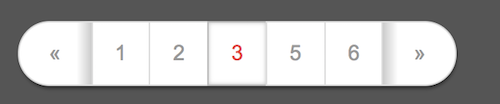
Mẫu số 6

HTML
<ul class="pagination modal-6"> <li><a href="#" class="prev">«</a></li> <li> <a href="#">1</a></li> <li> <a href="#">2</a></li> <li><a href="#" class="active">3</a></li> <li> <a href="#">5</a></li> <li> <a href="#">6</a></li> <li><a href="#" class="next">»</a></li> </ul>
CSS
.modal-6 {
-moz-box-shadow: 0 2px 2px #333;
-webkit-box-shadow: 0 2px 2px #333;
box-shadow: 0 2px 2px #333;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}
.modal-6 a {
border-color: #ddd;
color: #999;
background: #fff;
padding: 10px 15px;
}
.modal-6 a:hover {
color: #E34E48;
background-color: #eee;
}
.modal-6 a.prev {
-moz-border-radius: 50px 0 0 50px;
-webkit-border-radius: 50px;
border-radius: 50px 0 0 50px;
awidth: 50px;
position: relative;
}
.modal-6 a.prev:after {
content: ';
position: absolute;
awidth: 10px;
height: 100%;
top: 0;
right: 0;
background-image: -moz-linear-gradient(left, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.2) 100%);
background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.2) 100%);
background-image: linear-gradient(to right, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.2) 100%);
}
.modal-6 a.next {
-moz-border-radius: 0 50px 50px 0;
-webkit-border-radius: 0;
border-radius: 0 50px 50px 0;
awidth: 50px;
position: relative;
}
.modal-6 a.next:after {
content: ';
position: absolute;
awidth: 10px;
height: 100%;
top: 0;
left: 0;
background-image: -moz-linear-gradient(left, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 100%);
background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 100%);
background-image: linear-gradient(to right, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 100%);
}
.modal-6 a.active {
border-color: #bbb;
background: #fff;
color: #E34E48;
-moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.25) inset;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.25) inset;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.25) inset;
}
Hy vọng các bạn sẽ thấy thích các mẫu mà mình chia sẻ cho các bạn, và nhớ đừng quên “share” bài viết cho bạn bè mình cùng học nhé.
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
