Top React Native UI components
With the increase in the demand for mobile applications, a large number of enterprises are shifting their focus towards mobile app development. Introduction of new technologies, platforms, and frameworks is allowing mobile app developers to create revolutionary mobile apps. Cross-Platform App ...
With the increase in the demand for mobile applications, a large number of enterprises are shifting their focus towards mobile app development.
Introduction of new technologies, platforms, and frameworks is allowing mobile app developers to create revolutionary mobile apps.
Cross-Platform App Development has gained a lot of popularity in recent times as it enables developers to develop apps for multiple platforms like Android, iOS, Windows with a single code base.
React Native is one of the most famous Cross Platform for mobile app development introduced by Facebook and it has one of the largest active developers community.
React is a JavaScript library which is efficient, flexible and declarative for developing user interfaces. It lets the developer compose complicated UIs of small and isolated pieces of code referred to as “components”.
React features
Components − It’ll assist you to maintain your code while working on large-scale projects. React is all about components. Unidirectional data flow and Flux − React implements unidirectional data flow using Flux which is an application architecture that helps to keep your data unidirectional.
React Native UI components
React Native encourages you to build the UI of your application using isolated components. It is much easier to build applications using libraries and UI toolkits as it saves time and make development faster.
There are a lot of React Native UI components available to get started. Here, I am listing 11 React Native UI components that you should know. The list does not rank any framework and is listed in a random fashion.
Am I missing anything? Feel free to comment and add your own suggestions.
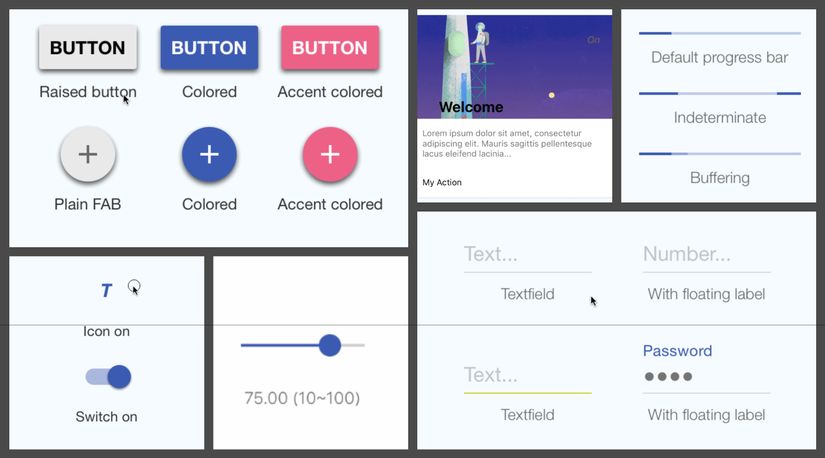
React Native material kit
With 4175 stars and 507 forks, React Native Material Kit bring material design to your application. It has a set of UI components that introduce material design to your application quickly and painlessly with just a few lines of code.
Different components offered by React Native Material Kit –
- Buttons
- Cards
- Loading
- Progress Bar
- Spinner
- Sliders
- Textfields
- Toggles

Feel free to try – https://github.com/xinthink/react-native-material-kit
React Native vector icons
With 10,063 stars and 1119 forks, react-native-vector-icons is the library of fully customizable icons for your mobile app with support for NavBar/TabBar/ToolbarAndroid. These vector icons are easy to extend and easy to integrate in your app project.
 More details, available here – https://github.com/oblador/react-native-vector-icons
More details, available here – https://github.com/oblador/react-native-vector-icons
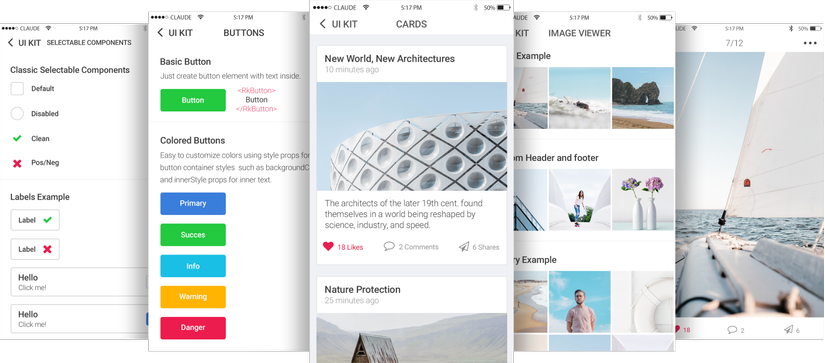
React Native UI kitten
With 3345 stars and 459 forks, React Native UI Kitten is a mobile framework offering easily customizable elements. Although there are a lot of standalone components available but there are very fewer frameworks available that offer the commonly used components as a single package with the same UI design.
UI Kitten aims to fill this gap and boost mobile app development so that you can focus more on business and less on view composition.
 More details available here – https://github.com/akveo/react-native-ui-kitten
More details available here – https://github.com/akveo/react-native-ui-kitten
Lottie for React Native
With 10,489 stars and 929 forks, lottie-react-native enables developers to ship beautiful animations in their apps without the pain of recreating them. Lottie is a mobile library that parses Adobe After Effects animations natively on mobile.
 More details, available here – https://github.com/react-native-community/lottie-react-native
More details, available here – https://github.com/react-native-community/lottie-react-native
Nachos UI kit
With 1752 stars and 103 forks, Nachos UI Kit for React Native offers pre-coded 30+ UI components ready to use. The components are fully customizable according to your requirement. Different component offered by Nachos UI Kit includes Badge, Bubble, Button, Card, Carousel, Checkbox, Input, Slider, Spinner and many more.
 Feel free to try – https://github.com/nachos-ui/nachos-ui
Feel free to try – https://github.com/nachos-ui/nachos-ui
React virgin
With 1349 stars and 89 forks, React Virgin is a boilerplate UI kit for React Native. React Virgin offers beautiful React Native UI kit offering different components including horizontal list, vertical list, buttons, header, grid-view, chat bubble, loader.

More details available at – https://github.com/Trixieapp/react-virgin
React Native Android kit
With 105 stars and 17 forks, react-native-android-kit offers the set of Android UI components and modules. The main purpose of this toolkit is to provide developers with Android native components that have not been implemented by React Native core team. The kit supports some components from Android design support library and also includes –
- TableLayoutAndroid
- ButtonAndroid
- FloatingButtonAndroid
- Color
- Drawable
- Demo
- Todo

For more details, visit – https://github.com/adbayb/react-native-android-kit
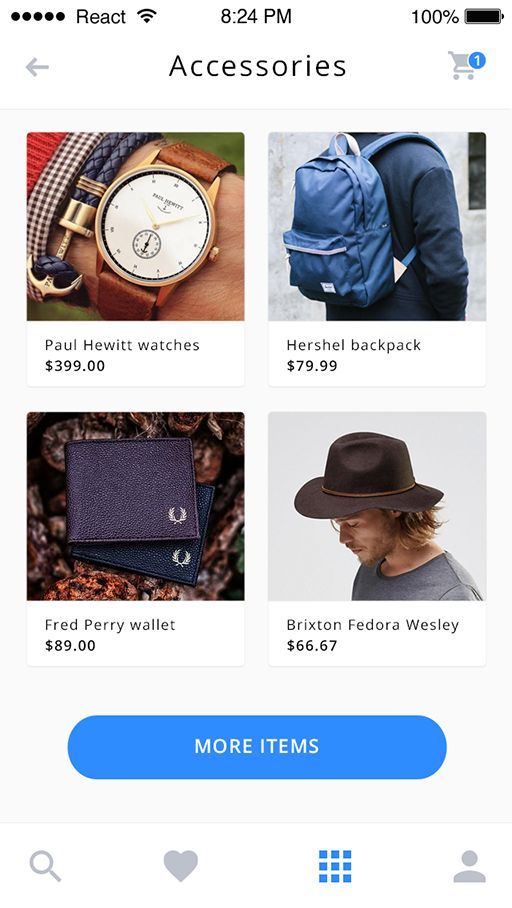
React Native UI library
With 1370 stars and 150 forks, react-native-ui-lib is a UI components library offering a wide range of components such as ActionBar, ActionSheet, Button, Card, Checkbox, Dialog, Image, ListItem, TabBar and many more.

For the complete list of UI components, you can check out the link – https://github.com/wix/react-native-ui-lib
React Native maps
With 8739 stars and 2650 forks, react-native-maps offers map components for your Android or iOS application. The kit offers different types of component API such as MapView, Marker, Callout, Polygon, Polyline, Circle, Overlay.

Complete details are available here – https://github.com/react-native-community/react-native-maps
React Native gifted chat
With 6627 stars and 1881 forks, react-native-gifted-chat is the complete chat UI solution for your application. It offers fully customizable components, multiline text input, avatars, copying messages to the clipboard, attachment options etc.

Feel free to try – https://github.com/FaridSafi/react-native-gifted-chat
React Native app intro
With 2507 stars and 475 forks, react-native-app-intro enables you to add parallax effect welcome page on your Android & iOS application. The component is based on react-native-swiper.

More details, available here – https://github.com/FuYaoDe/react-native-app-intro
Summary
These are the few out of many available UI components which you can use in your React Native application. If you still can’t find the React Native component you need, then you can request a callback from our experts.
Looking for React Native app development solutions?
At VT Netzwelt, we are having highly skilled React Native app developers that can turn your idea into a visually stunning and highly functional React Native application.
Our React Native app development services offer app designing, app development, app maintenance, app integrations, and React Native app migration. You can check out our React Native app development services for more info.
We are having an in-house team of UI/UX designers and developers who will help in transforming your idea into a delightful digital experience. Check out our UI/UX services for more info.
We also offer in-house software testing services. Our experienced software testing experts test your app through rigorous testing which includes visual QA, manual testing, and automation testing. Check out our QA & Software testing services for more info.
We deliver innovation and boost your business with intelligent software development solution. We are an internationally recognized brand with 11+ years of industry experience.
