translate() trong Canvas
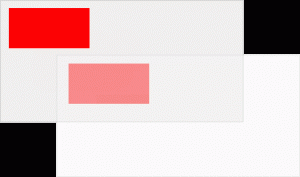
Vẽ một hình chữ nhật tại vị trí (10,10), di chuyển vị trí gốc (0,0) sang tọa độ (70,70). Vẽ lại hình chữ nhật lần nữa (lưu ý là vị trí hình chữ nhật lúc này là (80,80): Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 ...
Vẽ một hình chữ nhật tại vị trí (10,10), di chuyển vị trí gốc (0,0) sang tọa độ (70,70). Vẽ lại hình chữ nhật lần nữa (lưu ý là vị trí hình chữ nhật lúc này là (80,80):
Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5.Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <body> <canvas id="myCanvas" awidth="300" height="150" style="border:1px solid #d3d3d3;">Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5.</canvas> <script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.fillRect(10, 10, 100, 50); ctx.translate(70, 70); ctx.fillRect(10, 10, 100, 50); </script> </body> </html> |
Demo
Trình duyệt hỗ trợ
Số trong bảng dưới đây thể hiện phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ cho thuộc tính.
| Thuộc tính | |||||
|---|---|---|---|---|---|
| translate() | 4.0 | 2.0 | 9.0 | 3.1 | 9.0 |
Định nghĩa và cách sử dụng
Phương thức translate() sử dụng để dịch chuyển tọa độ (0,0) sang một vị trí mới trong canvas.
Lưu ý: Khi bạn gọi một phương thức như fillRect() sau translate(), tọa độ cũng tự động thay đổi theo vị trí mới.

Cú pháp JavaScript: context.translate(x,y);
Giá trị tham số
Lưu ý: Bạn có thể dùng 1 hoặc cả 2 tọa độ.
| Tham số | Miêu tả |
|---|---|
| x | Giá trị thêm vào theo chiều ngang (Tọa độ X) |
| y | Giá trị thêm vào theo chiều dọc (Tọa độ Y) |
