Truyền list từ JSP tới action trong Struts2
Ví dụ login trong Struts2 Trong công nghệ web mvc nói chung và trong công nghệ struts2 nói riêng, việc truyền data từ từ view (jsp) đến controller (action) và ngược lại là một việc khá quan trọng để thu thập dữ liệu từ người dụng và hiển thị dữ liệu đến người sử dụng. Trong bài ...
Trong công nghệ web mvc nói chung và trong công nghệ struts2 nói riêng, việc truyền data từ từ view (jsp) đến controller (action) và ngược lại là một việc khá quan trọng để thu thập dữ liệu từ người dụng và hiển thị dữ liệu đến người sử dụng. Trong bài này viettuts.vn giới thiệu đến bạn đọc cách truyền list từ JSP tới action trong Struts2 và ngược lại. Và một vài kỹ thuật liên quan trong Struts2 ví dụ như wildcard method selection (ký tự đại diện cho phương thức).
Các công nghệ sử dụng trong ví dụ này
- eclipse mar2
- apache-tomcat-7.0.75
- struts-2.3.3
- jdk 1.8
- Maven 3.5
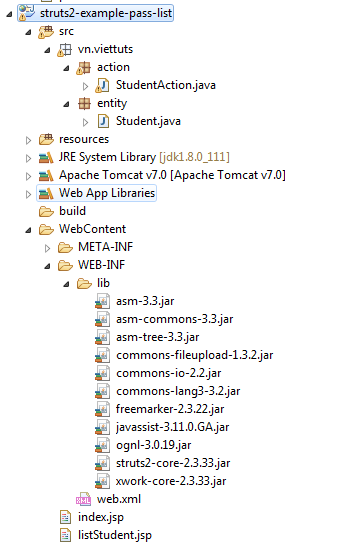
Cấu trúc của project “struts2-example-pass-list”

Tạo project truyền list từ JSP tới action trong Struts2
Dưới đây là một ví dụ về truyền list từ JSP tới action trong Struts2. Nội dung của ví dụ này là khởi tạo một list student từ action (StudentAction.java), sau đó hiển thị danh sách ra màn hình dưới dạng bảng. Mỗi row có một checkbox bạn có thể check vào đó để xóa student tương ứng (truyền list đó ngược lại action để xử lý). Dưới đây là các bước tạo project.
Tạo lớp entity Student.java
Đừng quên việc tạo các constructor mặc định khi bạn tạo constructor khác mặc định, và các phương thức getter & setter nhé. Bạn có thể xem thêm về constructor trong java
File: Student.java
package vn.viettuts.entity;
public class Student {
private int id;
private String name;
private String sex;
private String email;
private String phone;
private String address;
private boolean delFlag;
public Student() {
}
public Student(int id, String name, String sex, String email, String phone,
String address, boolean delFlag) {
super();
this.id = id;
this.name = name;
this.sex = sex;
this.email = email;
this.phone = phone;
this.address = address;
this.delFlag = delFlag;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isDelFlag() {
return delFlag;
}
public void setDelFlag(boolean delFlag) {
this.delFlag = delFlag;
}
}
Tạo lớp action StudentAction.java
File: StudentAction.java
package vn.viettuts.action;
import java.util.ArrayList;
import java.util.List;
import com.opensymphony.xwork2.ActionSupport;
import vn.viettuts.entity.Student;
public class StudentAction extends ActionSupport {
private List<Student> listStudents;
/**
* init and show listStudents to View
*
* @author viettuts.vn
* @return SUCCESS
*/
public String init() {
// init listStudents
listStudents = new ArrayList<Student>();
listStudents.add(new Student(1, "Vinh", "Male", "vinh@gmail.com",
"0981231234", "Ha Noi", false));
listStudents.add(new Student(2, "Hoa", "Female", "hoa@gmail.com",
"0981241234", "Ha Noi", false));
listStudents.add(new Student(3, "Phu", "Male", "phu@gmail.com",
"0981258888", "Ha Noi", false));
listStudents.add(new Student(4, "Quy", "Male", "quy@gmail.com",
"0981268888", "Ha Noi", false));
listStudents.add(new Student(5, "Phong", "Male", "phong@gmail.com",
"0981278888", "Ha Noi", false));
return SUCCESS;
}
/**
* delete student action
*
* @author viettuts.vn
* @return SUCCESS
*/
public String delete() {
// delete student has delFlag = true
int size = listStudents.size();
if (listStudents != null && size > 0) {
for (int i = 0 ; i < size; i++) {
if (listStudents.get(i) != null
&& listStudents.get(i).isDelFlag()) {
listStudents.remove(i);
size = listStudents.size();
}
}
}
return SUCCESS;
}
// getter and setter
public List<Student> getListStudents() {
return listStudents;
}
public void setListStudents(List<Student> listStudents) {
this.listStudents = listStudents;
}
}
Cấu hình web.xml
File web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<display-name>struts2-example</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.FilterDispatcher
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
Tạo file cấu hình struts.xml
Như đã nhắc đến trong phần giới thiệu về wildcard method selecton trong struts2, trong bài này viettuts.vn sử dụng nó vì có mục đích nhất định. Như bạn đã biết wildcard method selecton là việc sử dụng ký tự đại diện cho phương thức (dấu *). Trong file cấu hình dưới đây khi khai báo thẻ action, thuộc tính name được khai báo có chứa ký tự đại diện (*) và thuộc tính method=”{1}”. Về hoạt đông của nó như sau, ví dụ khi bạn gọi action student_init thì phương thức init của lớp StudentAction.java được gọi để xác định kết quả của action đó, tương tự như vậy, khi bạn gọi action student_delete thì phương thức delete của lớp StudentAction.java được gọi…
File: struts.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default">
<action name="student_*" class="vn.viettuts.action.StudentAction"
method="{1}">
<result name="success">/listStudent.jsp</result>
<result name="error">/index.jsp</result>
</action>
</package>
</struts>
Tạo trang chủ index.jsp
File: index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Struts2 - Example</title> </head> <body> <a href="/struts2-example-pass-list/student_init"> Show List Student </a> </body> </html>
Tạo trang hiển thị list student
File: listStudent.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Struts2 - Example</title>
<style type="text/css">
.error-msg {
color: red;
}
table.list {
border: 1px solid #cbcbcb;
border-collapse: collapse;
}
table.list td, th {
border-left: 1px solid #cbcbcb;
padding-left: 10px;
padding-right: 10px;
}
table.list thead {
background-color: #cbcbcb;
}
</style>
</head>
<body>
<s:form id="studentForm" class="studentForm" theme="simple">
<div class="error-msg">
<s:actionerror />
</div>
<table class="list">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Sex</th>
<th>Email</th>
<th>Phone</th>
<th>Address</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<s:iterator value="listStudents" id="student" status="st">
<tr>
<td><s:property value="#student.id" /></td>
<td><s:property value="#student.name" /></td>
<td><s:property value="#student.sex" /></td>
<td><s:property value="#student.email" /></td>
<td><s:property value="#student.phone" /></td>
<td><s:property value="#student.address" /></td>
<td><s:checkbox name="listStudents[%{#st.index}].delFlag"
value="%{listStudents[#st.index].delFlag}" /></td>
<s:hidden name="listStudents[%{#st.index}].id"
value="%{#student.id}" />
<s:hidden name="listStudents[%{#st.index}].name"
value="%{#student.name}" />
<s:hidden name="listStudents[%{#st.index}].sex"
value="%{#student.sex}" />
<s:hidden name="listStudents[%{#st.index}].email"
value="%{#student.email}" />
<s:hidden name="listStudents[%{#st.index}].phone"
value="%{#student.phone}" />
<s:hidden name="listStudents[%{#st.index}].address"
value="%{#student.address}" />
</tr>
</s:iterator>
</tbody>
</table>
<div class="control-btn">
<s:submit name="delete" value="Delete"
onclick="this.form.action='student_delete'" />
</div>
</s:form>
</body>
</html>
Run project
Hiển thị trang index:

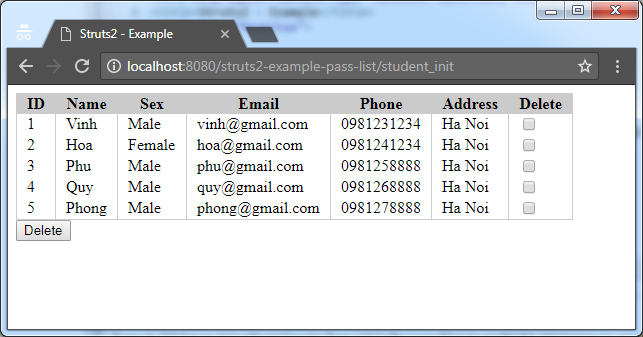
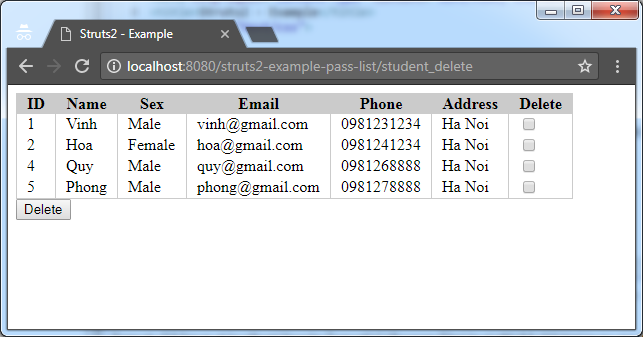
Màn hình hiển thì ban đầu của list student:

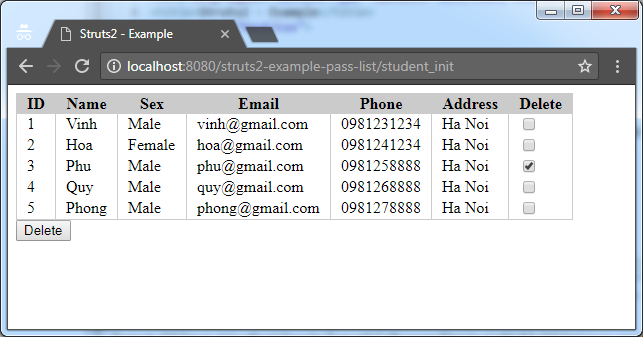
Chọn student để thực hiện xóa:

Truyền list student từ jsp tới action và xóa đi student đã chọn, sau đó hiện thị lại list:

Chúc các bạn thành công!
Download Source Code
Download source code + thư viện:
