[Tutorial] Angular JS (part 1)
Giới thiệu Trong bài viết này, chúng ta sẽ tìm hiểu các khái niệm cơ bản của Angular.Js. Đây là bài viết đầu tiên của loạt bài viết về Angular Js. Tìm hiểu những lợi ích mà Angular JS mang lại và áp dụng và công việc phát triển những ứng dụng web một cách linh hoạt. Lịch sử Nếu chúng ta có ...
Giới thiệu
Trong bài viết này, chúng ta sẽ tìm hiểu các khái niệm cơ bản của Angular.Js. Đây là bài viết đầu tiên của loạt bài viết về Angular Js. Tìm hiểu những lợi ích mà Angular JS mang lại và áp dụng và công việc phát triển những ứng dụng web một cách linh hoạt.
Lịch sử
Nếu chúng ta có một cái nhìn ngược thời gian và xem làm thế nào các ứng dụng phần mềm của chúng ta đã phát triển thì chúng ta có thể thấy rõ sự phát triển ứng dụng và mô hình phát triển đã phát triển. Gần hai thập kỷ trước đây hầu hết các ứng dụng phần mềm được phát triển như các ứng dụng độc lập. Các ứng dụng này được nhắm vào một người dùng duy nhất và chạy trên hệ điều hành của họ.
Sau đó, nhu cầu chia sẻ dữ liệu trên nhiều người sử dụng và nhu cầu lưu trữ dữ liệu tại một vị trí trung tâm xuất hiện. Nhu cầu này đã sinh ra các ứng dụng phân tán. Ứng dụng phân tán chạy như các ứng dụng độc lập trên máy tính của người sử dụng làm việc thông qua một giao diện người dùng phong phú.
Khi www (World Wide Web) ra đời, chúng ta đã nhìn thấy một sự gia tăng liên tục của các ứng dụng web. Các ứng dụng web,khác ứng dụng phân tán, www được bao gồm trình duyệt, mã HTML và các phương thức HTTP, giúp người dùng tương tác với dữ liệu được lưu trữ trên máy chủ từ xa.
So sánh thì, các ứng dụng phân tán cung cấp một sự tương tác người dùng phong phú trong khi các ứng dụng web cung cấp các tính năng rất hạn chế (do hạn chế về công nghệ). Nhược điểm của ứng dụng phân tán là nó đã rất khó khăn để phân phối và mỗi lần cập nhật ứng dụng trên tất cả các người dùng là một cơn ác mộng. Trong khi đó, các ứng dụng web không có vấn đề như vậy bởi vì một khi ứng dụng được cập nhật trên máy chủ, tất cả người dùng được cập nhật.
Cả hai phương pháp có ưu và khuyết điểm riêng và ta cần làm cái gì đó để có được tập hợp các ưu điểm của cả hai. Đó là thời điểm các ứng dụng dựa trên plugin trình duyệt như các ứng dụng Flash và các ứng dụng Silverlight xuất hiện. Những công nghệ này bổ sung cho tất cả các chức năng không thể thực hiện với HTML, chúng cung cấp các khả năng tạo ra các ứng dụng Internet phong phú mà chạy trong trình duyệt. Nhược điểm duy nhất của việc này là người dùng cần phải cài đặt trình duyệt plug-in để có được các ứng dụng này để làm việc.
Sau đó, đến thời gian khi các trình duyệt trở nên có khả năng nhiều hơn và HTML trở nên trưởng thành hơn. Tạo một ứng dụng Internet phong phú có thể chỉ sử dụng các công nghệ trên trình duyệt. Điều này dẫn đến các nhà phát triển viết mã client sử dụng HTML và JavaScript để tạo ra các ứng dụng Internet phong phú. Không cần plugin như Flash và Silverlight.
Tuy nhiên, việc không thể sử dụng Javascript và HTML một cách độc lập để viết một ứng dụng web (Giai đoạn này chưa có HTML5 nhé). Thông thường thì các ứng dụng Web đều sử dụng mã HTML và Javascript, điều đó dẫn đến việc bảo trì một hệ thống như là một cơn ác mộng với những người không phát triển hệ thống từ đầu, và hiệu năng của các ứng dụng này cũng không được cao.
Vậy tại sao chúng ta nên sử dụng Javascript, HTML để viết các ứng dụng khi chúng có thể dẫn đến các bad code ? Lý do là chúng ta cần tạo ra một ứng dụng duy nhất , xử lý logic một cách thống nhất, rồi đẩy lên các thiết bị của người dùng cuối, tiết kiệm tài nguyên quý giá của máy chủ. Với sự ra đời của các CDN, nó cung cấp một con đường dễ dàng hơn để tạo ra các ứng dụng như vậy và tăng lên hiệu suất và khả năng sử dụng cho các ứng dụng.
Vì vậy, Chúng ta cần nhiều giờ để xây dựng các Javascript base một cách có cấu trúc , và sử dụng 1 Javascript Framework và các thư viện để cấu trúc lên 1 ứng dụng Javascript một cách dễ dàng và thống nhất hơn. Angular là một trong những cách để sử dụng thư viện giúp đỡ chúng ta viết code một cách dễ dàng hơn, tăng hiệu năng, khả năng kiểm thử ứng dụng.
Single Page Application
Tôi đã sử dụng một thuật ngữ single page application, điều đó đáng được nhắc đến vì nó có thể dẫn đến sự hiểu nhầm của những nhà phát triển web theo cách truyền thống.. Từ một quan điểm ứng dụng web, một trang là gì? Nếu chúng ta muốn phát triển một trang web tĩnh, chúng tôi sẽ tạo ra một tập hợp các trang HTML liên kết với nhau. Bất cứ khi nào người dùng điều hướng từ trang này sang trang khác một yêu cầu cho trang mới sẽ được gửi đến máy chủ và các trang HTML yêu cầu mới được gửi lại cho khách hàng.
Khi chúng ta nhìn các khái niệm tương tự từ quan điểm công nghệ phía máy chủ như các hình thức web ASP.NET và PHP, chúng ta vẫn thấy rằng những Frame này có một khái niệm về các trang nghĩa là .aspx, .php. Bất cứ khi nào người dùng yêu cầu một trang, máy chủ tạo ra một file HTML từ các trang server và gửi lại phản ứng HTML cho trình duyệt. Ngoài ra, nếu chúng ta xem xét các khuôn khổ web MVC như ASP.NET MVC, Ruby on Rails, những Frame không có một khái niệm về các trang vật lý mà họ gọi là một hành động, bất cứ khi nào người dùng gửi yêu cầu cho một trang và serve gửi lại phản ứng thích hợp HTML cho trình duyệt. Nhưng từ quan điểm trình duyệt đó là một trang HTML mới.
Vì vậy, tất cả các công nghệ này có thể được cho là chứa nhiều trang hoặc nhiều ứng dụng trang web. Các ứng dụng này tạo ra một postback đến server trên mỗi yêu cầu người sử dụng và nhận lại một trang HTML mới cho người dùng. Bây giờ nếu chúng ta cố gắng hiểu một single page application là gì, nó có thể đơn giản chỉ được định nghĩa như là một ứng dụng sẽ tải một trang HTML đơn trong trình duyệt và trên mỗi yêu cầu tiếp theo dữ liệu mới và HTML mới được lôi ra từ những máy chủ sử dụng AJAX. Đây là cung cấp cho người dùng một ấn tượng rằng chỉ có một trang duy nhất được tải trong trình duyệt và các lĩnh vực ứng dụng cần thiết được việc làm mới / nạp lại trên các yêu cầu của mình.
Bây giờ câu hỏi lớn đặt ra, khi nào chúng ta nên tạo một trang ứng dụng duy nhất? Tạo một Single Page Application (SPA) chỉ vì tất cả mọi người đang tạo ra nó có thể không phải là một ý tưởng tốt. Nó cần phải được tạo ra khi ứng dụng đòi hỏi điều đó. Một ví dụ có thể là chúng ta muốn có một ứng dụng mà sẽ được sử dụng như ứng dụng web và cũng sẽ được đóng gói như là một ứng dụng thiết bị. Sau đó, nó làm cho cảm giác hoàn hảo để có các ứng dụng hoàn chỉnh thiết kế như một SPA.
Mà chúng ta mang đến người cuối cùng những gì có lẽ là câu hỏi quan trọng nhất. Chúng ta nên quan tâm đến Angular nếu chúng ta không làm việc trên một SPA? Đây là câu hỏi trong tâm trí của nhiều nhà phát triển làm việc trên các khuôn khổ web như ASP.NET MVC hoặc Ruby on Rails người đang sử dụng jquery để thực hiện tất cả các hoạt động AJAX. Không có đúng hay sai câu trả lời cho câu hỏi này, nhưng theo ý kiến của tôi nó vẫn là tốt hơn nếu sử dụng Angular. Vài lý do cho rằng có thể là: trước hết Angular cung cấp như là jquery Application Frame . Frame sẽ cho phép bạn quản lý các yếu tố DOM riêng biệt một cách tốt hơn nhiều so với sử dụng jquery thông thường. Ngoài ra, khi sử dụng Angular, mã có thể được cấu trúc một cách tốt hơn nhiều mà jquery đơn giản và mã JavaScript rải rác. Có lẽ nó quá sớm để hình dung những lợi ích, nhưng tôi hy vọng rằng một khi các nhà phát triển nhận biết Angular tốt hơn, họ sẽ có thể đưa ra quyết định tốt hơn nên có lẽ chúng ta nên xem xét lại vấn đề này ở phần cuối của loạt bài.
Lưu ý: Sử dụng Angular không có nghĩa là chúng ta không thể sử dụng jquery. Trong thực tế Angular cũng sử dụng một phiên bản lite của jQuery (JQLite), Angular có thể sử dụng phiên bản đầy đủ của jquery thay vì jqlite sẵn có. Angular và jQuery có thể là một sự kết hợp rất mạnh mẽ ở hầu hết các trường hợp.
Tách biệt các mối quan hệ giữa các thành phần sử dụng MVC
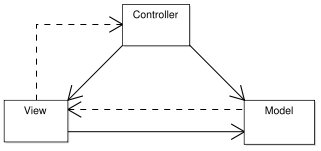
Một trong những điều tốt nhất về một kiến trúc ứng dụng tốt là tách biệt các mối quan hệ giữa các thành phần của kiến trúc. Phần tốt nhất của Frame Angular.Js là khả năng cung cấp sự tách biệt này bằng cách sử dụng mô hình MVC. Trong Angular, View là HTML DOM, Controller là các class JavaScript, và Model được lưu trữ trong thuộc tính đối tượng của JavaScript. Model chủ yếu là thể hiện của các business object. Các business object được sử dụng bởi View, người dùng có thể tương tác với chúng (thực hiện các thao tác CRUD). Controller là một bộ phận trong đó cung cấp cơ chế cho sự tương tác giữa các View và Model.

Hình trên thể hiện sự tương quan chặt chẽ của các thành phần trong mô hình MVC. Nó là thích hợp hơn để nói rằng Angular phù hợp với các mẫu MV *. Một số thậm chí có thể nói rằng Angular Controller thực sự là một ViewModel và Angular đúng hơn là MVVM. Nhưng chúng ta sẽ không thảo luận vấn đề này, gọi nó là gì và cấu trúc như thế nào phụ thuộc vào cách chúng ta đang sử dụng nó. Có lẽ tại thời điểm này, nó đủ để nói rằng Angular đủ linh hoạt để cho chúng ta có cách tiếp cận kiến trúc chúng ta muốn đi.
Angular.Js là gì
Angular.js là một lightweight framework(framework nhẹ) cho phép chúng ta tạo ra các ứng dụng Javascript (và SPA) một cách có cấu trúc. Nó được dựa trên mô hình Model-View-* (MV *). Nó là thích hợp nhất cho việc tạo ra các ứng dụng sử dụng các dịch vụ dựa trên các giao thức HTTP lấy dữ liệu (có lẽ dịch vụ RESTful).
Ở mức tối thiểu, một Angular application chủ yếu chứa các Model, các Controller và các View. Những View được viết bằng HTML mà sẽ quan tâm đến việc hiển thị dữ liệu cho người sử dụng và hành động dựa trên tương tác người dùng. Sau View, Controller sẽ chứa tất cả các business logic cốt lõi và có lẽ tất cả các thông tin liên lạc với máy chủ (mà lý tưởng hơn là để các Agular service thực hiện điều này). Các thông tin liên lạc giữa Controller và View được thực hiện bằng cách sử dụng một đối tượng chia sẻ được gọi là scope. Scope có thể được coi là được nằm giữa Controller và View như một cây cầu được sử dụng để trao đổi thông tin giữa các Controller và View.
Nhưng đối với ứng dụng lớn hơn với nhiều phức tạp, chúng ta có thể cần phải cấu trúc lại mã của chúng ta và cố gắng di chuyển logic từ Controller vào các thành phần khác như các services. Chúng ta sẽ tìm hiểu thêm về các service sau nhưng bây giờ nó quan trọng để biết rằng chúng ta có thể tạo ra các Angular service để đưa các đoạn tái sử dụng các chức năng mà có thể được sử dụng từ nhiều Controller và View. Nó cũng là một ý tưởng tốt để chỉ cần được nhận thức của các thành phần angular khác như bộ lọc(filter), chỉ thị(directive). Bộ lọc(Filter) có thể được sử dụng để lọc hoặc xử lý các dữ liệu trước khi hiển thị nó trên View. Directive là một cơ chế cho phép các nhà phát triển custom HTML và thuộc tính các thẻ tag (HTML tag)
Nhận biết các thành phần
Chúng ta sẽ xem xét tất cả các thành phần của Angular như Controller, service, filter, derective chi tiết trong bài viết sau nhưng giờ chúng ta cần hiểu vai trò của từng bộ phận trong cấu trúc của Angular.
View: Plain HTML, chứa các thẻ angular và HTML.
Controller: Controller là class JavaScript đơn giản có chứa tất cả các business logic được sử dụng bởi View.
Model: là các JavaScript Object có chứa dữ liệu là thể hiện của các business entities
Service: Các lớp có chứa các mã/ chức năng có thể tái sử dụng
Filter: lọc hoặc xử lý dữ liệu trước khi hiển thị.
Derective: Chỉ là một cơ chế cho phép các nhà phát triển mở rộng và custom các thẻ HTML và thuộc tính của chúng
5 Phút giành cho quảng cáo.
Cài đặt Nodejs
Cài Nodejs trên ubuntu:
curl -sL https://deb.nodesource.com/setup_5.x | sudo -E bash -
sudo apt-get install -y nodejs
Check
node -v
v5.11.1
npm -v
3.8.6
Nodejs là điểm cơ bản để có thể sử dụng Angular.
Tổng kết
Trong bài viết này, chúng ta đã xem xét các khái niệm cơ bản của Angular.js. Công bằng mà nói thì chúng ta còn chưa bắt đầu để bắt đầu thực hiện cái gì đó tạm gọi là Angular.JS. Tuy nhiên việc tìm hiểu về các thành phần và cấu trúc khái niệm cơ bản sẽ dễ dàng hơn trong việc tiếp cận Angular và đưa nó vào thực hiện vài ví dụ dễ hiểu(như Hello Worl - Xin chào thế giới chẳng hạn)
