Tùy chỉnh giao diện Checkboxes và Radio Buttons với CSS3
Với CSS3 các bạn có thể tùy biến giao diện thành bất kỳ thứ gì mà bạn muốn. Trong bài viết này, mình sẽ chia sẻ cho các bạn cách tùy chỉnh giao diện hiển thị của checkbox và radio input. HTML Markup Đầu tiên , chúng ta sẽ cần bộ khung html như sau : Radio input <div ...
Với CSS3 các bạn có thể tùy biến giao diện thành bất kỳ thứ gì mà bạn muốn. Trong bài viết này, mình sẽ chia sẻ cho các bạn cách tùy chỉnh giao diện hiển thị của checkbox và radio input.
 HTML Markup
HTML Markup
Đầu tiên , chúng ta sẽ cần bộ khung html như sau :
Radio input
<div class="radio">
<input id="male" type="radio" name="gender" value="male">
<label for="male">Male</label>
<input id="female" type="radio" name="gender" value="female">
<label for="female">Female</label>
</div>
Checkbox input
<div class="checkbox">
<input id="check1" type="checkbox" name="check" value="check1">
<label for="check1">Checkbox No. 1</label>
<br>
<input id="check2" type="checkbox" name="check" value="check2">
<label for="check2">Checkbox No. 2</label>
</div>
Định dạng CSS
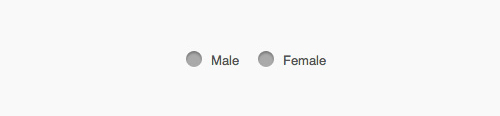
Chúng ta đã có bộ khung html , bây giờ chúng ta sẽ định dạng css cho các phần tử radio input như hình bên dưới :

Đầu tiên , chúng ta sẽ định dạng cho label :
label {
display: inline-block;
cursor: pointer;
position: relative;
padding-left: 25px;
margin-right: 15px;
font-size: 13px;
}
Sau đó, chúng ta sẽ ẩn các nút radio.
input[type=radio] {
display: none;
}
Và chúng ta sẽ thay thế bằng pseudo-element :before
label:before {
content: "";
display: inline-block;
awidth: 16px;
height: 16px;
margin-right: 10px;
position: absolute;
left: 0;
bottombottom: 1px;
background-color: #aaa;
box-shadow: inset 0px 2px 3px 0px rgba(0, 0, 0, .3), 0px 1px 0px 0px rgba(255, 255, 255, .8);
}
Kiểu định dạng này cũng áp dụng với các checkbox . Điều khác duy nhất ở đây đó là kiểu radio là hình tròn, trong khi checkbox là hình vuông. Để tạo hình tròn, thì chúng ta sẽ chèn thuộc tính border-radius với giá trị bằng một nửa chiều rộng và chiều cao.
.radio label:before {
border-radius: 8px;
}
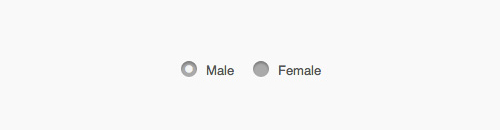
Lúc này, kết quả mà chúng ta có được sẽ thế này :

Bây giờ chúng ta sẽ chèn một hình tròn nhỏ vào bên trong thẻ radio khi nó được click. Chúng ta sẽ tận dụng chức năng CSS3 :checked pseudo-class như sau :
input[type=radio]:checked + label:before {
content: "2022";
color: #f3f3f3;
font-size: 30px;
text-align: center;
line-height: 18px;
}
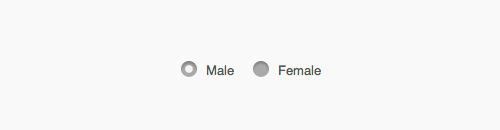
Và mỗi khi nút radio được nhấn, thì sẽ có một hình tròn nhỏ nằm bên trong như thế này :

Định dạng CSS cho Checkbox Input
Đầu tiên, chúng ta cũng ẩn các phần tử checkbox này đi.
input[type=checkbox] {
display: none;
}
Chúng ta đã định dạng cho label ở bước trên, do đó các bạn chỉ cần khai báo riêng cho thằng border-radius là được.
.checkbox label:before {
border-radius: 3px;
}
Kế tiếp chúng ta sẽ chèn dấu check vào khi nút checkbox này được nhấn như sau :
input[type=checkbox]:checked + label:before {
content: "2713";
text-shadow: 1px 1px 1px rgba(0, 0, 0, .2);
font-size: 15px;
color: #f3f3f3;
text-align: center;
line-height: 15px;
}
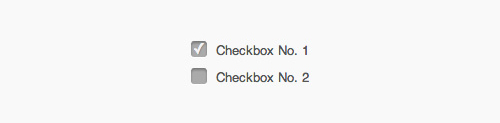
Và kết quả nhận được sẽ thế này :

Trên đây chỉ là một cách để có thể thay đổi giao diện hiển thị của các thành phần HTML, nếu bạn nào có nhiều cách khác hơn, xin chia sẻ cho mình và mọi người cùng biết nhá.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
