Từng bước tạo nút bấm động với CSS3
Tạo ra các hiệu ứng động là một bước cải tiến rất lớn mà CSS3 mang lại cho chúng ta, nếu nắm vững, thì chúng ta hoàn toàn có thể làm những hiệu ứng đẹp cho các website hay blog của mình. Hôm nay mình sẽ chia sẻ với các bạn cách tạo hiệu ứng động cho các nút nhấn. Qua bài viết này, các bạn sẽ nắm ...
Tạo ra các hiệu ứng động là một bước cải tiến rất lớn mà CSS3 mang lại cho chúng ta, nếu nắm vững, thì chúng ta hoàn toàn có thể làm những hiệu ứng đẹp cho các website hay blog của mình. Hôm nay mình sẽ chia sẻ với các bạn cách tạo hiệu ứng động cho các nút nhấn. Qua bài viết này, các bạn sẽ nắm vững hơn về CSS3 Animation và những hiệu ứng mà nó mang lại.

Xem Demo | Download
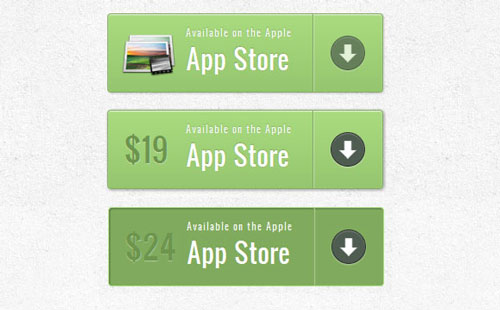
Trong bài viết này, chúng ta sẽ tạo ra một nút bấm với nhiều chi tiết bên trong, bao gồm icon và các đoạn chữ mô tả. Nào chúng ta cũng bắt đầu thôi :
HTML
Đoạn html bên dưới sẽ là nút nhấn của chúng ta cần tạo.
<a href="#" class="a-btn">
<span class="a-btn-slide-text">$29</span>
<img src="images/icons/1.png" alt="Photos" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
CSS
Chúng ta sẽ định dạng cho nút bấm (button) và chèn thuộc tính transition để tạo hiệu ứng.
.a-btn{
background: linear-gradient(top, #a9db80 0%,#96c56f 100%);
padding-left: 90px;
padding-right: 105px;
height: 90px;
display: inline-block;
position: relative;
border: 1px solid #80ab5d;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2);
border-radius: 4px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: box-shadow 0.3s ease-in-out;
}
.a-btn img{
position: absolute;
left: 15px;
top: 13px;
border: none;
transition: all 0.3s ease-in-out;
}
.a-btn .a-btn-slide-text{
position: absolute;
font-size: 36px;
top: 18px;
left: 18px;
color: #6d954e;
opacity: 0;
text-shadow: 0px 1px 1px rgba(255,255,255,0.4);
transition: opacity 0.2s ease-in-out;
}
.a-btn-text{
padding-top: 13px;
display: block;
font-size: 30px;
text-shadow: 0px -1px 1px #80ab5d;
}
.a-btn-text small{
display: block;
font-size: 11px;
letter-spacing: 1px;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
awidth: 80px;
border-left: 1px solid #80ab5d;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
awidth: 38px;
height: 38px;
opacity: 0.7;
border-radius: 20px;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
border: 1px solid rgba(0,0,0,0.5);
background: #4e5c50 url(../images/arrow_down.png) no-repeat center center;
box-shadow:
0px 1px 1px rgba(255,255,255,0.3) inset,
0px 1px 2px rgba(255,255,255,0.5);
transition: all 0.3s ease-in-out;
}
Khi di chuyển chuột vào nút bấm, chúng ta sẽ thay đổi hiệu ứng bóng đổ , hiển thị giá đồng thời làm ảnh biến mất với hiệu ứng fade out.
.a-btn:hover{
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
transform: scale(10);
opacity: 0;
}
.a-btn:hover .a-btn-slide-text,
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
}
Và khi nút nhấn được click vào, thì biểu tượng mũi tên bên phải sẽ to hơn so với hiện tại.
.a-btn:active {
position:relative;
top:1px;
background:#80ab5d;
box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
border-color: #a9db80;
}
.a-btn:active .a-btn-icon-right span{
transform: scale(1.4);
}
Các bạn có thể làm tương tự như trên cho nhiều nút bấm với các hiệu ứng và biểu tượng khác nhau. Các bạn có thể lấy hình ảnh trực tiếp ở trang demo hoặc ở phần download.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
-
Tori Tran
