Thiết kế các thẻ tags ấn tượng bằng CSS3
Tags là một tính năng rất thân thuộc với các website, đặc biệt là với các trang blogs. Chính vì thế mà mình quyết định chia sẻ cho các bạn cách thiết kế từng bước cho các thẻ tags. Qua bài viết này , các bạn có thể tạo riêng cho website hay blog của mình với những thẻ tags đầy ấn tượng chỉ bằng ...
Tags là một tính năng rất thân thuộc với các website, đặc biệt là với các trang blogs. Chính vì thế mà mình quyết định chia sẻ cho các bạn cách thiết kế từng bước cho các thẻ tags. Qua bài viết này , các bạn có thể tạo riêng cho website hay blog của mình với những thẻ tags đầy ấn tượng chỉ bằng CSS3 mà không dùng bất kì file hình ảnh nào.

Demo | Download
Bước 1 : HTML
Chúng ta sẽ dùng đoạn html sau để làm bộ khung chuẩn cho các tags .
<div class="ticket"><span class="circle"></span><a href="#">CSS3</a></div> <div class="ticket"><span class="circle"></span><a href="#">HTML5</a></div> <div class="ticket"><span class="circle"></span><a href="#">Design</a></div> <div class="ticket"><span class="circle"></span><a href="#">Development</a></div>
Bước 2 : Định dạng css chuẩn cho các tags
Các thẻ tags sẽ đều có chung thuộc tính css như sau :
.ticket {
font-family: Arial;
font-size: 12px;
font-weight: bold;
position: relative !important;
background: #8dc63f;
float: left;
padding: 7px 3px;
margin: 0 5px 5px 0;
}
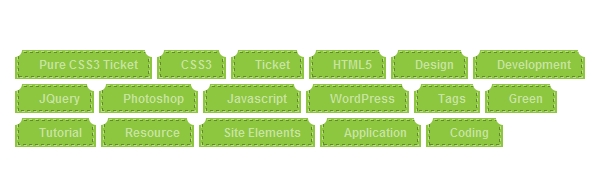
Lúc này các thẻ tags của chúng ta sẽ trông giống như sau :

Bước 3 : Tạo góc bo tròn
Kế tiếp sẽ là đoạn css giúp chúng ta tạo các góc bo tròn ở các cạnh phía trên các thẻ tags.
.ticket:after {
content: "";
position: absolute !important;
z-index: 100;
top: 0;
left: 0;
border-right: #fff 7px solid;
border-bottom: #fff 7px solid;
-moz-border-radius: 0 0 20px 0;
-webkit-border-radius: 0 0 20px 0;
border-radius: 0 0 20px 0;
}
.ticket:before {
content: "";
position: absolute !important;
z-index: 100;
top: 0;
right: 0;
border-left: #fff 7px solid;
border-bottom: #fff 7px solid;
-moz-border-radius: 0 0 0 20px;
-webkit-border-radius: 0 0 0 20px;
border-radius: 0 0 0 20px;
}
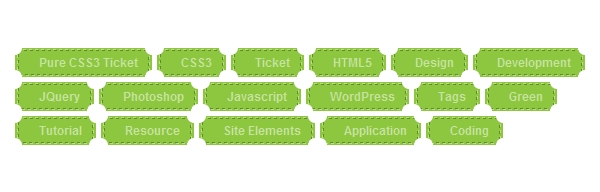
Và đây là kết quả mà chúng ta nhận được :

Bước 4 : Tạo các đường viền
Chúng ta sẽ tận dụng đường link đến các thẻ tags thông qua thẻ <a> để tạo đường viền như sau :
.ticket a {
outline: 1px rgba(255,255,255,0.4) dashed;
border: 1px rgba(0,0,0,0.3) dashed;
padding: 4px 10px 4px 20px;
text-decoration: none;
color: rgba(255,255,255,0.5);
white-space: nowrap;
}
.ticket a:hover {color: rgba(0,0,0,0.5);}
Và đây là kết quả mà chúng ta nhận được :

Bước 5 : Tạo góc bo tròn cho phần dưới
Bước này cũng tương tự như ở bước 3 , nhưng chúng ta sẽ bo tròn ở phần dưới.
.ticket a:after {
content: "";
position: absolute !important;
z-index: 100;
bottom: 0;
left: 0;
border-right: #fff 7px solid;
border-top: #fff 7px solid;
-moz-border-radius: 0 20px 0 0;
-webkit-border-radius: 0 20px 0 0;
border-radius: 0 20px 0 0;
}
.ticket a:before {
content: "";
position: absolute !important;
z-index: 1000;
bottom: 0;
right: 0;
border-left: #fff 7px solid;
border-top: #fff 7px solid;
-moz-border-radius: 20px 0 0 0;
-webkit-border-radius: 20px 0 0 0;
border-radius: 20px 0 0 0;
}
Kết quả nhận được :

Bước 6 : Đục lỗ trên các thẻ tags
Trong đoạn html mà mình giới thiệu ở bước 1 có dùng một thẻ <span> và để trống, chỉ đơn giản là chèn một class là ” circle ” bên trong, và đây chính là lúc chúng ta tận dụng thẻ span này và tạo các lỗ đục trên các tags.
.ticket .circle {
position: absolute !important;
z-index: 100;
border: 5px #fff solid;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
margin-top: -5px;
awidth: 0;
height: 0;
top: 50%;
left: 8px;
-moz-box-shadow: 0 -1px 0 rgba(0,0,0,0.5),
0 1px 0 rgba(255,255,255,0.3);
-webkit-box-shadow: 0 -1px 0 rgba(0,0,0,0.5),
0 1px 0 rgba(255,255,255,0.3);
box-shadow: 0 -1px 0 rgba(0,0,0,0.5),
0 1px 0 rgba(255,255,255,0.3);
}
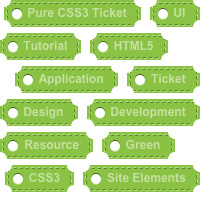
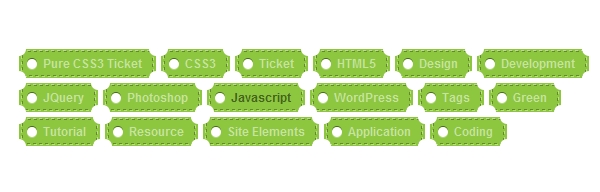
Và đây là kết quả cuối cùng mà chúng ta nhận được :

Các thẻ tags được trang trí thế này chỉ hiển thị tốt trên các trình duyệt Firefox 4.5+, Chrome 13, Opera 11 và IE9. Do đó các bạn nên thực hiện trên các trình duyệt này để có thể thấy được thành quả của mình. Mình hy vọng qua bài viết ngắn ngủi này, các bạn sẽ có thể nâng cấp thêm kinh nghiệm về CSS3 cũng như có thêm nhiều sự lựa chọn cho các mẫu thiết kế web của mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
