Tạo Drop Down Menu với Form tìm kiếm bằng CSS3 và HTML
Nhằm mang lại nhiều bài viết hơn cho các bạn mới bước vào việc học web, mình xin chia sẻ cho các bạn một bài viết tạo menu đơn giản với HTML và CSS3, qua bài viết này, các bạn sẽ biết phải làm gì để có một menu xổ xuống ( Drop down menu ) cũng như định dạng css cho thanh tìm kiếm. HTML ...
Nhằm mang lại nhiều bài viết hơn cho các bạn mới bước vào việc học web, mình xin chia sẻ cho các bạn một bài viết tạo menu đơn giản với HTML và CSS3, qua bài viết này, các bạn sẽ biết phải làm gì để có một menu xổ xuống ( Drop down menu ) cũng như định dạng css cho thanh tìm kiếm.
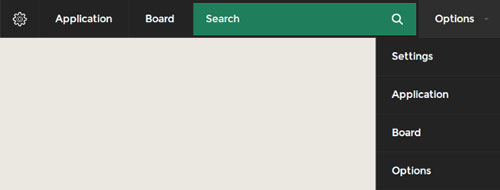
![]()
HTML
Chúng ta sẽ có đoạn html để làm menu như sau :
<ul class="nav">
<li id="settings">
<a href="#"><img src="settings.png" /></a>
</li>
<li>
<a href="#">Application</a>
</li>
<li>
<a href="#">Board</a>
</li>
<li id="search">
<form action="" method="get">
<input type="text" name="search_text" id="search_text" placeholder="Search"/>
<input type="button" name="search_button" id="search_button"></a>
</form>
</li>
<li id="options">
<a href="#">Options</a>
<ul class="subnav">
<li><a href="#">Settings</a></li>
<li><a href="#">Application</a></li>
<li><a href="#">Board</a></li>
<li><a href="#">Options</a></li>
</ul>
</li>
</ul>
<script src="prefixfree-1.0.7.js" type="text/javascript"></script>
Trong đoạn html bên trên , chúng ta có sử dụng một đoạn script là prefixfree-1.0.7.js, đoạn script này có chức năng tự động thêm tiền tố vào css cho từng trình duyệt, ví dụ như các bạn khai báo thuộc tính transition như sau :
transition: all 0.15s;
Nếu muốn thuộc tính này chạy trên trình duyệt Chrome, thì thông thường chúng ta thêm tiền tố -webkit- vào sau khai báo mặc định như sau :
transition: all 0.15s; -webkit-transition: all 0.15s;
Tuy nhiên khi các bạn thêm dòng script prefixfree-1.0.7.js thì các bạn không còn phải lo chèn thêm tiền tố nữa, cứ việc khai báo mặc đinh, còn việc chèn tiền tố, thì đoạn script trên đã tự động làm giúp ta tương ứng với từng loại trình duyệt. Để hiểu rõ hơn về script này các bạn có thể vào trang chủ của nó tại http://leaverou.github.io/prefixfree/.
CSS
Bây giờ chúng ta sẽ định dạng css cơ bản như sau :
@import url(https://fonts.googleapis.com/css?family=Montserrat);
* {
margin: 0;
padding: 0;
}
Kế tiếp là thanh menu :
.nav {
background: #232323;
height: 60px;
display: inline-block;
}
.nav li {
float: left;
list-style-type: none;
position: relative;
}
Kế đến là link
.nav li a {
font-size: 16px;
color: white;
display: block;
line-height: 60px;
padding: 0 26px;
text-decoration: none;
border-left: 1px solid #2e2e2e;
font-family: Montserrat, sans-serif;
text-shadow: 0 0 1px rgba(255, 255, 255, 0.5);
}
.nav li a:hover {
background-color: #2e2e2e;
}
#settings a {
padding: 18px;
height: 24px;
font-size: 10px;
line-height: 24px;
}
Thanh tìm kiếm
#search {
awidth: 357px;
margin: 4px;
}
#search_text{
awidth: 297px;
padding: 15px 0 15px 20px;
font-size: 16px;
font-family: Montserrat, sans-serif;
border: 0 none;
height: 52px;
margin-right: 0;
color: white;
outline: none;
background: #1f7f5c;
float: left;
box-sizing: border-box;
transition: all 0.15s;
}
::-webkit-input-placeholder { /* WebKit browsers */
color: white;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: white;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: white;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: white;
}
#search_text:focus {
background: rgb(64, 151, 119);
}
#search_button {
border: 0 none;
background: #1f7f5c url(search.png) center no-repeat;
awidth: 60px;
float: left;
padding: 0;
text-align: center;
height: 52px;
cursor: pointer;
}
Dropdown

#options a{
border-left: 0 none;
}
#options>a {
background-image: url(triangle.png);
background-position: 85% center;
background-repeat: no-repeat;
padding-right: 42px;
}
.subnav {
visibility: hidden;
position: absolute;
top: 110%;
right: 0;
awidth: 200px;
height: auto;
opacity: 0;
transition: all 0.1s;
background: #232323;
}
.subnav li {
float: none;
}
.subnav li a {
border-bottom: 1px solid #2e2e2e;
}
#options:hover .subnav {
visibility: visible;
top: 100%;
opacity: 1;
}
Thế là xong rồi đó các bạn, mặc dù chỉ là những đoạn css bình thường , nhưng sẽ là khởi đầu rất tốt cho các bạn phát triển nghề nghiệp của mình sau này.
Chúc các bạn tự tin và thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
