Tùy chỉnh nâng cao select box với plugin Selectem
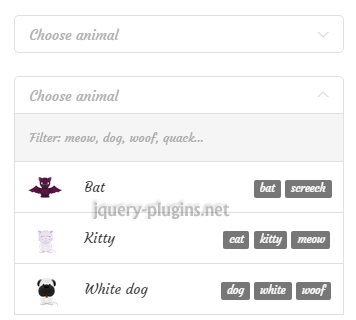
Hôm nay mình sẽ giới thiệu cho các bạn một jQuery plugin rất hữu ích giúp các bạn có thể tùy chỉnh thanh tùy chọn select dropdown. Với plugin này, các bạn sẽ có thể áp dụng được nhiều vào các web app hoặc trên các website hay blog của các bạn. Xem Demo | Download Cách sử dụng Chèn 2 ...
Hôm nay mình sẽ giới thiệu cho các bạn một jQuery plugin rất hữu ích giúp các bạn có thể tùy chỉnh thanh tùy chọn select dropdown. Với plugin này, các bạn sẽ có thể áp dụng được nhiều vào các web app hoặc trên các website hay blog của các bạn.

Xem Demo | Download
Cách sử dụng
Chèn 2 file selectem.min.js và selectem.min.css vào , các bạn có thể tải các file này tại mục donwload.
<link rel="stylesheet" href="path-to/assets/css/selectem.min.css"> <script src="path-to/assets/css/selectem.min.js"></script>
HTML markup
Để tạo hiệu ứng, chúng ta cũng cần có khung chuẩn html như sau :
<div class="container">
<div class="col-sm-6 centered">
<div class="selectem">
<span class="selectem_label">Choose animal</span>
<div class="selectem_dropdown">
<input class="selectem-value" name="selectemVal" type="hidden">
<input class="selectem-input" name="filter" type="text" autocomplete="off" data-filter placeholder="Filter: meow, dog, woof, quack...">
<ul class="selectem-items">
<li data-val="Bat">
<div class="item-avatar">
<img src="https://db.tt/IB2N14c3" alt="Bat" />
</div>
<div>
<span class="item-label">Bat</span>
<span class="pull-right">
<span class="label label-default">bat</span>
<span class="label label-default">screech</span>
</span>
</div>
</li>
<li data-val="Cat">
<div class="item-avatar">
<img src="https://db.tt/CTycxuUG" alt="Cat" />
</div>
<div>
<span class="item-label">Kitty</span>
<span class="pull-right">
<span class="label label-default">cat</span>
<span class="label label-default">kitty</span>
<span class="label label-default">meow</span>
</span>
</div>
</li>
<li data-val="Dog">
<div class="item-avatar">
<img src="https://db.tt/rWSRSqXo" alt="White dog" />
</div>
<div>
<span class="item-label">White dog</span>
<span class="pull-right">
<span class="label label-default">dog</span>
<span class="label label-default">white</span>
<span class="label label-default">woof</span>
</span>
</div>
</li>
<li data-val="Dog">
<div class="item-avatar">
<img src="https://db.tt/2389rFnM" alt="Cute dog" />
</div>
<div>
<span class="item-label">Cute dog</span>
<span class="pull-right">
<span class="label label-default">dog</span>
<span class="label label-default">cute</span>
<span class="label label-default">woof</span>
</span>
</div>
</li>
<li data-val="Duck">
<div class="item-avatar">
<img src="https://db.tt/U6xqgPcl" alt="Ducky" />
</div>
<div>
<span class="item-label">Ducky</span>
<span class="pull-right">
<span class="label label-default">duck</span>
<span class="label label-default">ducky</span>
<span class="label label-default">quack</span>
</span>
</div>
</li>
<li data-val="Forg">
<div class="item-avatar">
<img src="https://db.tt/APzg1U0X" alt="Forg" />
</div>
<div>
<span class="item-label">Frog</span>
<div class="pull-right">
<span class="label label-default">frog</span>
<span class="label label-default">croak</span>
<span class="label label-default">ribbit</span>
</div>
</span>
</li>
<li data-val="Rat">
<div class="item-avatar">
<img src="https://db.tt/R5q3oW1z" alt="Rat" />
</div>
<div>
<span class="item-label">Rat</span>
<span class="pull-right">
<span class="label label-default">rat</span>
<span class="label label-default">squeak</span>
</span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
Để có thể lấy được giá trị từ danh sách , các bạn dùng như sau :
var selectemVal = document.querySelector('input[name="selectemVal"]');
console.log (selectemVal); // returns the selected data-val attribute from the selectem-items list
Các bạn có thể tìm hiểu chi tiết hơn ở phần demo hoặc download toàn bộ mã nguồn về máy của mình.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
