Ứng dụng Notifications API vào ứng dụng Web
Hiện tại mình đang tham gia phát triển một dự án làm web có yêu cầu chức năng từ khách hàng là hiển thị notification lên Desktop khi có thông báo tương ứng. Đây là một chức năng khá hay, theo như mình thấy thì chức năng này đã được áp dụng cho khá nhiều trang web nổi tiếng như Facebook, Chatwork ...
Hiện tại mình đang tham gia phát triển một dự án làm web có yêu cầu chức năng từ khách hàng là hiển thị notification lên Desktop khi có thông báo tương ứng.
Đây là một chức năng khá hay, theo như mình thấy thì chức năng này đã được áp dụng cho khá nhiều trang web nổi tiếng như Facebook, Chatwork ...
Sau khi tìm hiểu một số phương pháp mình quyết định sử dụng Notifications API, công cụ này không chỉ giới hạn trong cùng một trình duyệt mà nó hoạt động ngay cả khi đã chuyển tab hoặc chuyển sang một ứng dụng khác. Mặt khác, nó đơn giản và khá dễ dàng sử dụng.
Vậy chúng ta cùng tìm hiểu xem Notifications API là gì? Cách nó hoạt động ra sao? Và ứng dụng thế nào vào sản phẩm cụ thể.
I. CHÚ Ý KHI SỬ DỤNG NOTIFICATIONS API
Để sử dụng được Notifications API cần phải chú ý một số điều sau:
- Người sử dụng cần cấp phép cho trình duyệt hiển thị các thông báo hệ thống, điều này sẽ được thực hiện khi trang web khởi tạo. Các thiết lập này thường được kéo dài trong một phiên làm việc. Để hiển thị thiết lập này cho người dùng lập, trình viên có thể sử dụng Notification.requestPermission() method.
- Để tạo mới một thông báo hệ thống chúng ta sử dụng Notification() constructor, điều này đã bao gồm một số thiết lập như tiêu đề, các đối tượng hiển thị nội dung là văn bản, âm thanh ...
- Hiện tại Notifications API chỉ support cho một số WebKit browsers như Google Chrome, FireFox và Safari.
II. CÁCH SỬ DỤNG NOTIFICATIONS API
1. Check quyền hiển thị thông báo hệ thống
Để xem người dùng đã cấp quyền cho hiển thị thông báo hệ thống chưa có thể sử dụng method Notification.permission.
Method này sẽ trả về 3 kết quả như sau:
- Default: Người dùng không trả lời thông báo, nên mặc định sẽ là không cho phép hiển thị thông báo hệ thống.
- Granted: Người dùng cho phép hiển thị thông báo hệ thống khi được hỏi.
- Denied: Người dùng từ chối cho phép hiển thị thông báo hệ thống khi được hỏi.
2. Lấy quyền hiển thị thông báo hệ thống từ người dùng
Khi người dùng không chấp nhận cho phép hiển thị thông báo hệ thống lập trình viên có thể hỏi lại người dùng bằng Notification.requestPermission() method.
Notification.requestPermission().then(function(result) { console.log(result); });
Method này sẽ tạo một hộp thoại để hỏi lại người dùng về quyền truy cập hệ thống.
3. Notification events
Notifications API cung cấp một số sự kiện cơ bản cho một thông báo.
- Click: Sự kiện khi người dùng click vào thông báo.
- Error: Sự kiện khi việc hiển thị thông báo xảy ra vấn đề lỗi.
- Close: Sự kiện khi người dùng đóng thông báo.
- Show: Sự kiện khi thông báo được hiển thị.
III. Xây dựng ứng dụng demo
Xây dựng một ứng dụng web cơ bản và sử dụng đoạn mã code sau:
<p>Wellcome Notifications API</p> <script type="text/javascript"> if (Notification.permission === "granted") { var notification = new Notification("Notification title", { icon: "http://cdn.sstatic.net/stackexchange/img/logos/so/so-icon.png", body: "Hey there! You've been notified!", }); notification.onclick = function () { window.open("https://github.com/"); }; setTimeout(function(){ notification.close(); },5000); } else { Notification.requestPermission(); } </script>
Trong đó:
- Notification.permission === "granted": Kiểm tra quyền hiển thị thông báo hệ thống của người dùng.
- var notification = new Notification(): Tạo mới một đối tượng Notification với các thiết lập như: title, icon, body ...
- notification.onclick: Sự kiện khi người dùng click vào notification
- notification.close(): Thời gian tự động ẩn notification từ khi hiển thị.
- Notification.requestPermission(): Gửi lại yêu cầu cấp quyền hiện thị nếu cần.
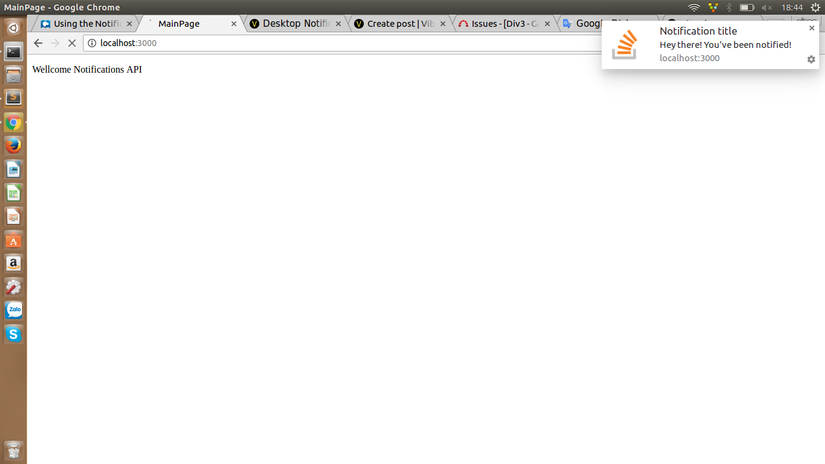
Kết quả

Việc sử dụng Notifications API để hiển thị thông báo lên Desktop thật đơn giản và tiện dụng. Vâỵ còn chần chờ gì nữa, làm theo hướng dẫn trên và các bạn đã có một ứng dụng Desktop Notifications trên sản phẩm của mình.
Thanks for reading !
