Upload ảnh lên flickr bằng laravel
Xin chào bạn đọc, khi làm một trang web chắc hẳn ai cũng biết lưu ảnh trên host của mình sẽ làm tốn rất nhiều bộ nhớ cũng như băng thông. Trong khi chưa có điều kiện để thuê 1 host có đủ băng thông và dung lượng để lưu những bức ảnh thân yêu của mình thì việc kiếm một host ngoài chuyên về lưu trữ ...
Xin chào bạn đọc, khi làm một trang web chắc hẳn ai cũng biết lưu ảnh trên host của mình sẽ làm tốn rất nhiều bộ nhớ cũng như băng thông. Trong khi chưa có điều kiện để thuê 1 host có đủ băng thông và dung lượng để lưu những bức ảnh thân yêu của mình thì việc kiếm một host ngoài chuyên về lưu trữ ảnh là việc vô cùng quan trọng và đáng để quan tâm. Sau nhiều ngày tìm hiểu mình thấy Flickr là kho lưu trữ ảnh rất tốt và đáng để mọi người sử dụng.
Những lợi ích mà Flickr đem lại
- Lưu trữ hình ảnh với chất lượng gốc và không sợ mất hay hỏng ảnh.
- Kho lưu trữ miễn phí khổng lồ với dung lượng 1Tb.
- Có thể lấy nhiều kích thước ảnh khác nhau để phục vụ cho các mục đích khác nhau.
- Đăng tải ảnh lên dễ dàng.
Như vậy Flickr là host upload ảnh rất tốt và hoàn toàn miễn phí. Bài viết hôm nay mình sẽ hướng dẫn cách upload ảnh lên flickr sử dụng package ptcong/php-image-uploader và laravel 5.2.
Để upload ảnh lên Flickr thì trước hết bạn cần đăng kí một ứng dụng tại đây.
Sau khi đăng kí xong ta sẽ được api_key (gồm 32 kí tự) và api_secret (gồm 16 kí tự)
Bạn có thể quản lý các ứng dụng của mình tại đây
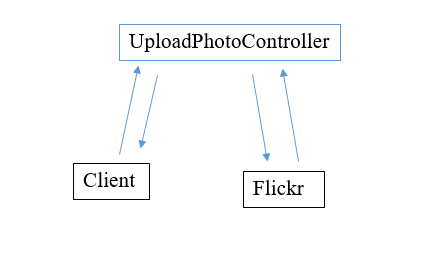
Sơ đồ

Giải thích sơ đồ:
Client sẽ upload ảnh lên server. Controller UloadPhotoController sẽ gửi dữ liệu đến Flickr để lữu trữ. Sau khi xác thực và lưu trữ photo thành công Flickr sẽ gửi trả lại link ảnh được upload. Link ảnh sẽ được UloadPhotoController gửi lại cho client.
Thực hiện
Bước 1: Lấy auth_token và auth_token_secret từ api_key và api_secret
Sử dụng công cụ https://github.com/HoangHoi/get-flickr-token để lấy auth_token và auth_token_secret.
Các bạn clone công cụ này về. Sau đó nhập api_key và api_secret vào mảng $$pi trong file get_flickr_token.
Chạy file get_flickr_token theo đường dẫn http://localhost/get_flickr_token.php (tùy từng trường hợp cụ thể).
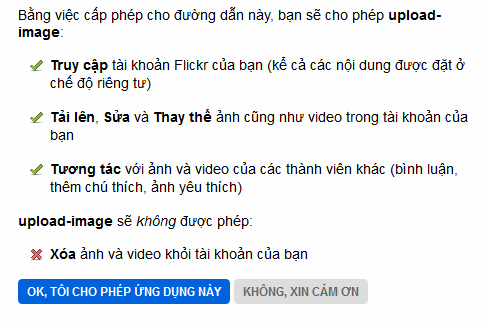
Bạn sẽ được chuyển hướng đến trang yêu cầu xác thực quyền upload.

Bấm nút "OK, tôi cho phép ứng dụng này" để xác thực.
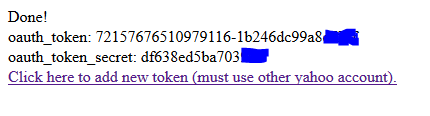
Bạn sẽ nhận được auth_token (gồm 34 kí tự) và oauth_token_secret (gồm 16 kí tự)

Hãy lưu lại cẩn thận để sử dụng.
Bước 2: Tạo một project laravel.
Bước 3: Install composer package ptcong/php-image-uploader
$ composer require ptcong/php-image-uploader
Bước 4: Tạo file config/uploadphoto.php chứa mã api_key, api_secret, auth_token, oauth_token_secret.
return [ 'auth' => [ 'api_key' => '168ec0d5de10a7a5e35421af55b448dd', 'api_secret' => '949a17b4e8b4935b', 'oauth_token' => null, 'oauth_token_secret' => null, ], 'host' => 'flickr', ];
Bước 5: Tạo controller UploadPhotoController để xử lý dữ liệu gửi từ client
$ php artisan make:controller UploadPhotoController
Nội dung file app/Http/Controllers/UploadPhotoController.php
<?php namespace AppHttpControllers; use IlluminateHttpRequest; use RemoteImageUploaderFactory; use Validator; class UploadPhotoController extends Controller { public function storageImage(Request $request) { // Tạo validate cho $request->upload: // - không được trống // - là file image // - max size là 2345678 $validator = Validator::make($request->all(), [ 'upload' => 'required|image|size:2345678', ]); // Nếu validate fail thì return thông báo lỗi if ($validator->fails()) { // gộp mảng errors thành chuỗi, cách nhau bởi dấu cách $message = implode(' ', $validator->errors()->all()); return [ 'status' => false, 'url' => ', 'message' => 'Upload fail! ' . $message, ]; } try { // Thực hiện create và upload photo với config đã cài sẵn $result = Factory::create(config('uploadphoto.host'), config('uploadphoto.auth')) ->upload($request->upload->path()); return [ 'status' => true, 'url' => $result, 'message' => 'Upload successfull!', ]; } catch (Exception $ex) { // Nếu bị Exception thì trả về message của Exception đó // Exception ở đây có thể là: // - host không hợp lệ // - api không hợp lệ // - xác thực auth không thành công // - không có quyền upload // - php không enable curl return [ 'status' => false, 'url' => ', 'message' => 'Upload fail! ' . $ex->getMessage(), ]; } } }
Bước 6: Tạo 1 view với form upload image đơn giản
Nội dung file resources/views/uploadPhoto.blade.php
<!DOCTYPE html> <html lang="en"> <head> <meta name="csrf-token" content="{{ csrf_token() }}"> <title>Upload photo</title> </head> <body> <input type="file" id="photo" accept="image/*"/> <button id="upload">Upload</button> <div id="process" style="display: none">Process...</div> <ul id="file-uploaded"></ul> <!-- Jquery --> {!! Html::Script('js/jquery.min.js') !!} <!-- Script upload photo --> {!! Html::Script('js/upload-photo.js') !!} <script> //Tạo một đối tượng uploadPhoto var UploadPhoto = new uploadPhoto('{!! route('uploadPhoto') !!}'); //Thực hiện hàm init để cài đặt token cho ajax và bắt sự kiện upload UploadPhoto.init(); </script> </body> </html>
Bước 7: Tạo file script upload-photo.js để upload photo.
Nội dung file public/js/upload-photo.js
function uploadPhoto(url) { var current = this; this.url = url; this.init = function () { // Cài đặt token cho ajax $.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } }); //Bắt sự kiện bấm vào nút upload photo $('#upload').on('click', function () { // Nếu có file trong thẻ ipput thì thực hiện upload, // ngược lại thì hiện thông báo if (typeof $('#photo')[0].files[0] !== 'undefined') { current.uploadFile($('#photo')[0].files[0]); } else { alert('File field is empty'); } }); }; this.uploadFile = function (file) { // Tạo một FormData chứa dữ liệu để gửi ajax var formData = new FormData(); // Disable nút bấm trong quá trình upload $('#upload').prop('disabled', true); // Hiện thông báo đang trong quá trình upload $('#process').show(); // Thêm trường upload có giá trị là file đang được chọn trong thẻ input // Giống như trong formData có thẻ <ipput type="file" name="upload"/> // và thẻ này đã được chọn file. // Bạn có thể append luôn thẻ <input type="file"> trong file blade cũng được formData.append('upload', file); // Tiến hành gửi dữ liệu bằng ajax current.currentUpload = $.ajax({ // url đích, đã được truyền vào từ file PHP // trong khi khởi tạo đối tượng url: current.url, type: 'post', // kiểu dữ liệu gửi đi là POST dataType: 'json', // Kiểu dữ liệu trả về Json complete: function (data) { // Quá trình gửi request hoàn thành // Enable nút upload // Ẩn thông báo process $('#upload').prop('disabled', false); $('#process').hide(); switch (data.status) { case 200: // Nếu upload thành công $('#file-uploaded').append('<li>' + data.responseJSON.url + '</li>'); alert(data.responseJSON.message); break; case 500: // Lỗi server alert('Unknown error: ' + data.status); break; default : // Các lỗi còn lại: lỗi validate, lỗi Exception. alert(data.responseJSON.message); } }, data: formData, // Dữ liệu gửi đi cache: false, contentType: false, processData: false }); }; }
Chú ý: file javascript có sử dụng Jquery nên bạn phải cho thêm thư viện Jquery trước khi thêm file upload-photo.js.
Chạy thử
- Giao diện chính

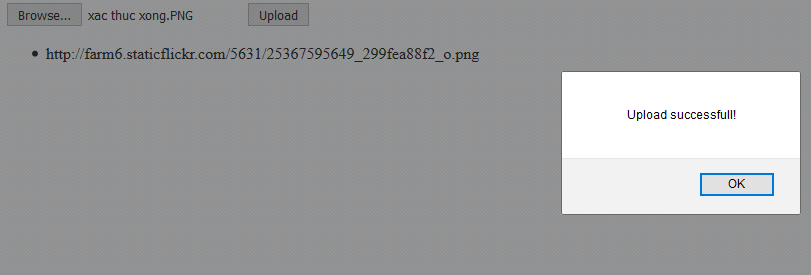
- Upload thành công

Kết luận
Như vậy là mình đã trình bày xong cách upload ảnh lên Flickr bằng laravel.
Hi vọng bài viết này sẽ giúp ích được cho các bạn.
