12 Tính năng về HTML5 mà bạn cần phải biết
Công nghệ ngày càng phát triển với tốc độ chóng mặt, việc nắm bắt những kỹ thuật mới cho phù hợp với thực tế là điều mà tất cả những người làm web cần phải theo kịp. HTML5 từ khi ra đời cùng với sự hứa hẹn mà nó mang lại đang dần thay đổi mọi thứ, hôm nay mình xin chia sẻ với các bạn 28 tính năng ...
Công nghệ ngày càng phát triển với tốc độ chóng mặt, việc nắm bắt những kỹ thuật mới cho phù hợp với thực tế là điều mà tất cả những người làm web cần phải theo kịp. HTML5 từ khi ra đời cùng với sự hứa hẹn mà nó mang lại đang dần thay đổi mọi thứ, hôm nay mình xin chia sẻ với các bạn 28 tính năng mà HTML5 mang lại , để bạn có thêm sự trải nghiệm và vững bước cho con đường phát triển sự nghiệp của mình sau này. Bài viết này chủ yếu nhằm vào các bạn sinh viên mới vào nghề, tuy nhiên cũng có thể làm tham khảo cho những ai đã có kinh nghiệm.

1. New Doctype
Trước đây bạn phải khai báo như thế này cho trang html của bạn
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Nhưng với HTML5 thì bạn sẽ chỉ cần có như thế này :
<!DOCTYPE html>
Rất đơn giản và dễ nhớ phải không các bạn.
2. The Figure Element
Chúng ta cùng xem xét cách sử dụng hình ảnh sau :
<img src="path/to/image" alt="About image" /> <p>Hình ảnh về mặt trời. </p>
Với cách viết như thế này thì thật khó để kết hợp phần chú thích bên dưới thẻ <p> với tấm hình ở trên nó. Nhưng với HTML5 bạn có thể giải quyết điều này một cách đơn giản, với việc cho ra đời thẻ <figure> cùng với thẻ <figcaption> mà giờ đây bạn có thể kết hộp giữa hình và phần chú thích cho tấm hình đó.
<figure> <img src="path/to/image" alt="About image" /> <figcaption> <p>Đây là phần chú thích của tấm ảnh trên. </p> </figcaption> </figure>
3 Không sử dụng thuộc tính Types cho khai báo trong Scripts và Links
Trước đây khi chèn một file javacript hay css bạn khai báo thế này :
<link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" /> <script type="text/javascript" src="path/to/script.js"></script>
Giờ đây với HTML5, bạn không cần phải chèn thêm thuộc tính type nữa
<link rel="stylesheet" href="path/to/stylesheet.css" /> <script src="path/to/script.js"></script>
4 Có hay không có dấu nháy đều được
Để dễ hiểu các bạn xem đoạn html sau :
<p id=someId> Start the reactor.
Nếu như trước đây, bạn viết như thế này thì sẽ bị lỗi, nhưng với HTML5, bạn không cần phải sử dụng dấu nháy cho các thuộc tính, thậm chí là không cần phải đóng thẻ lại. Tuy nhiên theo mình thì các bạn không nên tận dụng tính năng này, Nếu bạn không muốn bị mắc kẹt vào một đống hỗn độn giữa các thẻ.
5 Khả năng chỉnh sửa nội dung trực tiếp
Với thuộc tính contenteditable, HTML5 mang đến cho bạn khả năng chỉnh sửa nội dung trực tiếp,các bạn xem ví dụ sau :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>untitled</title> </head> <body> <h2> To-Do List </h2> <ul contenteditable="true"> <li> Break mechanical cab driver. </li> <li> Drive to abandoned factory </li> <li> Watch video of self </li> </ul> </body> </html>
Tính năng mà chúng ta cần xem xét kỹ ở đây là :
<ul contenteditable=true>
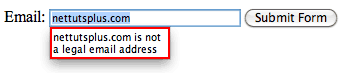
6 Email Inputs
Nếu bạn chèn thêm thuộc tính type=”email” vào bên trong thẻ <input> thì các trình duyệt sẽ tự động kiểm chứng dữ liệu người dùng nhập vào có phải là địa chỉ email hợp lệ hay không. Tuy nhiên thuộc tính này chỉ có thể chạy tốt trên các trình duyệt mới nhất. Nếu bạn đang sử dụng các trình duyệt ở phiên bản cũ thì sẽ không thấy được tác dụng của thuộc tính này.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>untitled</title> </head> <body> <form action="" method="get"> <label for="email">Email:</label> <input id="email" name="email" type="email" /> <button type="submit"> Submit Form </button> </form> </body> </html>
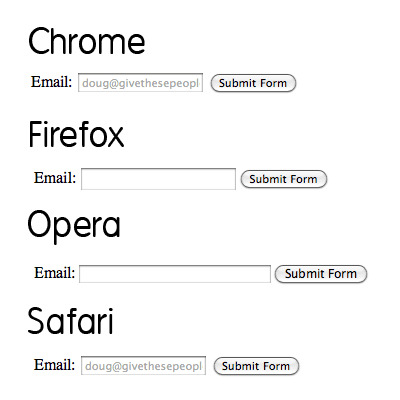
 7 Placeholders
7 Placeholders
Trước dây để tạo placeholders, bạn sẽ cần phải dùng đến JavaScript, tuy nhiên với HTML5 bạn có thể không cần dùng đến javascript nữa.
<input name="email" type="email" placeholder="doug@givethesepeopleair.com" />
Tuy nhiên thuộc tính này lại vẫn chưa được hỗ trợ trên tất cả các trình duyệt, các bạn có thể xem ví dụ hiển thị ở các trình duyệt khác nhau như sau :
 8 Local Storage
8 Local Storage
Với tính năng này , HTML5 cho phép bạn lưu trữ những gì bạn nhập ngay cả khi bạn tắt trình duyệt hoặc refresh trang. Nhưng không phải tất cả các trình duyệt đều hỗ trợ tính năng này.Các bạn có thể tham khảo hình sau :

9 Thuộc tính Required
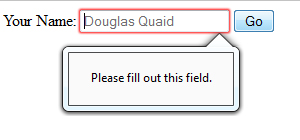
Khi bạn đặt thuộc tính required vào bên trong các thẻ <input> thì các trình duyệt sẽ tự động kiểm tra và sẽ không submit form cho đến khi người dùng nhập giá trị vào các field. Để dễ hiểu các bạn xem ví dụ sau :
<form method="post" action=""> <label for="someInput"> Your Name: </label> <input type="text" id="someInput" name="someInput" placeholder="Douglas Quaid" required> <button type="submit">Go</button> </form>

Nếu bạn chưa nhập tên mà đã nhấn nút Go thì trình duyệt sẽ thông báo như hình trên.
Để sử dụng thuộc tính này, các bạn dùng như sau :
<input type="text" name="someInput" required>
Hoặc
<input type="text" name="someInput" required="required">
10 Audio và Video Support
Không cần phải cài đặt plugin từ các hãng thứ ba, HTML5 cho phép bạn chơi các file nhạc với thẻ <audio> và video với thẻ <video>.
<audio autoplay="autoplay" controls="controls"> <source src="file.ogg" /> <source src="file.mp3" /> <a href="file.mp3">Download this file.</a> </audio>
VIDEO
<video controls preload> <source src="cohagenPhoneCall.ogv" type="video/ogg; codecs='vorbis, theora'" /> <source src="cohagenPhoneCall.mp4" type="video/mp4; 'codecs='avc1.42E01E, mp4a.40.2'" /> <p> Your browser is old. <a href="cohagenPhoneCall.mp4">Download this video instead.</a> </p> </video>
Do các trình duyệt vẫn chưa đồng bộ nên bạn cần phải chuyển đội file audio ra nhiều định dạng khác nhau. Ví dụ .ogg cho Firefox. Các bạn có thể tham khảo bảng sau :
| Browser | Video formats | Audio formats |
|---|---|---|
| Firefox 7 | WebM | Vorbis |
| Chrome 15 | MP4, WebM | AAC, MP3, Vorbis |
| Safari 5.1 | MP4 3 | AAC, MP3 3 |
| Internet Explorer 9 | MP4 | AAC, MP3 |
| Opera 11.5 | WebM | Vorbis |
| iOS 4 (iPod Touch 4) | MP4 | AAC, MP3 |
| iOS 5 (iPad 1) | MP4 | AAC, MP3 |
| Android 2.2 (HTC Legend) 1 | MP4 | AAC |
| Android 2.3 (HTC Desire) | MP4 | AAC, MP3 |
| Android 4.0 (Galaxy S2) | MP4, WebM, FLV | AAC, MP3, Vorbis 2 |
| Android 4.1 (Nexus 7) | MP4, WebM | AAC, MP3, Vorbis |
| WinPho 7.5 (HTC Radar) | MP4 | AAC, MP3 |
11 Regular Expressions
Trước đây, để kiểm chứng dữ liệu nhập của người dùng như kiểm tra tính hộp lệ của địa chỉ email, chúng ta phải dùng đến JavaScript hoặc các lệnh lập trình khác. Nhưng với HTML5 bạn không cần phải làm như thế nữa.
<form action="" method="post">
<label for="username">Create a Username: </label>
<input type="text" name="username" id="username" placeholder="4 <> 10" pattern="[A-Za-z]{4,10}" autofocus required>
<button type="submit">Go </button> </form>
12 Dánh dấu những dòng quan trọng
Đây là tính năng rất hay mà HTML5 mang lại cho chúng ta, với việc dùng thẻ <mark>, bạn sẽ có thể đánh dấu cho người dùng thấy những dòng quan trọng mà bạn muốn nhấn mạnh.
<h3> Search Results </h3> <p> They were interrupted, just after Quato said, <mark>"Open your Mind"</mark>. </p>
Ví dụ trên sẽ như sau :
Search Results
They were interrupted, just after Quato said, “Open your Mind”.
Hy vọng với những tính năng này sẽ giúp các bạn có thêm kiến thức về HTML5, Mình mong các bạn sẽ chia sẻ cho mình và mọi người những tính năng mà các bạn biết.
Chúc các bạn thành công !
Chuyên Mục: HTML5
Bài viết được đăng bởi webmaster
-
phi
-
papyrut
-
