Sơ lược về thuộc tính HTML5 Download
Tạo một link download thì là một công việc rất dễ dàng và đơn giản, chỉ cần việc dùng thẻ <a> , rồi sau đó là chèn đường dẫn cần download vào là xong. Nhưng có một số kiểu file gây khó khăn cho chúng ta trong việc tạo các link download, cụ thể như các file PDF, hình ảnh hoặc các file chữ, ...
Tạo một link download thì là một công việc rất dễ dàng và đơn giản, chỉ cần việc dùng thẻ <a> , rồi sau đó là chèn đường dẫn cần download vào là xong. Nhưng có một số kiểu file gây khó khăn cho chúng ta trong việc tạo các link download, cụ thể như các file PDF, hình ảnh hoặc các file chữ, thường được mở mặc định bằng trình duyệt thay vì hiện bảng download khi chúng ta click vào đường link của các file này.

Trước đây, chúng ta cần phải cấu hình và ép buộc ở phần server để có thể download được các file này. Có lẽ cũng vì lý do đó, mà HTML5 đã giới thiệu một thuộc tính mới tên là download.
Thuộc tính download này giúp chúng ta làm 2 việc : một là tạo bảng download khi click link , cho dù đó là loại file nào đi nữa. Hai là cho phép chúng ta đặt tên lại cho file download.
Để dễ hiểu, chúng ta cùng tạo 2 link download , một cho file PDF và một cho file hình ảnh.
<br /><a href="file/e4ptK9qd7bGT24e.pdf">Download PDF</a><br /><a href="file/KU7Ba93M7t7ghbi.jpg">Download Image</a><br />Khi chúng ta không sử dụng thuộc tính download , thì khi click vào 2 link này, chúng sẽ tự động mở bằng trình duyệt như sau :
Nhưng khi chúng ta sử dụng thuộc tính download như sau :
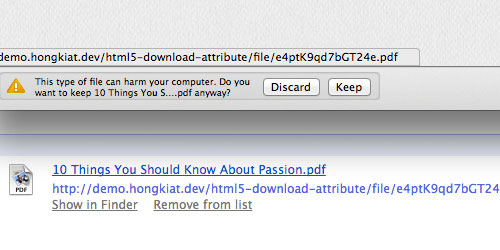
<br /><a href="file/e4ptK9qd7bGT24e.pdf" download="10 Things You Should Know About Passion.pdf">Download PDF</a><br /><a href="file/KU7Ba93M7t7ghbi.jpg" download="wii.jpg">Download Image</a><br />Những file này đã được thuộc tính download đổi lại tên, nên khi click vào link, chúng ta sẽ nhận được bảng download với tên mới cho file như sau :
HTML5 đã giới thiệu thêm nhiều tính năng mới giúp cho việc phát triển web trở nên dễ dàng hơn rất nhiều, và thuộc tính download là một trong số đó. Nhưng thật không may là thuộc tính này hiện vẫn chỉ có thể đươc hỗ trợ bởi trình duyệt Firefox 20+, Chrome 14.0 và Opera 15.0.
Chuyên Mục: HTML5
Bài viết được đăng bởi webmaster