Android: Tìm hiểu về thư viện Xử lý và hiển thị ảnh Fresco
Khi nghĩ về các thư viện xử lý ảnh các lập trình viên android thường nghĩ ngay tới 2 thư viện được dùng là Piccaso và Glide mà ít người nhắc tới một thư viện có khả năng xử lý ảnh và hiển thị không kém gì so với 2 thư viện trên. Fresco đã được facebook tạo ra để phục vụ cho các ứng dụng của mình ...
Khi nghĩ về các thư viện xử lý ảnh các lập trình viên android thường nghĩ ngay tới 2 thư viện được dùng là Piccaso và Glide mà ít người nhắc tới một thư viện có khả năng xử lý ảnh và hiển thị không kém gì so với 2 thư viện trên.
Fresco đã được facebook tạo ra để phục vụ cho các ứng dụng của mình như Facebook Application, Facebook Messenger, Facebook Pages Manager… Và đây cũng là một thư viện thực sự mang đến một sức mạnh đặc biệt về việc xử lý ảnh trong ứng dụng Android.Nó sẽ hỗ trợ bạn hoàn toàn việc load và display ảnh, thế nên bạn chẳng phải làm gì cả.
Fresco sẽ tải ảnh từ network, từ bộ nhớ trong hoặc kể cả là các file ảnh resources trong ứng dụng của bạn.Để tiết kiệm data và CPU, nó có 3 cấp độ cache, 2 cấp ở trong bộ nhớ trong và 1 ở bộ nhớ ngoài.
Cài đặt
Trước tiên, hãy chắc chắn để thêm sự phụ thuộc Fresco trong ứng dụng / file build.gradle của bạn:
dependencies { compile 'com.facebook.fresco:fresco:0.6.1' }
Bạn cần phải xác định lớp ứng dụng của bạn trong XML. Đối với hình ảnh từ mạng, bạn cũng sẽ cần phải yêu cầu sự cho phép Internet của người dùng. trong AndroidManifest.xml bạn nên yêu cầu quyền được truy cập mạng:
<uses-permission android:name="android.permission.INTERNET"/>
Tiếp theo, hãy chắc chắn khởi tạo Fresco. Fresco cần phải được khởi tạo trước khi bạn gọi setContentView () trong bất kỳ Activity sử dụng Fresco
Fresco.initialize(context);
và sau đó dùng nó trong layout của bạn
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/sdvImage" android:layout_awidth="130dp" android:layout_height="130dp" fresco:placeholderImage="@drawable/myPlaceholderImage" />
cuối cùng để hiển thị ảnh bạn chỉ truyền đường dẫn của ảnh fresco sẽ giúp bạn làm nhưng công việc còn lại.
Uri imageUri = Uri.parse("http://img.f1.thethao.vnecdn.net/2016/07/23/DONG1919-JPG-3541-1469284612.jpg"); SimpleDraweeView draweeView = (SimpleDraweeView) findViewById(R.id.sdvImage); draweeView.setImageURI(imageUri);
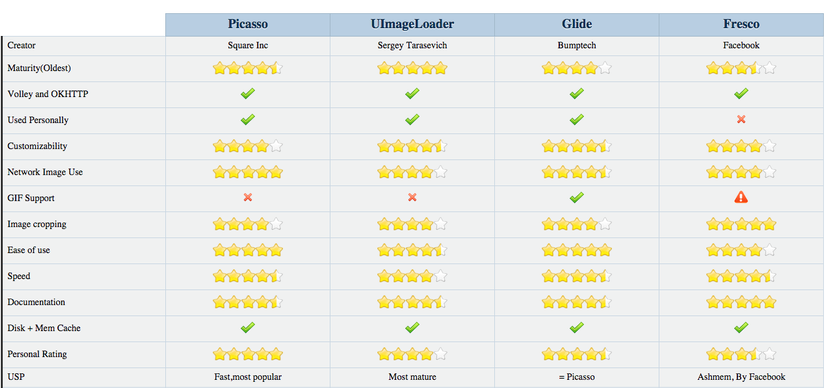
Bảng So Sánh Các thư viện xử lý và show ảnh.

ở lần này mình xin phép được dừng lại ở việc giới thiệu cho cạc bạn về thư viện xử lý và hiển thị ảnh mà facebook dùng.
lần sau mình sẽ làm một project demo cho các bạn rõ hơn về Fresco
nguồn tham khảo:http://frescolib.org/
