Bài 01: HTML là gì? Bổ cục HTML của một trang web - Học HTML căn bản & nâng cao
Khi bắt đầu làm quen với lập trình web thì HTML chính là nội dung đầu tiên mà bạn phải học, sau đó bạn sẽ kết hợp với CSS để tạo ra những sản phảm rất là độc đáo. Nghe nói thì hay nhưng bạn mới học nên có lẽ hơi mơ hồ phải không nào :D Ok trong serie này ta sẽ cùng nhau khám phá ...
Khi bắt đầu làm quen với lập trình web thì HTML chính là nội dung đầu tiên mà bạn phải học, sau đó bạn sẽ kết hợp với CSS để tạo ra những sản phảm rất là độc đáo. Nghe nói thì hay nhưng bạn mới học nên có lẽ hơi mơ hồ phải không nào :D Ok trong serie này ta sẽ cùng nhau khám phá nhé.
1. HTML là gì?
HTML là chữ viết tắt của HyperText Markup Language, có nghĩa là ngôn ngữ đánh dấu siêu văn bản. Nó dùng để định dạng bố cục, các thuộc tính liên quan đến cách hiển thị của một đoạn text và được hiển thị trên một chương trình đặc biệc ta gọi là Browser. Hiện nay có khá nhiều Browser như Firefox, Chrome, Cốc Cốc, ...Tất cả Browser đều có điểm chung là giúp người dùng thao tác với website và nó đều có khả năng biên dịch những đoạn mã HTML, CSS và Javascript.
HTML là một định dạng đặc biệc của XML nên nó sẽ có thẻ mở và thẻ đóng với cú pháp như sau:
<tagname></tagname>
Ngoài ra mỗi thẻ HTML còn có một số thuộc tính riêng và danh sách các thuộc tính sẽ nằm bên trong thẻ mở như sau:
<tagname pro1="value1" prop2="value2"></tagname>
Phần này mình sẽ nói rõ hơn ở bài tiếp theo.
Như vậy HTML ra đời với mục đích thiết kế bố cục nội dung cho dữ liệu nói chung và cho giao diện website nói riêng.
2. Bổ cục HTML của một trang web
Như trên mình có giới thiệu HTML dùng để tạo nên bổ cục của giao diện website. Nó có rất nhiều thẻ khác nhau và mỗi thẻ sẽ có những nhiệm vụ nhất định. Vậy bạn có thắc mắc mắc cách chia các thẻ cho một trang web như thế nào không?
Thông thường bổ cục HTML của một website sẽ có dạng nhu sau:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>Trong đó:
<!DOCTYPE html>là phần khai báo kiểu dữ liệu hiển thị làhtmlđể trình duyệt (Browser) biết.<html>và</html>là cặp thẻ nằm ngoài cùng và nó có nhiệm vụ là bao hết nội dung của trang web lại. Thẻ này là bát buộc.<head>và</head>là phần khai báo thông tin của trang web<title>và</title>nằm bên trong thẻ<head>và đây chính là khai báo tiêu đề cho trang web.<body>và</body>là thành phần quan trọng nhất, nó chứa nhưng đoạn mã HTML dùng để hiển thị trên website- Các thẻ còn lại nằm trong thẻ
<body>chính là các thẻ định dạng dữ liệu.
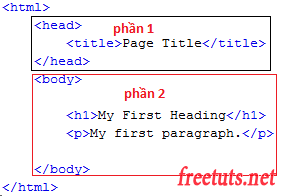
Như vậy trong một website chúng ta chia làm 2 phần chính:
- Phần 1: Là nhũng khai báo thông tin cho trang web và ta đặt nó trong thẻ
head. - Phần 2: Là phần hiển thị định dạng nội dung của trang web và ta đặt trong thẻ
body.
Và được diễn tả như hình sau:

Ví dụ: XEM DEMO
<html>
<head>
<title>Học HTML miễn phí</title>
</head>
<body>
<h1>Trang học lập trình Zaidap.com.net</h1>
<p>Zaidap.com.net là một website học lập trình miễn phí</p>
</body>
</html>3. Các vị trí thường thấy trong giao diện website
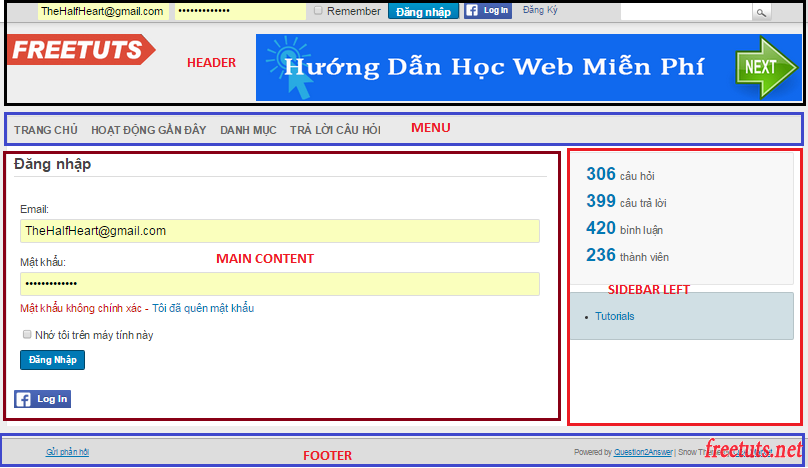
Thông thường giao diện của một trang web sẽ được chia thành các phần như sau:
- Header (cố định)
- Footer (cố định)
- Menu (cố định)
- Sidebar (cố định)
- Main Content (Mỗi trang khác nhau)
Như vậy trong các phần đó thì chỉ có phần content là sẽ thay đổi ở mỗi trang khác nhau, các phần còn lại thì sẽ không thay đổi. Ví dụ bạn vào trang chủ Zaidap.com.net và trang Zaidap.com.net/php thì sẽ thấy chỉ có phần nội dung ở giữa là thay đổi còn bên các phần header, footer, menu, sidebar là không thay đổi.
Tham khảo hình sau:

Để chia các vị trí như trên bằng thẻ HTML thì ta sẽ dùng thẻ div kết hợp với kiến thức trong serie học css để định dạng giao diện. Nếu bạn chưa biết thì hãy chờ các bài tiếp theo nhé.
4. Sử dụng gì để code HTML
HTML cũng chỉ là một file bình thường nên mọi editor đọc text đều có thể sư dụng để code như notepad, noted++, netbeans, sublime text, ... Tuy nhiên trong loạt serie này thì mình sử dụng netbeans để code.
5. Lời kết
Qua bài này mình đã giới thiệu xong các khái niệm căn bản của HTML, đồng thời bạn cũng biêt được các thành phần chính tạo nên một giao diện website, hẹn gặp lại các bạn trong các bài viết tiếp theo.
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
