Bài 05: Các thẻ HTML định dạng Table - Học HTML căn bản & nâng cao
Table là một định dạng dùng để hiển thị dữ liệu ở dạng danh sách. Mỗi table sẽ được chia ra gồm hai thành phần là cột với hàng, và được tạo thành bởi các thẻ table, tr, td, tbody, thead, tfoot. 1. Định dạng HTML table đơn giản Cách đơn giản nhất để tạo table là tuân theo cú pháp sau: ...
Table là một định dạng dùng để hiển thị dữ liệu ở dạng danh sách. Mỗi table sẽ được chia ra gồm hai thành phần là cột với hàng, và được tạo thành bởi các thẻ table, tr, td, tbody, thead, tfoot.
1. Định dạng HTML table đơn giản
Cách đơn giản nhất để tạo table là tuân theo cú pháp sau: XEM DEMO
<table border="1" cellspacing="0" cellpadding="5">
<tr>
<td>Hàng 1 cột 1</td>
<td>Hàng 1 cột 2</td>
<td>Hàng 1 cột 3</td>
</tr>
<tr>
<td>Hàng 2 cột 1</td>
<td>Hàng 2 cột 2</td>
<td>Hàng 2 cột 3</td>
</tr>
</table>Trong đó:
- Thuộc tính
border="1"là khai báo đường viền của table - Thuộc tính
cellspacing="0"là khai báo khoảng cách giữa viền trên và viền dưới của đường viền - Thuộc tính
cellpadding="5"là khai báo khoảng cách giữa nội dung trong ô so với đường viền - Nếu muốn thêm một cột thì chỉ việc bổ sung một
td - Nếu muốn thêm một hàng thì chỉ việc bổ sung một
tr
Bạn hãy thử thay đổi các thông số để kiểm thử nhé.
2. Thuộc tính colspan và rowspan trong Table
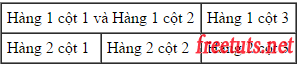
Colspan: Thuộc tính colspan dùng để nối hai hoặc nhiều ô với nhau tính từ ô đặt thẻ này đi tới phía trước.

Ví dụ: XEM DEMO
<table border="1" cellspacing="0" cellpadding="5">
<tr>
<td colspan="2">Hàng 1 cột 1 và Hàng 1 cột 2</td>
<td>Hàng 1 cột 3</td>
</tr>
<tr>
<td>Hàng 2 cột 1</td>
<td>Hàng 2 cột 2</td>
<td>Hàng 2 cột 3</td>
</tr>
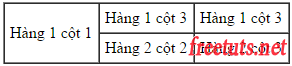
</table>Rowspan: Thuộc tính rowspan dùng để nối hai hoặc nhiêu ô với nhau tính từ ô đặt thẻ đi xuống phía dưới.

Ví dụ: XEM DEMO
<table border="1" cellspacing="0" cellpadding="5">
<tr>
<td rowspan="2">Hàng 1 cột 1</td>
<td>Hàng 1 cột 3</td>
<td>Hàng 1 cột 3</td>
</tr>
<tr>
<td>Hàng 2 cột 2</td>
<td>Hàng 2 cột 3</td>
</tr>
</table><br><br><br><br><br><br><br><br><br><br>3. Nhóm thẻ thead - tbody - tfoot
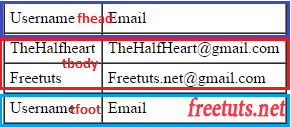
Ở bài tìm hiểu HTML là gì mình có giới thiệu sơ qua về bổ cục của website gồm có các thành phần như header, content, footer thì trong table cũng tương tự, người ta sẽ chia ra làm ba thành phần chính đó là header, body và footer tương ứng với nhóm thẻ thead, tbody và tfoot.

Ví dụ: XEM DEMO
<table border="1" cellspacing="0" cellpadding="5">
<thead>
<tr>
<td>
Username
</td>
<td>
Email
</td>
</tr>
</thead>
<tbody>
<tr>
<td>
TheHalfheart
</td>
<td>
TheHalfHeart@gmail.com
</td>
</tr>
<tr>
<td>
Zaidap.com
</td>
<td>
Zaidap.com.net@gmail.com
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>
Username
</td>
<td>
Email
</td>
</tr>
</tfoot>
</table>Như vậy chạy lên giao diễn vẫn giống như cách làm thông thường. Tuy nhiên nếu bây giờ ta đổi vị trí của nhóm tbody và thead xem chuyện gì xảy ra.
Ví dụ: XEM DEMO
<table border="1" cellspacing="0" cellpadding="5">
<tbody>
<tr>
<td>
TheHalfheart
</td>
<td>
TheHalfHeart@gmail.com
</td>
</tr>
<tr>
<td>
Zaidap.com
</td>
<td>
Zaidap.com.net@gmail.com
</td>
</tr>
</tbody>
<thead>
<tr>
<td>
Username
</td>
<td>
Email
</td>
</tr>
</thead>
<tfoot>
<tr>
<td>
Username
</td>
<td>
Email
</td>
</tr>
</tfoot>
</table>Chạy lên giao diện vẫn bình thường. Điều đặc biệt ở đây đó là đáng lẽ ra theo luật thì phần tbody sẽ phải nằm trên cùng bởi vì nó đặt trên cùng, nhưng nó lại nằm đúng vị trí của nó. Điều này có nghĩa là nếu ta sử dụng các nhóm này thì dù đặt ở đâu thì lúc hiển thị vẫn theo luật thead - tbody - tfoot.
4. Lời kết
Như vậy trong bài này mình đã giới thiệu đến các thẻ HTML liên quan đến table. Điều lưu ý thứ nhất ở bài này là cách gộp nhiều ô với nhau bằng hai thẻ colspan và rowspan. Thứ hai là hiểu được các nhóm thẻ thead, tbody và tfoot để ráp đúng vị trí cho nó.
Bài này mình sẽ dừng ở đây, cám ơn bạn đã theo dõi serie này.
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
