Bài 4: CSS Backgrounds
Thuộc tính CSS background được sử dụng để định nghĩa hiệu ứng background cho elements. Các thuộc tính CSS background: Background-color Background-image Background-repeat Background-attachment Background-position Background color Thuộc tính background-color xác ...
Thuộc tính CSS background được sử dụng để định nghĩa hiệu ứng background cho elements.
Các thuộc tính CSS background:
- Background-color
- Background-image
- Background-repeat
- Background-attachment
- Background-position
Background color
Thuộc tính background-color xác định màu nền cho element
EX:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has a light blue background color!</p>
</body>
</html>

Với CSS, một màu thường được xác định như sau:
- Một giá trị tên – giống như “red”
- Một giá trị HEX – giống như “#ff0000”
- Một giá trị RGB – giống như “rgb(255,0,0)”
Bạn có thể tham khảo bài Colors để biết thêm nhiều về màu CSS.
Trong ví dụ dưới đây, thẻ <h1>, <p> và <div> sẽ có background color khác nhau:
EX:
h1 {
background-color: green;
}
div {
background-color: lightblue;
}
p {
background-color: yellow;
}
Background Image
Thuộc tính background-image xác định một hình ảnh làm background cho một element.
Mặc định thì hình ảnh sẽ được lặp lại vì thế nó bao phủ toàn bộ element.
EX:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url(“paper.gif”);
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has an image as the background!</p>
</body>
</html>

Lưu ý: khi sử dụng hình ảnh làm background, thì bạn nên sử dụng hình ảnh mà nó không gây ảnh hưởng lên các văn bản. Nếu không nó đè hoặc làm mờ chữ, nội dung web của bạn.
Background Image – Lặp Dọc hoặc Ngang
Mặc định thì thuộc tính background-image sẽ lặp ảnh cả 2 dạng dọc và ngang (horizontally and vertically).
Một số ảnh nên được lặp ngang hoặc dọc, nếu không thì trông nó rất là dị, giống như sau:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url(“gradient_bg.png”);
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>Strange background image…</p>
</body>
</html>

Nếu như ảnh trên chỉ được lặp lại theo chiều ngang (background-repeat: repeat-x;), thì sẽ trông tốt hơn:
body {
background-image: url(“gradient_bg.png”);
background-repeat: repeat-x;
}

Lưu ý: Để lặp lại một image theo chiều dọc (vertically), chúng ta set background-repeat: repeat-y;
Background Image – Set position và no-repeat
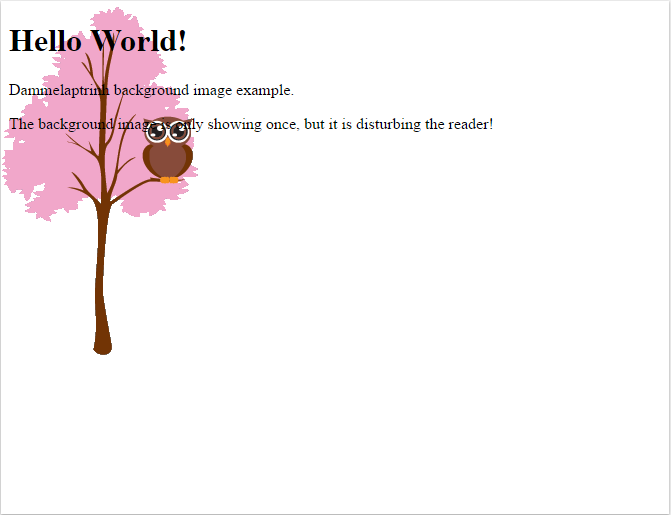
EX: no-repeat
body {
background-image: url(“img_tree.png”);
background-repeat: no-repeat;
}

Trong ví dụ trên background image hiển thị cùng nơi với text. Chúng ta muốn thay đổi vị trí của hình ảnh, để nó không che khuất text quá nhiều.
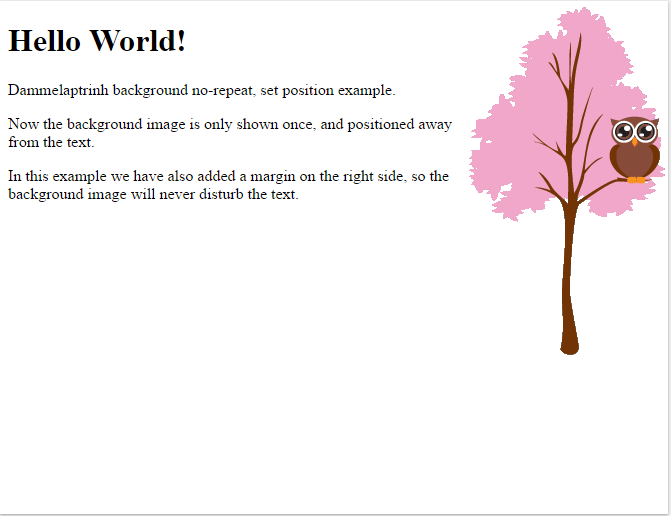
Vị trí của hình ảnh được xác định với thuộc tính background-position:
body {
background-image: url(“img_tree.png”);
background-repeat: no-repeat;
background-position: right top;
}

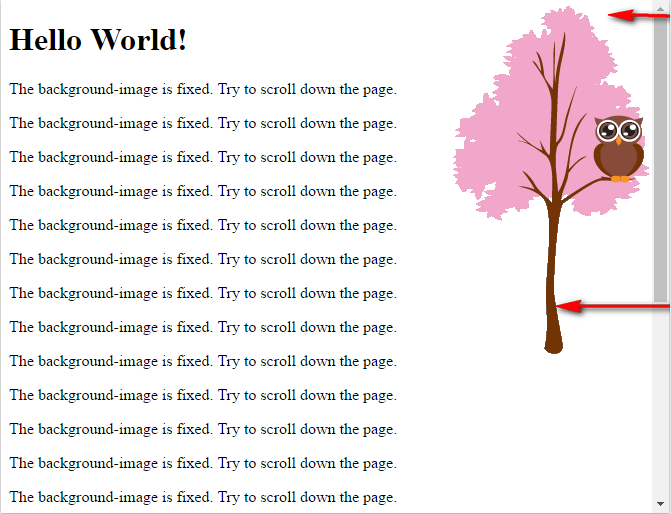
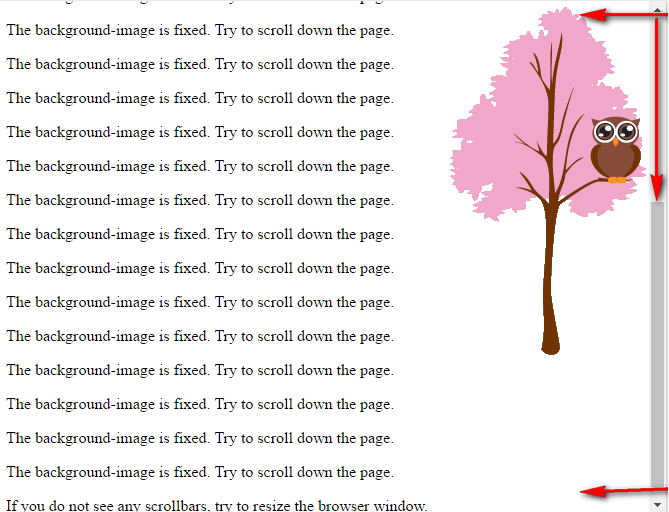
Background Image – Fixed position
Để chỉ định background image sẽ cố định (tức là nó sẽ không bị di chuyển mất khi cuộn), sử dụng thuộc tính background-attachment:
body {
background-image: url(“img_tree.png”);
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}


Background – Shorthand
Để rút ngắn code, bạn có thể chỉ định tất cả các thuộc tính background trên cùng một dòng duy nhất. cái này được gọi là thuộc tính shorthand.
EX:
body {
background: #ffffff url(“img_tree.png”) no-repeat right top;
}
Khi sử dụng thuộc tính shorthand thì thứ tự giá trị thuộc tính sẽ là :
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Nếu yêu cầu của bạn không cần sử dụng hết thuộc tính này trong shorthand, thì chẳng quan trọng, bạn chỉ việc không đưa nó vào miễn sao vẩn bám theo thứ tự như trên là được.
