Tăng tốc UX bằng Skeleton Screens
Dù UI của bạn có được thiết kế có tốt đến đâu, sẽ có một ngày “không may” người dùng sẽ phải đợi load. Photo: Marco Giumelli – Waiting Một nghiên cứu MIT 2014 chỉ ra rằng con người có thể tiếp nhận hình ảnh gián đoạn chỉ ở mức 13 mili giây (0,013s) tuy nhiên quyết định tập ...
 Dù UI của bạn có được thiết kế có tốt đến đâu, sẽ có một ngày “không may” người dùng sẽ phải đợi load. Photo: Marco Giumelli – Waiting
Dù UI của bạn có được thiết kế có tốt đến đâu, sẽ có một ngày “không may” người dùng sẽ phải đợi load. Photo: Marco Giumelli – WaitingMột nghiên cứu MIT 2014 chỉ ra rằng con người có thể tiếp nhận hình ảnh gián đoạn chỉ ở mức 13 mili giây (0,013s) tuy nhiên quyết định tập trung ở đâu mất đến khoảng 100 đến 140 mili giây (0,1s-0,14s). Nói cách khác, để thực hiện hoạt cảnh gần như xuất hiện ngay lập tức, ta có khoảng 200 mili giây (0.2s).
Giữa 0.2s và 1s, mọi người sẽ thấy được họ vẫn trong “dòng hành động” liên tục. Sau 1s không có phản hồi, họ bắt đầu mất tập trung. Sau 10s, người dùng hầu như không để ý nữa.
Để làm hài lòng người dùng, chúng ta cần phải thêm thêm chỉ thị rằng có sự kiện gì đó đang xảy ra. Từ đó, ta có ba lựa chọn:
- progress bar nếu ta có thể ước lượng thời gian;
- spinner nếu không thể ước lượng thời gian;
- hoặc không dùng cái gì cả.
Nhiều nghiên cứu tâm lý quanh progress indicators (chỉ thị sự kiện) cho thấy ta nhận thức chúng theo một cách khá tuyến tính. Phương thức xử lý delay của chúng ta không phù hợp với thực tế.
Hiểu rõ khái niệm này sẽ giúp chúng ta chi phối giao diện nhằm đánh lừa nhận thức con người.
Trong software design, skeleton screens là mội giải pháp khá mới nhưng không kém phần hiệu quả, không còn hiện một abstract widget mà là hình ảnh dự kiến của đoạn giao diện tiếp theo, nhằm giảm nhận thức thời gian nơi người dùng.
Skeleton Screens in the Wild
Apple đã bắt đầu tích hợp skeleton screens vào iOS Human Interface Guidelines dưới tên ‘lauch images’. Guidelines của Apple đề nghị hiển thị outline của initial application nhưng có loại bỏ text và các thành tố có thể thay đổi.
Apple’s Clock
Apple’s Clock là một ví dụ điển hình của skeleton screen. Lauch screen hiển thị hình ảnh dự đoán của ứng dụng và tạo ấn tượng rằng ứng dụng đang load nhanh hơn thực tế.

Launch screen cho thấy bố cục cơ bản của ứng dụng và 4 icons ở đáy màn hình.

Khi đã lauch, tất cả text và thành tố UI biến đổi sẽ được ghép vào.
Nintendo
Nintendo vừa mới ra mắt ứng dụng mobile đầu tiên không đầu tư một chút nào vào quy tắc và guildlines UI cả.

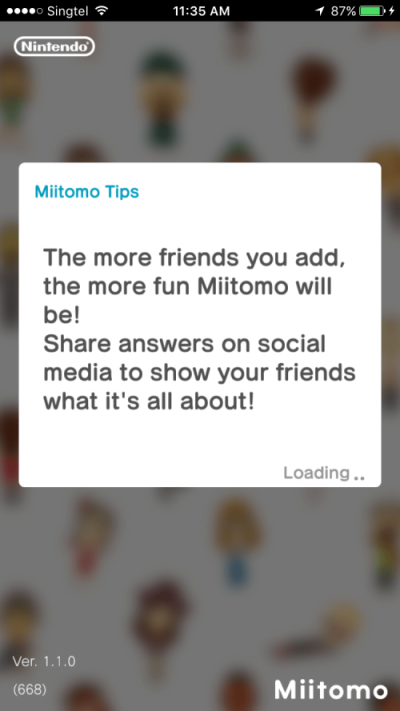
Launch screen ban đầu hiển thị tên app và hình background chả liên quan gì đến mục đích của ứng dụng cả.

Sau khi khởi động xong, load screen xuất hiện chỉ có một dòng chỉ thị “Loading” kèm spinner nhỏ xíu,

… rồi đến progress indicator dạng số,

… rồi lại thêm một spinner nữa,

…cuối cùng cũng load xong.
Trong vòng khoảng thời gian load “chỉ” có 14s, Nintendo dùng đến 2 spinner và một progress bar, và cả 3 không hề tạo cảm giác rút ngắn load time. Phần “tips” động trong load screen thay đổi trạng thái UI và tạo cảm giác tiến tới, cũng là một dạng spinner.
Mỗi loạt ảnh riêng biệt cần một visual scan mới và khiến cho quá trình khởi động thậm chí còn chậm hơn thực tế.
Khi Nintendo làm sai từ đầu đến cuối, Facebook lại hoàn toàn ngược lại.

Launch screen khởi động tương tự Apple’s guidelines.

Khi đã đáp ứng được mục tiêu của của guidelines ban đầu, Facebook tiếp tục chi tiết thêm phần giữa với header, footer và placeholder image. Vì không rõ thời gian load của content cuối cùng, nên sẽ có subtle animation thay cho spinner.

UI đã load xong.
Making it Happen
Nhìn vào những ví dụ trên, bạn sẽ nhận thấy rằng hình ảnh được không quá khác biệt với wireframes.
Còn trong ví dụ dưới đây, khi nhận thấy thời gian load ban đầy lâu hơn dự tính, nên skeleton screens sẽ được thêm vào để cải thiện load time.

Wireframe ban đầu thể hiện screen layout.

Ở lần render đầu, chỉ hiển thị header và không gian dành cho content

Trong lúc chờ đợi, hình ảnh từ wireframe tiếp tục được hiển thị.

Kế tiếp, text sẽ được render khi ta đợi hình ảnh

Nội dung cuối cùng đã render xong.
Với việc render từng thành phần một, thời gian chờ có vẻ như được rút ngắn hơn.
Lời kết
Skeleton screen có thể cải thiện (cảm nhận về) thời gian của các load lâu hơn vài trăm mili giây, tạo cảm giác UI chạy nhanh hơn và giữ chân được người dùng tốt hơn.
Tecktalk via Sitepoint
