- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Tìm hiểu về ngôn ngữ Dart - Phần IV
Bài này chúng ta sẽ cùng tìm hiểu về hàm trong Dart Hàm Dart là một ngôn ngữ hướng đối tượng thực sự, vì vậy ngay cả các hàm cũng là các đối tượng và có kiểu Function. Điều này có nghĩa là các hàm có thể được gán cho các biến hoặc được truyền dưới dạng đối số cho các hàm khác. Bạn cũng có thể ...

Automotive & Testing
Cơ bản về Embedded và ứng dụng 1. Embedded system là gì? Hệ thống nhúng là một loại hệ thống máy tính được thiết kế để thực hiện một số tác vụ như truy cập, xử lý, lưu trữ và kiểm soát dữ liệu trong các hệ thống thiết bị điện tử khác nhau. Các hệ thống nhúng là sự kết hợp giữa phần cứng và ...

Giới thiệu Hooks trong React
Hooks được bổ sung trong React 16.8 Trước khi đi tìm hiểu xem React Hooks có gì, chúng ta hãy đi đến ví dụ về Counter: Với Class Component nó được viết như sau: class Counter extends Component { constructor(props) { super(props); this.state = { count: 0 }; } ...

Tìm hiểu Ansible (Phần 3)
Tôi sẽ viết tiếp phần 3 hướng dẫn các bạn sử dụng Role và Ansible galaxy Các tác vụ liên quan đến nhau có thể được tập hợp lại thành role, sau đó áp dụng cho một nhóm các máy khi cần thiết. - Role Directory Structure Không nhất thiết phải sử dụng tất cả các thư mục ở trên khi tạo một role. ...

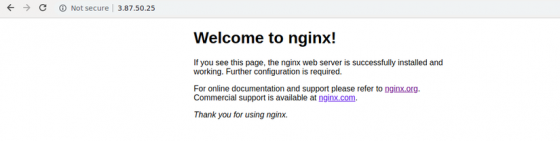
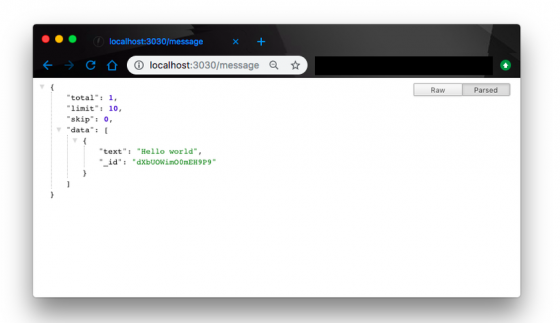
Build Light-Weight REST with FeathersJS
Chắc hẳn các bạn đã quá quen thuộc với mô hình client-server. Và hiện nay có rất nhiều ngôn ngữ sử dụng để viết server cho các ứng dụng, front-end. Sau đây mình xin giới thiệu về Feathers một framework khá phổ biển cho việc phát triển một API. Không giống với các framework khác, Feathers rất dễ ...

Học ReactJs từ số 0 - P7 - Conditional Rendering
Hi All. Hôm nay chúng ta sẽ đi tìm hiểu về chủ để "Conditional Rendering", hiểu nôm na là render có với điều kiện. React là một thư viện được xây dựng dựa trên javascript nên nó sử dụng các hàm về điều kiện giống Javascript, chúng ta có thể kết hợp sử dụng state và các conditional ...

Bí quyết của nữ lập trình viên lớn tuổi nhất thế giới: Sống độc thân
Masako Wakamiya ,application developer speakes during an interview at her room in Fujisawa Kanagawa prefecture ,19 February 2018. Satoko Kawasaki . TTO – Theo CNN, danh hiệu lập trình viên lớn tuổi nhất thế giới hiện đang thuộc về bà Masako Wakamiya, 83 tuổi, người Nhật. Cụ ...

Kỹ sư 36 tuổi đột tử và câu chuyện thức đêm cảnh tỉnh mọi người
Câu chuyện này đã không còn mới mẻ gì, nhưng vẫn có rất rất nhiều người xem thường sự hiện diện của nó ngay trong xã hội hiện đại: Thức đêm. Lời cảnh tỉnh của những ví dụ đau lòng này hi vọng sẽ giúp độc giả nhớ tự giữ gìn sức khỏe của mình; cũng chính là giữ lại niềm vui, hi vọng ...

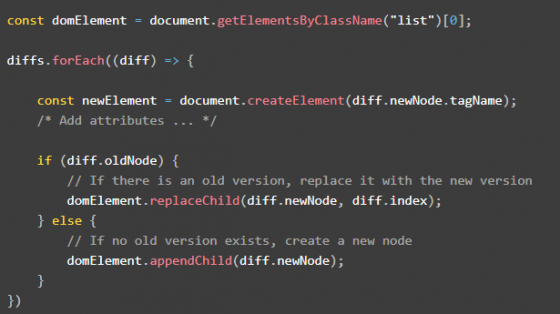
Original DOM vs. Shadow DOM vs. Virtual DOM
Với các bạn tìm hiểu về W eb Development, chắc hẳn không xa lạ gì với khái niệm DOM?Hay cụ thể hơn như là Original DOM nhỉ? Ngoài các trang web nhỏ và vừa ra thì có bao giờ bạn tự hỏi, các trang web lớn như Facebook, Twitter, GMail, etc thì có cả một “rừng cây ...

“Outsourcing” cho Nhật Bản – Thị trường rộng mở cho các công ty công nghệ tại Việt Nam
Thực trạng outsourcing phần mềm cho Nhật Bản tại Việt Nam Trong bối cảnh phát triển chung của ngành CNTT Việt Nam, ngành công nghiệp phần mềm hiện là một lĩnh vực thu hút chất xám cũng nhờ sự quan tâm của các nhà kinh tế, và đạt được những bước tiến quan trọng. Một trong những ...





