- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

manifest trong HTML
Ví dụ : Một trang HTML sử dụng cache manifest (duyệt web offline): 1 2 3 4 5 6 7 8 9 10 11 < ! DOCTYPE HTML > < html manifest = "demo.appcache" > < head > < title > Ti ê ...

Thuộc tính HTML
Thuộc tính cung cấp thêm thông tin về thành phần trong HTML Thuộc tính HTML Thành phần HTML có thể có nhiều thuộc tính Các thuộc tính cung cấp thêm thông tin về một thành phần Các thuộc tính luôn luôn được đặt ở thẻ mở Các thuộc tính đi theo cặp tên/giá trị như: name = ...

ImageData width trong Canvas
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 < ! DOCTYPE html > < html > < body > < canvas id = "myCanvas" awidth = "300" height = ...

stroke() trong Canvas
Vẽ hình chữ L bằng màu đỏ Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 < ! DOCTYPE html > < html > < ...

createPattern() trong Canvas
Sử dụng ảnh để đổ vào hình vẽ Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 < ...

Sự kiện oncopy
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 < ! DOCTYPE html > < html > < body > < input type = "text" oncopy = "myFunction()" value = "Bạn hãy copy đoạn này" > < ...

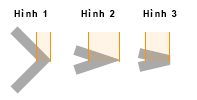
miterLimit trong Canvas
Mũi tên tạo bởi 2 đường thẳng có độ dài tối đa là 5 Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 < ! DOCTYPE ...

Sự kiện ontoggle
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 < ! DOCTYPE html > < html > < body > < p > M ở th ẻ details ở d ướ i đâ y . < / p > < ...

Sự kiện onmousedown
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 < ! DOCTYPE html > < html > < body > < p id = "p1" onmousedown = "mouseDown()" onmouseup = "mouseUp()" > ...

Công nghệ khiến xã hội ngớ ngẩn hơn
Merry Christmas. Happy birthday. Happy… Darwin Day? Trong danh sách dài về các ngày lễ, thì Darwin Day có lẽ đây là một ngày kỳ lạ để kỷ niệm. Nhưng là cha đẻ của thuyết tiến hoá, Charlie đã đưa ra cho chúng tôi rất nhiều góc nhìn, thay đổi mọi suy nghĩ của chúng ta về bản ...





