- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Làm việc hiệu quả với Bitmap trong Android [Part 1]
Thuật ngữ Load Bitmap Efficiently Chúng ta biết rằng trong lập trình Mobile nói chung và Android nói riêng, Bitmap luôn được sử dụng rất nhiều để tạo Graphic Design cho ứng dụng bởi lẽ chúng sẽ tạo nên sự trực quan cho người dùng hơn là những dòng chữ khô khan. Một ứng dụng đẹp là một ứng dụng ...

Manipulating Browser's History With HTML5 History API
Background Browser provided ways for user to navigate around the web by using something call a URL(Uniform Resource Locator) either by clicking on the link or entering it directly into the browser's location bar. Browser making a request to the server identify by the URL and the server perform ...

Phân tích connect() và mapStateToProps()
Giới thiệu Chào các bạn, bài viết này mình sẽ chia sẻ hai khái niệm (function) chính mình sẽ làm việc, chạm mặt rất nhiều lần trong một ứng dụng React và Redux các bạn nhé, đó chính là connect() và mapStateToProps(). Mình hi vọng qua bài viết này, đâu đó giúp cho các bạn mới bắt đầu với React và ...

Quản lý sự kiện trong ứng dụng với Laravel Event
Cách đây 3 năm, tôi có một dự án web mà lúc đó mới chỉ biết sơ sơ về PHP, thế rồi với từ khóa “best PHP framework” Google đã trả lời hàng triệu kết quả mà chỉ cần lướt qua trang đầu, tôi đã thấy câu trả lời đó là Laravel, một cái tên thật lạ tai. Trước đó, tôi đã từng được nghe đến ...

[Advanced React] Animations with react-addons-transition-group
Why we have to use ReactTransitionGroup Definetely one thing that we can do animations in pure CSS. But when your application is going to reach a certain level of complexity, it's a challenge when you want to maintain your code. ReactTransitionGroup is the API upon which ReactCSSTransitionGroup ...

Let's self build Redux - Part2: The fascinating context api
Tiếp nối phần một, ta đã hiểu được cách một store được lưu trữ như thế nào. Tuy nhiên store hiện tại vẫn còn rất đơn giản và lưu trực tiếp vào global nên đi kèm với nhiều mối nguy hiểm khi React không thể phát hiện ra những thay đổi để cập nhật view cho đúng lúc. Hơn nữa, việc lưu store như vậy ...

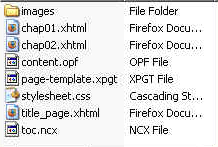
Tạo trình đọc sách điện tử với EPUB (Phần 1- Cấu trúc Epub)
Trong bài này tôi sẽ giới thiệu cách để tạo riêng cho mình 1 trình đọc sách điện tử trên Android. Và trong bài này tôi sẽ hướng chủ yếu tới sách điện tử định dạng Epub Bài này tôi sẽ chia thành 2 phần: + Phần 1: Giúp bạn hiểu được cấu trúc file Epub + Phần 2: Đi sâu vào đọc và trình bày nội ...

Elasticsearch: integrate elasticsearch with laravel (5.2)
Chào mọi người hôm nay mình sẽ cùng đi vào tìm hiểu chút về một công nghệ tìm kiếm thời gian thực đó là Elasticsearch. Các bạn cũng như mình có thể cũng đã nghe nhiều về từ khóa "Elasticsearch", trước đó mình cũng có nghe qua nó từ bạn bè và có thể một số bài chia sẻ blog nào đó, cũng biết ...

Một số vấn đề lưu tâm khi bắt đầu học và làm ReactJs (Phần 1)
Mình phân vân có nên làm bài về tạo một ứng dụng web cơ bản bằng ReactJs không nhưng khi tìm thử thì đã thấy có khá nhiều rồi, còn toàn là bài chất lượng nữa. Nên đành thôi, nhặt lại những thứ mình note lại trong thời gian làm React vừa rồi để chia sẻ với mọi người. Nếu bạn bắt đầu học, hãy thử ...

Hướng dẫn lập trình ReactJS - ReactJS Tutorial
Hướng dẫn lập trình ReactJS Bài viết được lấy từ blog 5minuteshack.blogspot.com nơi đơn giản hóa các kiến thức lập trình để mọi người không phải mất nhiều thời gian tìm hiểu nhiều nơi, thực hành sửa lỗi rắc rối, mọi người rảnh thì ghé qua xem nha. Và hôm nay chúng ta sẽ tìm hiểu một thư viện ...





