- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

HTML & CSS: Cặp đôi ngôn ngữ cần biết trong thời đại số
Hiện nay, HTML & CSS không chỉ là ngôn ngữ dùng để thiết kế Web mà đang được các công ty phần mềm chuyên nghiệp sử dụng để phát triển các ứng dụng di động (mobile) thay thế cho các Native App (ứng dụng viết trên nền mobile). Ngôn ngữ thiết kế Web duy nhất Trong bài viết “Nền ...

JavaScript! Tại sao ngôn ngữ cần học thật sâu?
JavaScript phổ biến như thế nào? JavaScript có mặt ở khắp mọi nơi, từ máy chủ, máy tính để bàn cho tới các thiết bị di động, thậm chí các thiết bị Internet of Thing như hệ thống tưới cây, thời tiết. Hầu như JavaScript có mặt ở tất cả mọi nơi. Hãy cùng điểm qua một số nền tảng phổ biến mà ...

Javascript liên hệ thế nào với jQuery?
Nếu bạn đang đọc bài viết này thì hẳn là bạn đang có thắc mắc về JavaScript và jQuery như tiêu đề của bài viết. Và cũng không phải chỉ có mình bạn có câu hỏi này, bởi vì CiOne nhận được rất nhiều câu hỏi này từ các bạn học viên khi mới tiếp xúc với CiOne. Chúng ta sẽ cùng tìm hiểu câu trả lời qua ...

Ưu đãi SHOCK cho 200 bạn đầu tiên mua vé Vietnam Mobile Day 2017
Vietnam Mobile Day 2017 (VMD2017) đã chính thức khởi động với dự tính lên tới 100 topic cực hot trong mọi lĩnh vực của Mobile như Mobile Marketing, ASO, SEO, Analytic Social Media. Crossplatform, Native, Hybrid, Webapp, UX/UI Design, Product Development, QA & Testing, Mobile ...

Lập trình Front-End, sao lại “Hot”?
Trong năm 2016, mức lương trung bình khởi điểm cho lập trình viên front-end có kinh nghiệm từ 1 – 3 năm là từ $53,000 – $74,750. Với những người kinh nghiệm hơn 3 năm, mức lương trung bình sẽ từ $72,000 tới $100,000. Theo The Creative Group 2016 Salary Guide Với yêu cầu về tính đáp ứng, ...

Animate.css – Tạo hiệu ứng đẹp mắt cho trang web với CSS
Một trong những tính năng tuyệt vời nhất của CSS đó chính là tạo hiệu ứng với CSS3 Animation. Trước đây, mỗi khi tạo hiệu ứng cho trang web, chúng ta phải nhờ đến sự giúp sức của JavaScript. Thì giờ đây, công việc này đã phần nào được đơn giản hóa bởi CSS. Mặc dù đây là một tính năng tuy thú vị ...

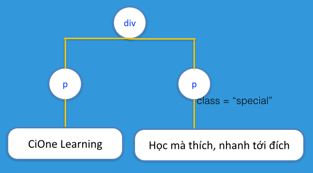
Tìm hiểu jQuery Object và Chained Method
Trong bài viết này, mục đích của tác giả muốn hướng dẫn cách đọc hiểu một trang tài liệu lập trình tiếng Anh và dẫn chứng bằng việc làm rõ hai thuật ngữ rất hay sử dụng trong thư viện jQuery là jQuery Object và Chained Method. Nào! các bạn hãy mở trang web này để dễ dàng theo dõi bài viết. ...

Tìm hiểu kỹ thuật CSS Image Sprites trong thiết kế web
CSS Image Sprites là gì? CSS Image Sprites (hay gọi tắt là CSS Sprites) do Dave Shea đề nghị lần đầu năm 2004. Thuật ngữ “Sprites” thực ra là kỹ thuật đưa tất cả các hình ảnh trang trí như các icon hay button đặt vào một file hình duy nhất. Sau đó dùng thuộc tính background-position ...

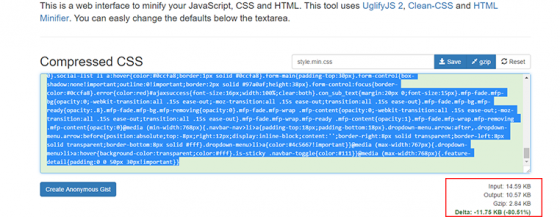
Nén JavaScript và CSS, khi nào và tại sao phải làm như vậy?
Hẳn khi các bạn tham khảo các dự án hay source code của một ai đó có kinh nghiệm, có thể các bạn sẽ thấy trong source code của họ thường có các tệp tin dưới dạng như là style.min.css hay script.min.js . Vậy chữ min ở đây có nghĩa là gì? Nó chính là từ viết tắt của minify trong tiếng anh nghĩa ...

Sử dụng hàm trong JavaScript sao cho hiệu quả
Sử dụng hàm trong JavaScript, là kỹ thuật hay dùng để giúp mã nguồn dễ đọc và có thể tái sử dụng lại. Nhưng để dùng hàm sao cho hợp lý và hiệu quả? Việc này đòi hỏi chúng ta cần phải có bức tranh tổng quát về hàm trong JavaScript. Ta sẽ cùng nhau tìm hiểu trong bài viết này nhé. Trong ngôn ngữ ...





