- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Giới thiệu Vue Native - Làm ứng dụng Native bằng framework Vue
Vue Native vừa được giới thiệu cách đây khoảng hơn 1 tuần, vừa đọc xong cái blog giới thiệu thế là cũng xem qua vọc thử xem có gì hay ho, tiện viết luôn 1 bài Hello World giới thiệu với mọi người. What is Vue Native? Nói ngắn gọn thì nó là một tool có thể tạo ra các ứng dụng native bằng VueJS. ...

Những mẹo hay và những chú ý khi chúng ta làm css (phần 2)
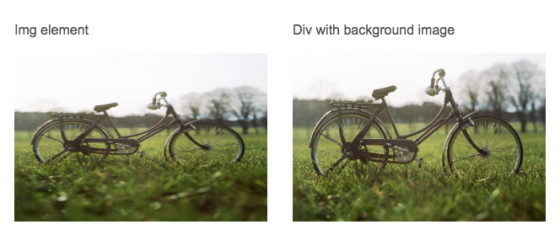
Ở bài trước mình đã giới thiệu một số mẹo hay và những chú ý khi chúng ta làm css bài này mình tiếp tục giới thiệu thêm một số mẹo hay và những chú ý Đừng lặp lại Điểm đáng giá của CSS là hầu hết các thuộc tính của nó đều kế thừa từ các element cấp trên trong DOM. Lấy ví dụ với thuộc tính ...

23 câu truy vấn hữu ích trong ElasticSearch [Phần 2]
Query String Truy vấn query_string cung cấp cách thức thực hiện truy vấn multi_match, truy vấn bool, boosting, fuzzy matching, wildcards, regexp và range queries theo cú pháp viết ngắn gọn. Trong ví dụ sau, ta thực hiện tìm kiếm mờ cho thuật ngữ "search algorithm" của một trong các tác giả ...

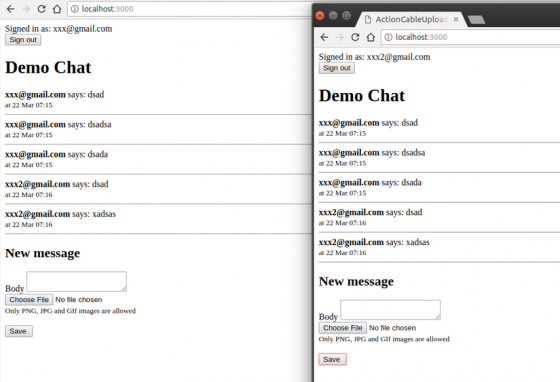
Demo chat sử dụng ActionCable trong rails 5
1. Giới thiệu Rails 5 được thêm khá nhiều tính năng mới rất hay so với các phiên bản trước đó và ActionCable là một trong số đó. ActionCable a framework real-time configuration giống web-sockets. Nó cung cấp client-side (JavaScript) và server-side (Ruby) code. 2. Các bước chuẩn bị tạo demo chat ...

VietNam Mobile Day 2018 có gì hay ?
VietNam Mobile Day 2018 tổ chức ở Hà Nội từ hôm 15/06, cách đây đến cả tuần rồi mà giờ mới viết review có vẻ "hơi" muộn. Định bụng là chờ BTC gửi cho ít slide viết bài cho nó sinh động mà mãi ko thấy đâu đành bấm bụng viết tạm Tạ Quốc Bảo viết 18:03 ngày 12/08/2018 chỉnh sửa

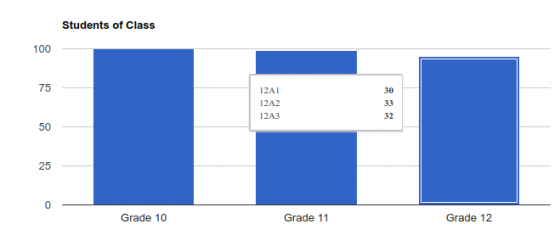
Vẽ biểu đồ với Google Chart
Chào các bạn, biểu đồ thống kê là một phần khá là quan trọng của một trang web, nó giúp cho người dùng có một cái nhìn tổng quan về hoạt động của hệ thống. Hiện nay có khá nhiều thư viện JS hỗ trợ chúng ta trong việc vẽ biểu đồ như: ChartJS, HighchartsJS, Chartkick, Google Chart, .... Hôm nay ...

Một số lời khuyên về Model-View-Presenter trong Android
Có rất nhiều bài viết và ví dụ nói về cấu trúc MVP và có rất nhiều các cách để triển khai mô hình MVP khác nhau. Có một sự nỗ lực không ngừng bởi cộng đồng các dev để áp dụng mô hình này vào ứng dụng Android một cách tốt nhất có thể. Nếu bạn quyết định áp dụng mô hình này, bạn phải hiểu rằng bạn ...

Sử dụng dynamic component loader trong Angular
Dynamic component loader là gì. Dynamic component loader là một phương pháp giúp ứng dụng có thể khởi tạo một component ngay tại runtime. Áp dụng thực tế Load Bootstrap modal bằng Dynamic component loader Mình sẽ lấy một ví dụ về việc load Bootstrap modal trong Angular. Việc sử dụng modal ...

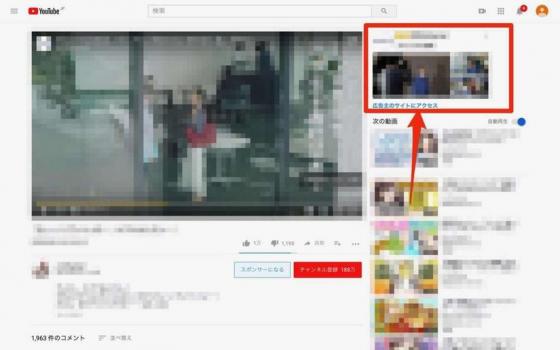
Cách xử lý video quảng cáo trên Youtube
Quảng cáo bằng video là một phương thức có hiệu quả để truyền đạt những ưu điểm của sản phẩm hay dịch vụ đến người sử dụng. Với phương thức quảng cáo trên truyền hình, tỉ lệ người xem khá cao nhưng đi kèm với nó lại là một khoản chi phí lớn. Đây chính là vấn đề đối với nhiều doanh nghiệp vừa và ...

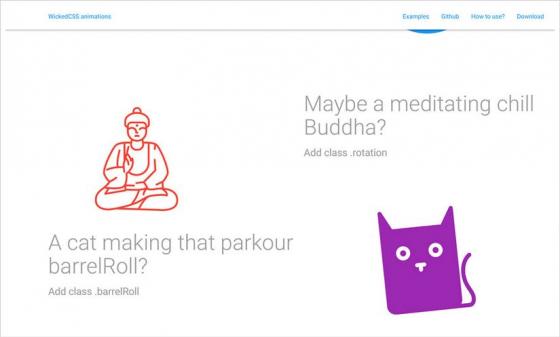
Wicked CSS – Một Animation Library mới trong Pure CSS3
Nhờ CSS3, bạn có thể xây dựng một số animation phá cách trên web. Chúng có thể hoạt động trên tất cả các trình duyệt và phần tử trang để kiểm soát các mục điều hướng, dropdown menu, tabs... Trong thực tế, bạn thậm chí có thể tạo ra các mã động bằng cách sử dụng các animation tools. Nhưng chúng ...





