- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Truy vấn Web Service không đồng bộ (Async Request) trong Android
Xin chào các bạn , hôm nay tôi xin hướng dẫn các bạn cách thực hiện truy vấn bất đồng bộ tới Web Service trong Android Trước tiên , đặt ra 1 câu hỏi : "Tại sao chúng ta lại cần thực hiện truy vấn bất đồng bộ đến Web Service ?" Câu trả lời đơn giản là đưa ra 1 ví dụ thực tế , giả sử các bạn cần ...

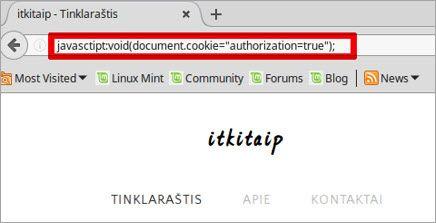
JavaScript Injection Tutorial: Kiểm thử và ngăn chặn các cuộc tấn công bằng JS injection tới website
Javascript là một trong những công nghệ phổ biến nhất và ngôn ngữ này được sử dụng rộng rãi cho các trang web (phía người dùng ) cũng như phía máy chủ (với Nodejs) và ứng dụng web. Javascript có thể được sử dụng để thực hiện các chức năng trên các trình duyệt khác nhau. Tuy nhiên, công nghệ này ...

Một số thư viện và tips css "hay ho"
Clip-path maker Khi bạn cắt giao diện một trang web hoặc một ứng dụng mà bạn thích cũng có khi bản rảnh quá ngồi nghịch tý css cho tăng level lên một tầm cao mới chắc chắn có khi bạn đã gặp trường hợp cắt một hình ảnh theo một hình dạng nào đó. Giải pháp như sau: A: - ê bồ tèo, tao đang ...

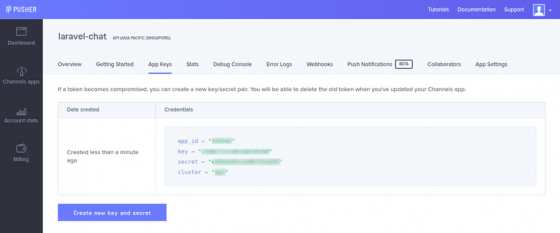
Xây dựng ứng dụng chat Laravel
Bài viết này sẽ giúp các bạn xây dựng một ứng dụng chat Laravel với Pusher , với framework Javascript là Vue.js Trước khi bắt đầu thực hiện, hãy xem qua ứng dụng này hoạt động như thế nào? Chúng ta bắt đầu với việc tạo một project laravel với tên laravel-chat. composer ...

Cấu trúc ứng dụng React js
Để quản lý state của app React, có nhiều cách để cấu trúc một ứng dụng React js Cấu trúc dựa theo nhiệm vụ của file hay dựa theo tính năng hoặc loại dữ liệu Trong ví dụ và các bài hướng dẫn của các project Redux/React , kể cả phiên bản chính thức trên trang chủ của redux, thì cấu trúc file phổ ...

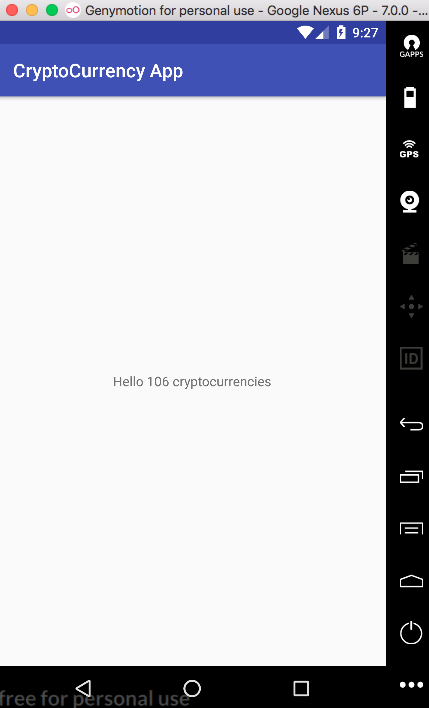
[Android Boilerplate]Cùng tạo ứng dụng đầu tiên sử dụng MVVM, Dagger2, RxJava, LiveData và Room (P2 : Setup Retrofit, Repository Pattern, ViewModel)
P1 : Setup Dagger 2 + Room 1. Setup Retrofit Ở Phần trước : Chúng ta đã cấu hình và implement injection dependency framework và cơ sở dữ liệu local rồi. Ở bước này chúng ta sẽ tạo kết nối internet đến API của CoinmarketCap và lấy các dữ liệu mà chúng ta cần. Để lấy các dữ liệu từ API thì ...

Vue Firebase CRUD Example
I. Chuẩn bị Cài đặt Vue sử dụng Vue CLI bằng một trong 2 câu lệnh sau: npm install -g @vue/cli or yarn global add @vue/cli Nếu gặp lỗi bạn hay thử với quyền root. Tạo project với scaffold dựng sẵn: vue create vuefirebaseexample Di chuyển vào thư mục gốc và mở source code bắng ...

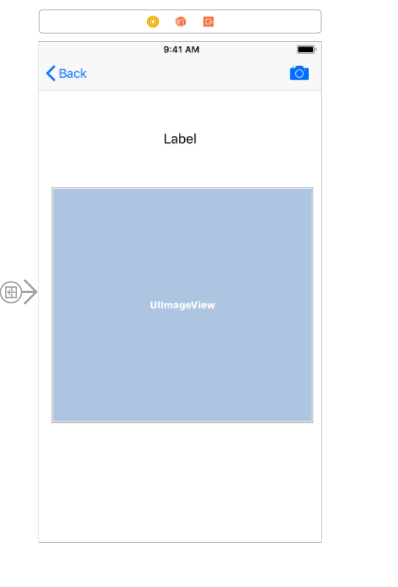
Phần 4: Basic Handler
Proejct 7: Getting current date and time Khởi tạo project và tạo giao diện cho app như sau Kéo Outlet cho Label @IBOutlet weak var dateTimeLbl: UILabel! Kéo thả Action cho button Refesh @IBAction func refreshAction(_ sender: Any) { } tiếp theo viết function getCurrentDateTime ...

Facebook Account Kit
Facebook Account Kit giúp mọi người đăng ký và đăng nhập ứng dụng một cách nhanh chóng và dễ dàng bằng số điện thoại hoặc địa chỉ email của họ làm thông tin đăng nhập không cần mật khẩu. Account Kit được cơ sở hạ tầng gửi SMS và email của Facebook hỗ trợ mang lại hiệu quả tin cậy có thể mở rộng với ...

ReactJS life Cycle hooks
Có thể nói, khái niệm component trong ReactJS là một trong những thành phần quan trọng nhất của ReactJS. Do vậy, việc hiểu rõ vòng đời (LifeCycle Hook ) của component sẽ giúp cho bạn hiểu rõ hơn về ReactJS. Với những bạn mới dùng ReactJS thì ban đầu có thể gặp khó khăn hoặc lúng túng để hiểu và sử ...





