- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

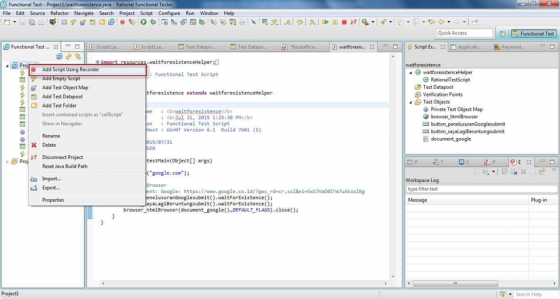
Những điều lưu ý khi kiểm tra chức năng tìm kiếm
Hầu hết tất cả các ứng dụng đều có chức năng tìm kiếm cho phép người dùng tương tác với nội dung trang web. Số lượng kịch bản để kiểm tra form tìm kiếm là không giới hạn. Vì vậy bạn cần cân nhắc nhiều yếu tố khi thực hiện kiểm thử. 7 điều dưới đây có thể được coi là điểm chính cho kiểm thử chức ...

Sử dụng Android Architecture Components áp dụng vào Firebase Realtime Database (Phần 3)
Chào mừng các bạn đã trở lại với phần 3 của seri về Android Architecture Components và áp dụng nó với Firebase Realtime Database. Trong Phần 1 , chúng ta đã làm quen với 1 Activity đơn giản mà nó sử dụng database listeners để thực hiện việc cập nhật UI.Chúng ta đã chuyển đổi chúng để sử dụng với ...

Phân tích những công cụ test phần mềm tốt nhất (Phần 1)
1. Giới thiệu chung Ngày nay, chúng ta đang đối mặt với số lượng ngày càng tăng của những cách thức test phần mềm mới và cả những công cụ để tiến hành các bài test đó. Bởi vậy sẽ là rất khó khăn trong việc có được thông tin đầy đủ và chính xác về số ...

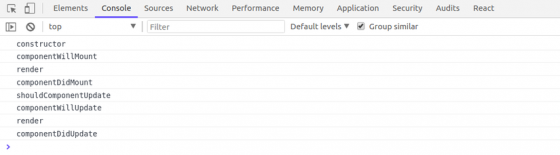
cách sử dụng React.js Component Lifecycle Methods
Mở đầu: Mọi thứ vận hành đều có vòng đời, hay chu trình của nó, từ khi nó được tạo ra cho đến kết thúc. Và chúng ta gọi nó là lifecycle. React.js cũng không ngoại lệ, chúng cũng có vòng đời. Chúng cần trải qua các giai đoạn hay còn gọi là các phase theo như thuật ngữ của React. Các giai đoạn ...

Một số UI Framework ngon cho anh em dùng Vue.js
Dưới đây em xin giới thiệu một số UI Framework khá ngon mà các bác có thể sử dụng trong project của mình thay vì tự tay code hết mọi thứ, giúp giảm thiểu thời gian phát triển đi khá nhiều đấy. Element Element là một thư viện khá nổi tiếng, khi em search google từ khóa vue ui thì ra em này ...

Tổng hợp các gem được sử dụng nhiều nhất trong Ruby on Rails - Phần 2
Chào các bạn, ở phần 2 này mình sẽ nói về các gem được sử dụng với mục đích debug, xác thực, bảo mật, API, deploy và upload. Đã là developer thì việc gặp bug cũng là chuyện xảy ra hàng ngày. Bug có thể xảy ra bởi bất cứ nguyên nhân nào, do sai cú pháp, do sai logic, ... Tuy nhiên, trang thông ...

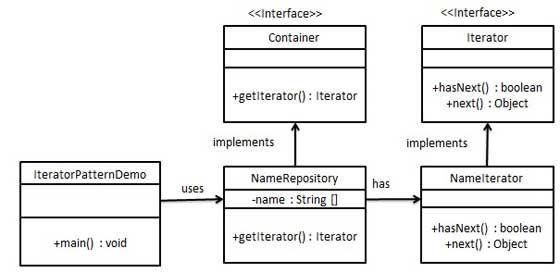
Design Patterns - Iterator Pattern
Trong bài viết này, mình sẽ giới thiệu một loại design pattern trong nhóm Behavioral Design Pattern -> liên quan đến hành vi của các object. Iterator pattern là mẫu thiết kế rât thường được sử dụng trong môi trường lập trình Java và .NET. Mẫu này được sử dụng để truy cập vào các phần tử của ...

Kiểm tra quy trình làm việc - Workflow Testing
Kiểm tra quy trình làm việc là xu hướng mới nhất trong kiểm thử phần mềm, đang được thực hiện bởi người kiểm thử phần mềm để tạo ra kết quả mong muốn. Do đó, để xây dựng tầm quan trọng và mức độ phù hợp của thử nghiệm quy trình làm việc, hãy tìm hiểu các kiến thức cơ bản dưới đây. Khái niệm ...

Xây dựng một React Component như thế nào cho hợp lý?
Một trong những feature hay nhất của React, một trong vạn lý do mà có rất nhiều người yêu thích khi sử dụng React, đó là vì nó cho bạn khả năng tự do lựa chọn các cách tiếp cận khác nhau đối với từng vấn đề. Là một thư viện cốt yếu sử dụng cho việc thiết kế và xây dựng View, React cung cấp cho bạn ...

[UX Design] Sử dụng tương tác vi mô để mang lại trải nghiệm UX xuất sắc
Một service nổi bật bao gồm 2 yếu tố: function ưu việt và một thiết kế ấn tượng từng chi tiết. Function là yếu tố để User tìm đến và sử dụng service. Tuy nhiên design mới là điều khiến user sử dụng service một cách lâu dài. Trong đó, tương tác vi mô trong design có ảnh hưởng rất lớn đến người ...





